地图标注原理
地图标注是将空间位置信息点与地图关联,通过图标、窗口等形式把点相关的信息展现在地图上。地图标注是WebGIS应用的核心功能之一,在大众应用中十分常见。基于地图标注可以为用户提供更多个性化的地图服务,如标注兴趣点、标注目的地等。
地图标注的应用比较灵活,如果用户已知标注点准确的位置信息,则可以直接在该位置添加标注。如果用户只知道标注点的大概位置,则可以通过鼠标交互式添加标注。另外,地图标注具有多样化的显示形式,常用的标注类型有图片标注、矢量图形标注、Popup标注视图、聚合标注等。合理使用这些标注,可极大地丰富WebGIS应用,给用户耳目一新的感觉。
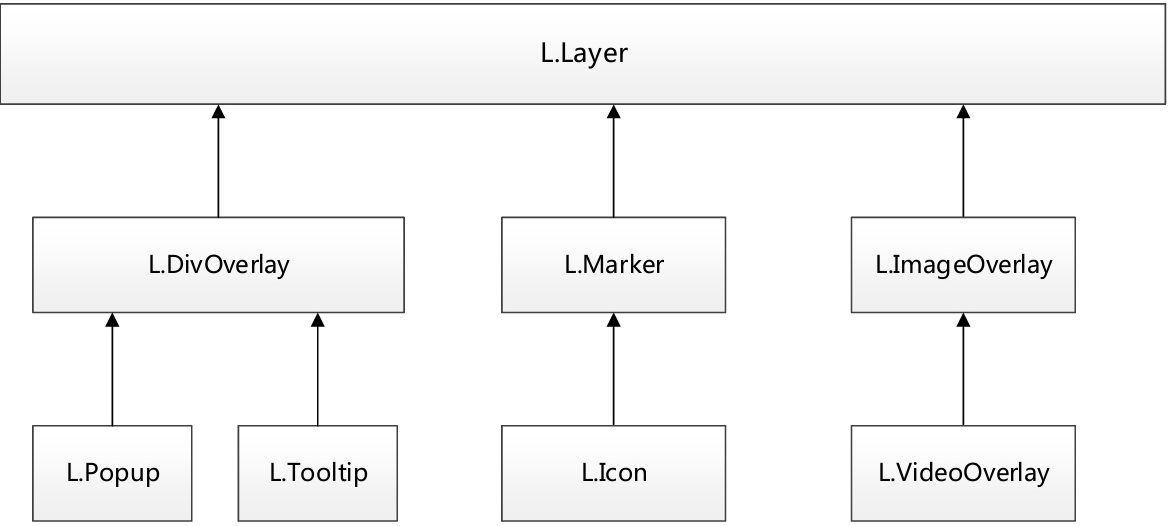
Leaflet提供了结构完整的地图标注类,供用户创建各种类型的标注。例如,使用L.Marker和L.Icon添加图片标注及自定义标注;使用L.Popup添加Popup标注视图;使用L.Tooltip添加提示框和文本标注;使用L.VideoOverlay实现视频展示等。Leaflet各标注类的关系图

图片标注
简单的图片标注,即用一个小图片作为标注点,在地图上叠加显示。图片标注是地图标注的基本形式之一,也是其他自定义标注的基础。Leaflet提供了L.Marker对象,供用户添加图片标注。
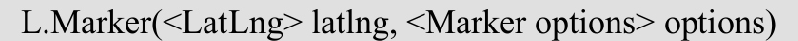
其构造方法为:

Latlng表示添加图片标注的坐标位置;options表示图片标注的参数设置项,如是否允许使用鼠标拖曳图片标注、设置图片标注透明度、自定义图片标注等。
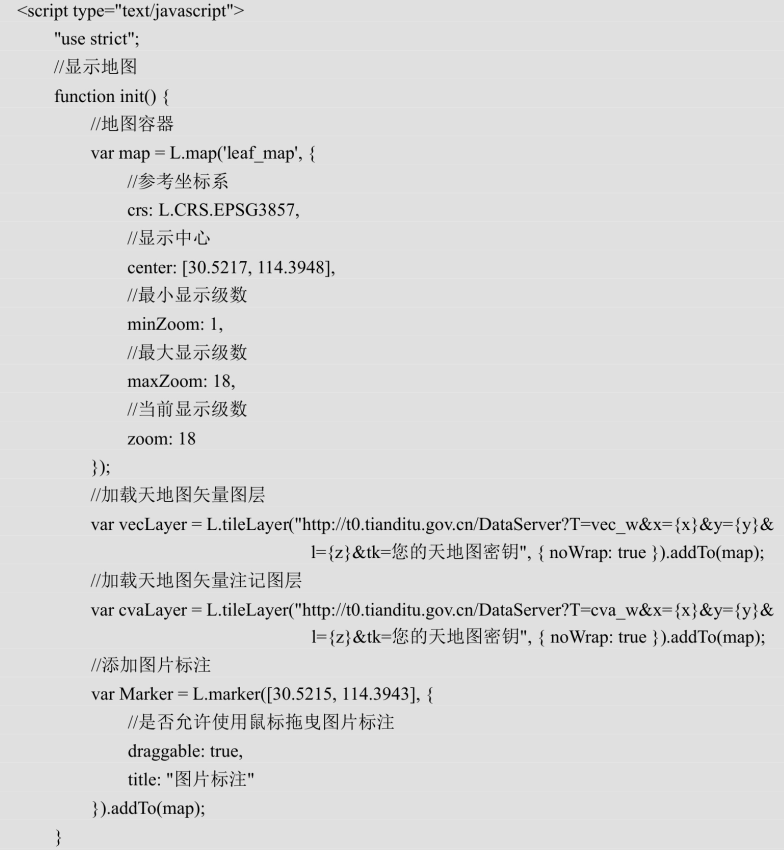
本实例以天地图地图作为底图,在底图上添加一个图片标注,主要实现步骤如下。
(1)在中通过onload事件加载初始化函数,并创建一个div作为地图容器。
(2)在初始化函数中,创建一个Map对象,设置显示中心、当前显示级数等参数。
(3)通过L.TileLayer加载一幅天地图地图进行显示。
(4)调用L.Marker添加一个图片标注。
代码如下:

文本标注
文本标注,即在地图上添加一个文本信息,用于展示地物的名称、属性、介绍等文本内容。Leaflet提供了L.Tooltip对象供用户添加文本信息,该对象需要结合图片标注L.Marker对象一起使用,通过使用bindTooltip()方法进行绑定。如果只想显示文本标注,则将图片标注的透明度设置为0。本实例以天地图地图作为底图,添加一个文本标注进行显示,主要实现步骤如下。
(1)在中通过onload事件加载初始化函数,并创建一个div作为地图容器。
(2)在初始化函数中,创建一个Map对象,设置显示中心、当前显示级数等参数。
(3)通过L.TileLayer加载一幅天地图地图进行显示。
(4)添加L.Marker并设置透明度为0,通过bindTooltip()方法添加一个文本标注。
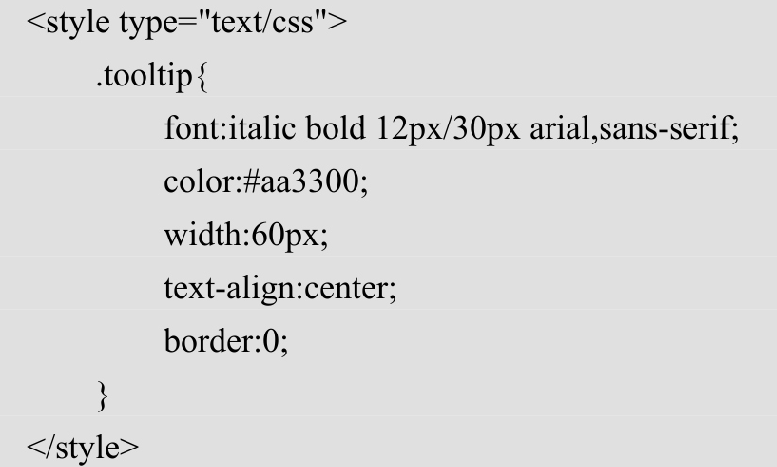
(5)在className属性中,设置文本标注所关联的CSS样式类名,自定义设置文本标注的外观。
代码如下:

矢量图形标注
矢量图形标注,即使用鼠标在已绘制的矢量图形上单击或进行光标悬浮时,弹出Popup标注提示该矢量图形的信息。
本实例以天地图地图作为底图,在地图上绘制一个矩形和一条折线。当使用鼠标在图形上单击或进行光标悬浮时,弹出Popup标注提示图形信息,主要实现步骤如下。
(1)在中通过onload事件加载初始化函数,并创建一个div作为地图容器。
(2)在初始化函数中,创建一个Map对象,设置显示中心、当前显示级数等参数。
(3)通过L.TileLayer加载一幅天地图地图进行显示。
(4)在地图上绘制一个矩形和一条折线。
(5)监听图形的鼠标单击事件和鼠标悬浮事件,在事件响应函数中获取鼠标位置,在该位置上添加Popup标注,展示该图形信息。
代码如下:
























 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










