两栏布局
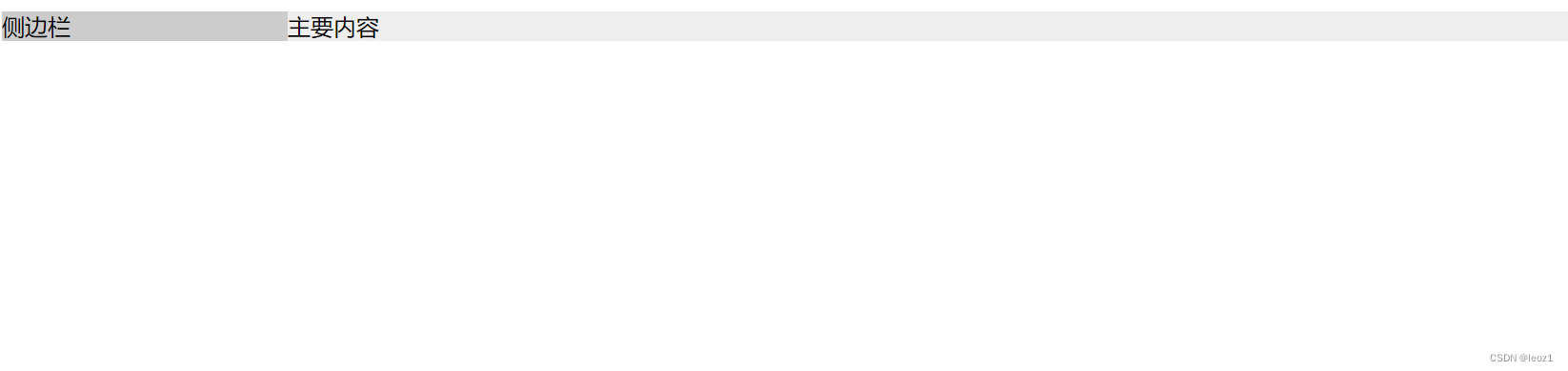
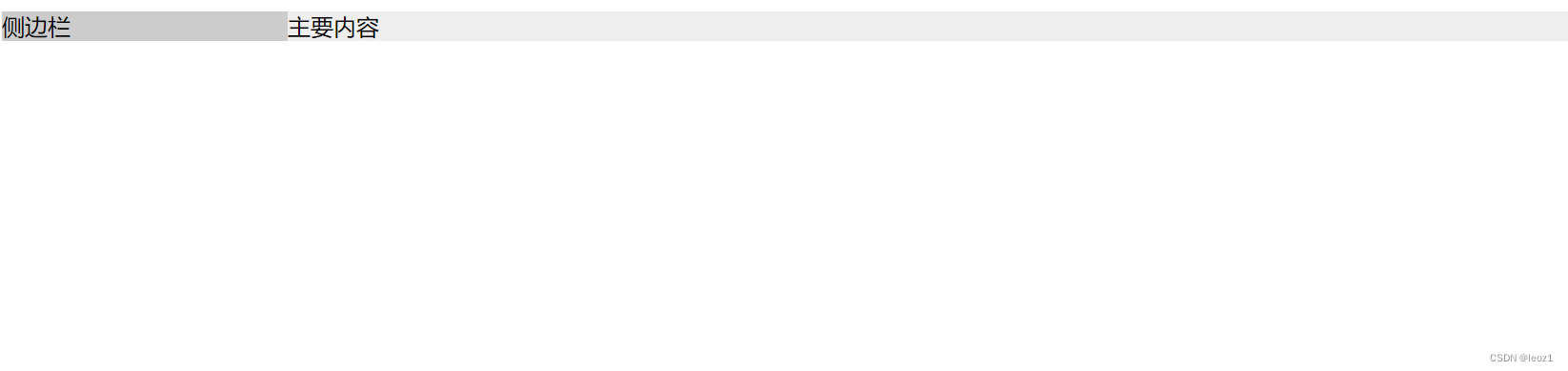
左固定,右适应
利用浮动
1.左设置左浮动,固定宽x,右设置左边距为x,宽度为auto
2.左设置左浮动,固定宽x,右设置overflow:hiden
利用flex
父设置display:flex,左设置固定宽x,右设置flex:1

三栏布局
利用flex
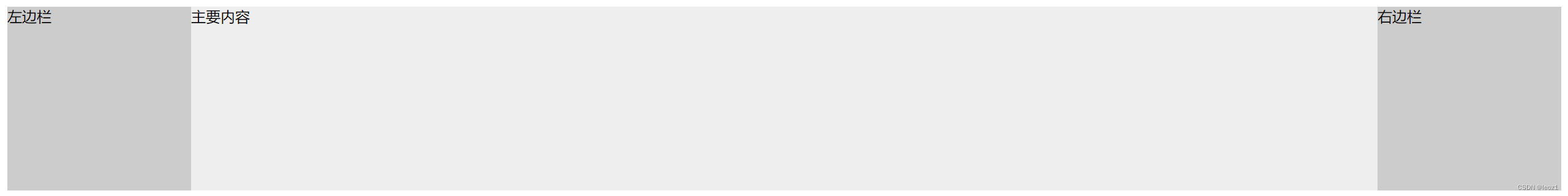
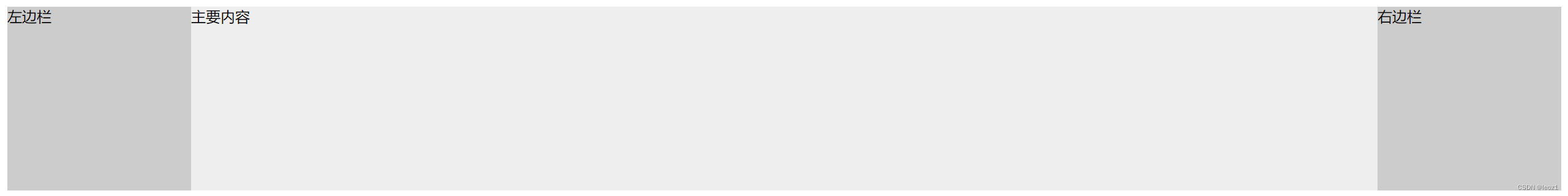
父设置display:flex,左右设置固定宽度x,y,中间设置flex:1
利用绝对定位
父设置相对定位,左设置绝对定位,宽度x。右设置绝对定位,宽度y,且top、right为0。中间设置左外边距为x,右外边距为y。

 本文介绍了如何使用CSS浮动、Flexbox和绝对定位实现两栏布局(左固定+右自适应)以及三栏布局的方法,分别通过浮动和弹性盒子模型展示,并详细说明了关键代码示例。
本文介绍了如何使用CSS浮动、Flexbox和绝对定位实现两栏布局(左固定+右自适应)以及三栏布局的方法,分别通过浮动和弹性盒子模型展示,并详细说明了关键代码示例。
左固定,右适应
1.左设置左浮动,固定宽x,右设置左边距为x,宽度为auto
2.左设置左浮动,固定宽x,右设置overflow:hiden
父设置display:flex,左设置固定宽x,右设置flex:1

父设置display:flex,左右设置固定宽度x,y,中间设置flex:1
父设置相对定位,左设置绝对定位,宽度x。右设置绝对定位,宽度y,且top、right为0。中间设置左外边距为x,右外边距为y。

 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


