项目场景:微信小程序新增某功能模块
问题描述
使用Hbuilderx开发微信小程序,正常开发中,在某次重新保存代码并编译后一直卡在编译界面;
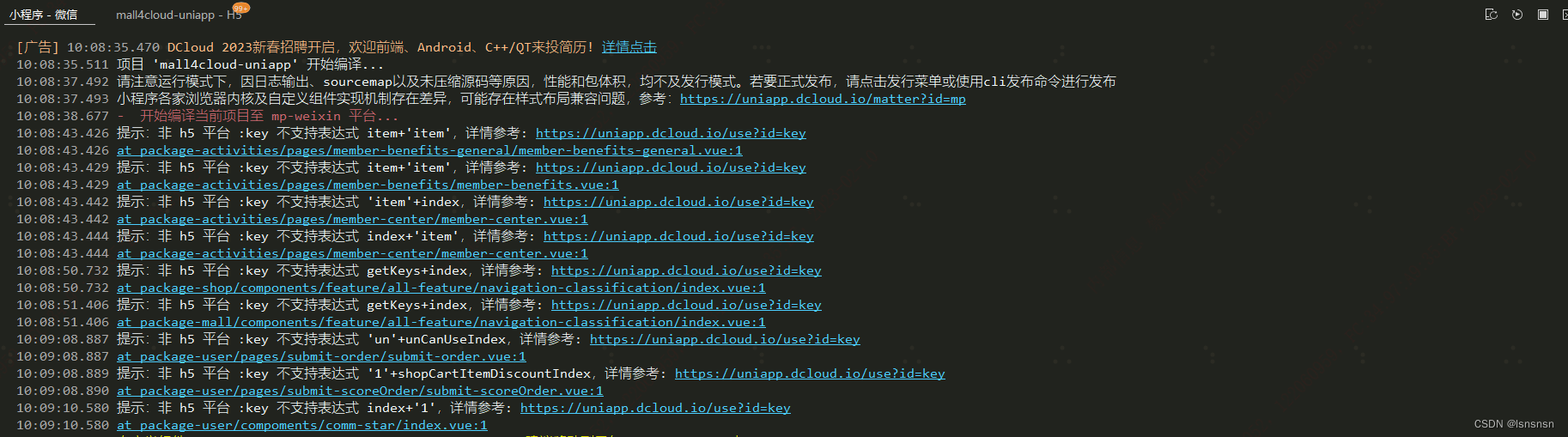
如图(图为Hbuilderx界面)

因为此时没有编译完成,所以微信开发者工具界面一片空白,报错为:app.json: app.json 未找到
原因分析及解决方案:
原因分析1:电脑有bug,遇事不决先重启;
举措:重启HbuilderX;
结果:失败;重启HbuilderX后编译仍然卡住;
举措:重启电脑:
结果:失败;重启电脑后编译仍然卡住;
原因分析2:从网上各种文章得到启发,可能分包有问题;
举措:删除新增的文件夹;
结果:编译完成,成功运行;
原因分析3:在原因分析2的基础上,我想起我是在编辑了一些代码之后出现的问题,那么有没有可能是我代码有问题?
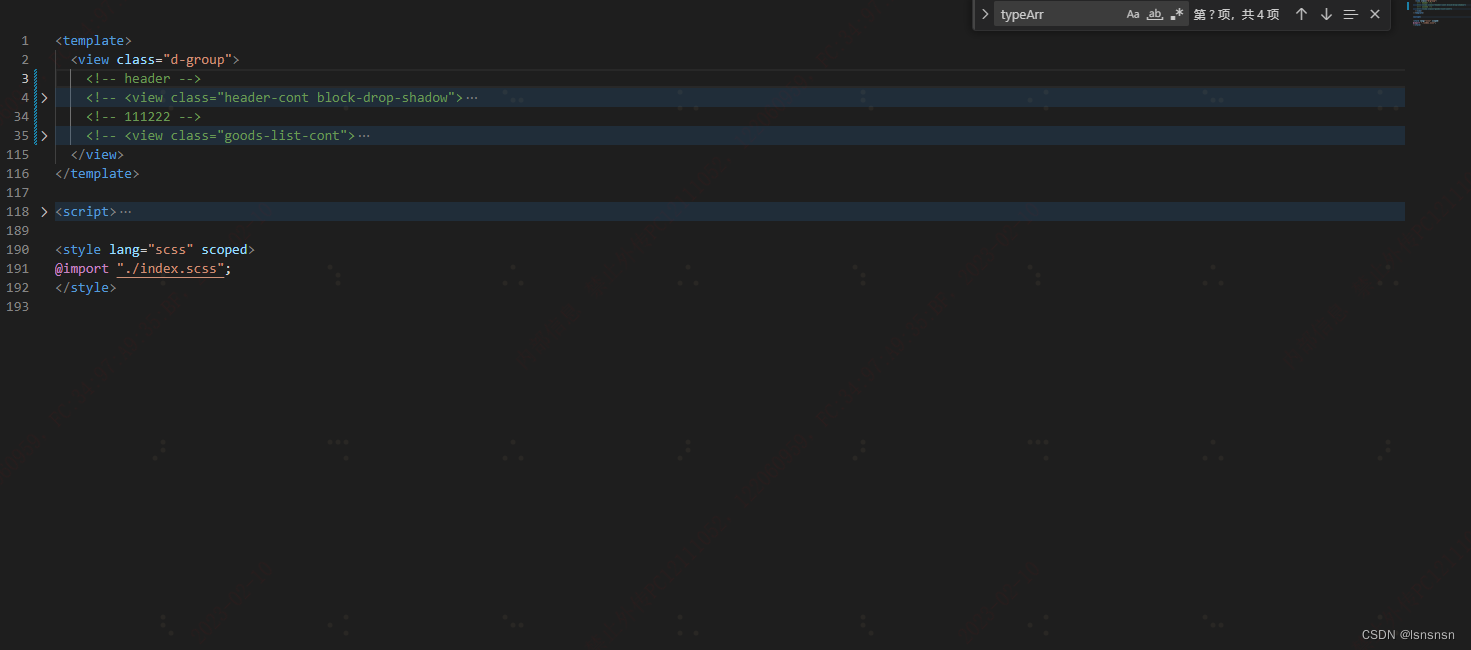
举措:保留文件夹,把代码注释掉;
结果:成功运行;
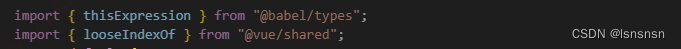
因为代码量不大,于是我用排除法,一段一段的注释掉代码,定位到了出错的点,是因为我导入了两个没用上的模块;
把这两个import注释掉就OK了;
背后更深层次的原因暂时没时间看,先到这…
--------------------------------------------------------------------分割线----------------------------------------------------------------
更新于2023.02.21
原因:导入了模块却没有使用,会导致app.js找不到,编译失败























 6504
6504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








