导航控件
导航控件主要用于恢复地图的视图状态。下面以封装好的导航控件插件为例,实现导航控件的加载显示,插件下载地址为https://github.com/davidchouse/Leaflet.NavBar。
本实例在天地图地图的基础上,通过插件封装的L.Control.Navbar类来构造一个导航控件,并加载到地图中显示。其中,控件中的“左箭头”表示返回上一次的视图状态,“右箭头”表示返回下一次的视图状态,“Home”键表示直接返回最初始的视图状态。主要实现步骤如下。
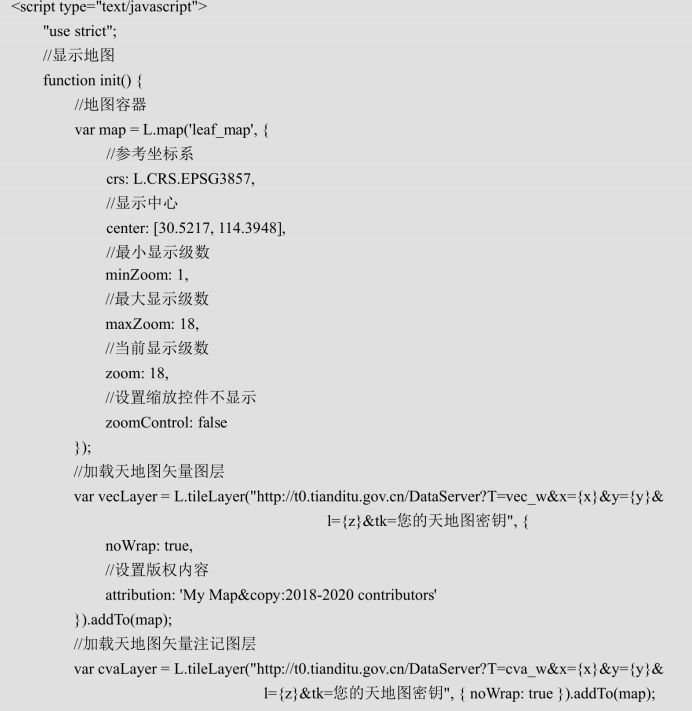
(1)新建一个HTML页面,加载一幅天地图地图作为底图。
(2)在区域添加Leaflet.NavBar.css样式表和Leaflet.NavBar.js脚本库。
(3)在加载地图的init()函数中,初始化NavBar控件,并通过Map的addControl()方法将其加载到地图容器中。
代码如下:

比例尺
是地图中的线段长度与实地相应线段长度之比,它表示地图图形的缩小程度,又被称为缩尺。Leaflet开发库提供的比例尺控件为L.Control.Scale。
本实例在天地图地图的基础上,加载Leaflet开发库中的比例尺控件,主要实现步骤如下。
(1)新建一个HTML页面,参照2.4.2节加载一幅天地图地图作为底图。
(2)在加载地图的init()函数中,初始化Scale控件,并通过Map的addControl()方法将其加载到地图容器中。
代码如下:

版权控件
版权控件用于显示当前地图的版权归属。地图版权的字样通常显示在地图的底部,清晰直观地展示该地图的归属单位。Leaflet开发库提供的版权控件为L.Control.Attribution,基于Leaflet开发库调用地图,地图右下角会默认显示一个版权控件。如果想要隐藏版权控件,则在Map容器中增加属性设置attributionControl:false即可。另外,用户可以通过图层的attribution属性自定义设置地图的版权显示内容。
本实例在天地图地图的基础上,加载Leaflet开发库中的版权控件,主要实现步骤如下。
(1)新建一个HTML页面,参照2.4.2节加载一幅天地图地图作为底图。
(2)在图层中设置attribution属性,自定义地图的版权显示内容。
代码如下:
鹰眼控件
地图鹰眼又被称为地图的鸟瞰图或缩略图。在电子地图中鹰眼的功能很强大,通过鹰眼可以知道地图的当前位置;也可以在鹰眼上单击、拖动或移动到想要查看的位置。鹰眼的可视范围比主图的可视范围大,鹰眼中心框的可视范围就是主图的可视范围。鹰眼地图的可视范围广阔,可以看到当前主图周边概况。
下面以封装好的鹰眼控件插件为例,实现鹰眼控件的加载显示,插件下载地址为https://github.com/Norkart/Leaflet-MiniMap。
在天地图地图的基础上,通过插件封装的L.Control.MiniMap类来构造一个鹰眼控件,加载到地图中显示,主要实现步骤如下。
(1)新建一个HTML页面,参照2.4.2节加载一幅天地图地图作为底图。
(2)定义一个瓦片图层,用于在鹰眼控件中显示。
(3)在加载地图的init()函数中,初始化MiniMap控件,并通过addControl()方法将其加载到地图容器


图层管理控件
图层管理控件,即对地图容器中加载的图层以列表形式显示,并提供显示控制的功能,便于用户查看和操作。Leaflet开发库提供的图层管理控件为L.Control.Layers。
本实例在天地图地图的基础上,加载Leaflet开发库中的图层管理控件,用户可以在天地图矢量图层和天地图影像图层之间进行切换,主要实现步骤如下。
(1)新建一个HTML页面,参照2.4.2节加载一幅天地图地图作为底图。
(2)分别创建天地图矢量图层和天地图影像图层,并通过L.LayerGroup构建图层组。
(3)在加载地图的init()函数中,初始化Layers控件,并将其加载到地图容器中。
代码如下:

全屏显示控件
全屏显示控件可以控制当前地图显示为全屏状态。下面以封装好的全屏显示控件插件为例,实现全屏显示控件的加载显示,插件下载地址为https://github.com/Leaflet/Leaflet.fullscreen。
本实例在天地图地图的基础上,通过插件封装的L.Control.Fullscreen类来加载一个全屏显示控件。单击全屏显示控件,即可实现地图的全屏显示效果,按下Esc键则可退出全屏显示,主要实现步骤如下:
(1)新建一个HTML页面,天地图地图作为底图。
(2)在区域中添加leaflet.fullscreen.css样式表和leaflet.fullscreen.js脚本库。
(3)在加载地图的init()函数中,初始化Fullscreen控件,并通过Map的adaddControl()方法将其加载到地图容器中。

测量控件
测量功能包括距离(长度)测量和面积测量。距离测量功能用于计算鼠标绘制线条的实际长度;面积测量功能用于计算鼠标绘制范围的实际面积大小。
下面以封装好的测量控件插件为例(插件下载地址为https://github.com/ljagis/leaflet-measure),通过在Map对象中添加“键-值”对“measureControl:true”来加载测量控件,主要实现步骤如下。
(1)新建一个HTML页面,加载一幅天地图地图作为底图。
(2)在区域中添加leaflet-measure.css样式表和leaflet-measure.js脚本库。
(3)在定义Map容器时设置measureControl的属性值为true。
代码如下:
























 1341
1341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










