传送门 ☞ 轮子的专栏 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
血刀
《连城诀》血刀老祖的血刀,削铁如泥的,刀身软,血刀刀法奥妙无比,后为狄云所得。今天我们学习如何利用Android平台“血刀”CheckBox来实现问卷调查,与RadioButton不同,CheckBox可以实现多选(复选)。在收集和整理用户兴趣和社会关系时,使用非常广泛。下面给出该情景的案例:
1案例技术要点
(1)getLayoutInflater():获取当前Activity的布局填充器;inflate(...):进行布局填充。
(2)为CheckBox所在的Activity实现点击事件的监听OnClickListener,并且为CheckBox引入该监听。
(3)android.app.AlertDialog:Android提示框类
AlertDialog.Builder():获取提示框构造器
setMessage(...):设置提示框内容
setPositiveButton(...):设置提示框确定按钮及内容
show():显示提示框
2案例代码陈列
2.1AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.checkbox"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".CheckBoxMainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>2.2strings.xml
<resources>
<string name="app_name">CheckBox问卷调查</string>
<string name="button">确定</string>
</resources>2.3checkbox.xml
<?xml version="1.0" encoding="utf-8"?>
<CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/checkbox"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</CheckBox>2.4main.xml
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button" />
</LinearLayout>
2.5CheckBoxMainActivity.java
package com.android.checkbox;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.LinearLayout;
/**
* CheckBox案例:问卷调查
* CheckBox默认情况下是未选中的状态, 如果想修改这个默认值的话,可以将<checkbox>中的android:checked设置为true,
* 或者使用CheckBox.setChecked()方法设置都可以实现复选的功能
* @author lynnli1229
*/
public class CheckBoxMainActivity extends Activity implements OnClickListener {
private List<CheckBox> checkBoxs = new ArrayList<CheckBox>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String[] checkBoxText = new String[] { "您是学生吗?", "是否喜欢android?", "您喜欢旅游吗?", "打算出国吗?" };
// 动态加载布局
LinearLayout layout = (LinearLayout) getLayoutInflater().inflate(R.layout.main, null);
// 给指定的checkbox赋值
for (int i = 0; i < checkBoxText.length; i++) {
// 获取checkbox布局
CheckBox checkBox = (CheckBox) getLayoutInflater().inflate(R.layout.checkbox, null);
checkBoxs.add(checkBox);
checkBoxs.get(i).setText(checkBoxText[i]);
// 将checkbox布局添加到线性布局中
layout.addView(checkBox, i);
}
setContentView(layout);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
String str = "";
for (CheckBox checkBox : checkBoxs) {
if (checkBox.isChecked()) {
str += checkBox.getText() + "\n";
}
}
if ("".equals(str)) {
str = "您还没有选中任何选项!";
}
new AlertDialog.Builder(this).setMessage(str).setPositiveButton("关闭", null).show();
}
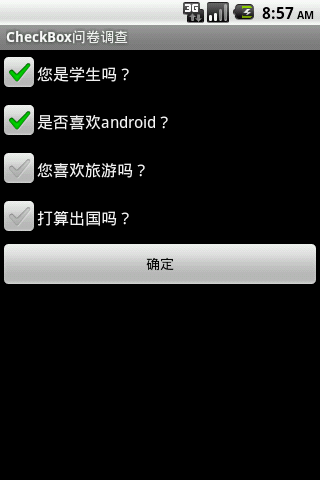
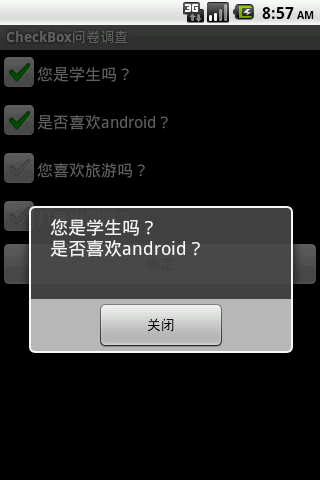
}3案例效果展示



























 3344
3344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








