因为在hbuilderx打开项目,文件结构与开发者工具中打开不一致(例如hbuilderx中只有一个.vue文件,开发者工具中则是四个文件wxml,wxss,js,json分别对应结构,样式,代码逻辑,和组件页面配置)
配置组件相关
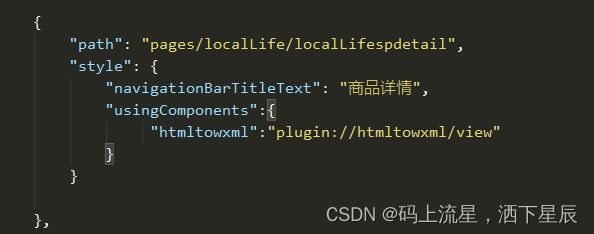
在hbuilderx中如果想要更改样式或者添加一些自定义配置时候则需要到项目中最外层的page.json中找到对应的组件地址并进行相关配置,例如:给组件添加自定义标题,添加自定义配置项

配置全局相关
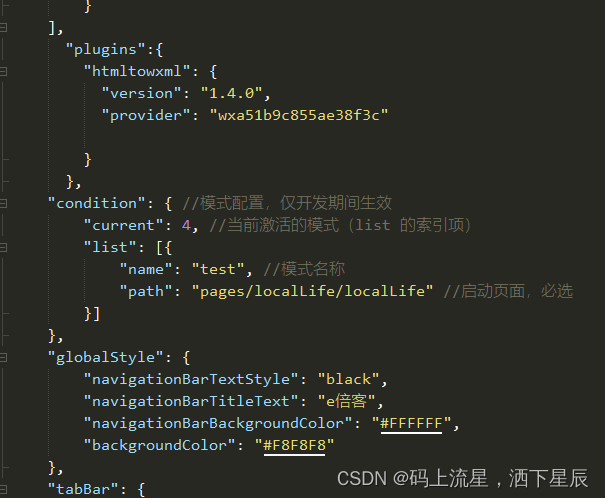
配置全局就比较方便了,找到pages.json文件与tabar及pages对象同级直接声明添加即可,例如下图plugins

语法问题
例如hbuilderx中不支持微信小程序text="{{name}}"语法,解决办法 :text="name"这样运行到开发者工具之后代码就正确的转换了
安全协议
开发者工具设置安全设置中,将服务端口开启

…























 2729
2729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










