建议参考:
http://benbeng.leanote.com/post/ReactiveCocoaTutorial-part1 这事一篇写的非常不错的关于rac编程的博客。
理解
Signal在管道中传输,Subscriber是接通并延长管道的一节管子,延长到你要接水(使用Signal)的地方。要有Subscriber的时候Signal才能通过这个点,到达你要使用的地方。
使用
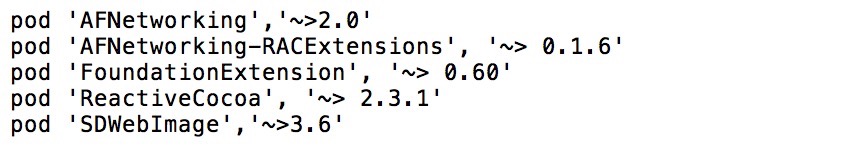
新建一个工程,最好还是使用CocoaPods吧,那样会节省你很多的时间。
接下来就开始上代码了。
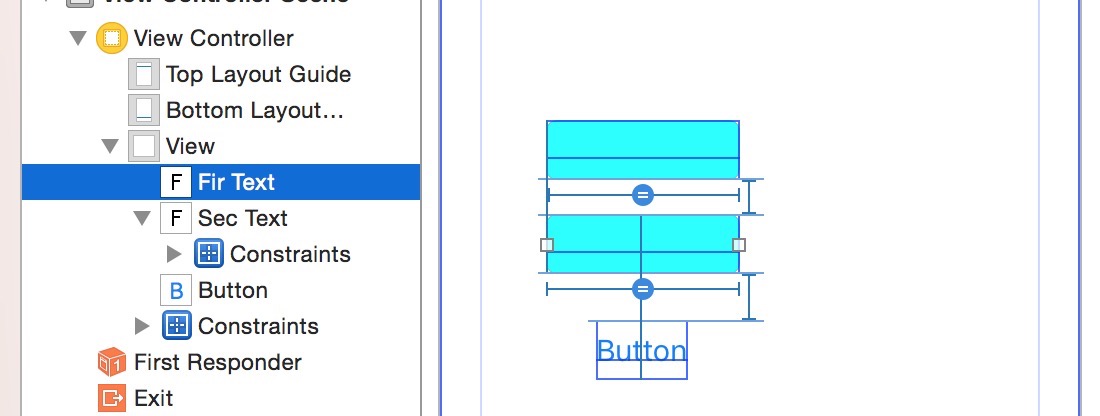
在StoryBoard中
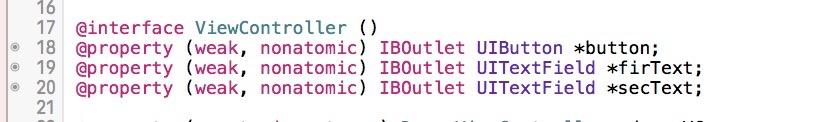
在VC中配置
[[self.firText rac_textSignal] subscribeNext:^(id x) {
NSLog(@"第一个textFiled的值%@",x);
}];
[[self.secText rac_textSignal] subscribeNext:^(id x) {
NSLog(@"第二个textFiled的值%@",x);
}];
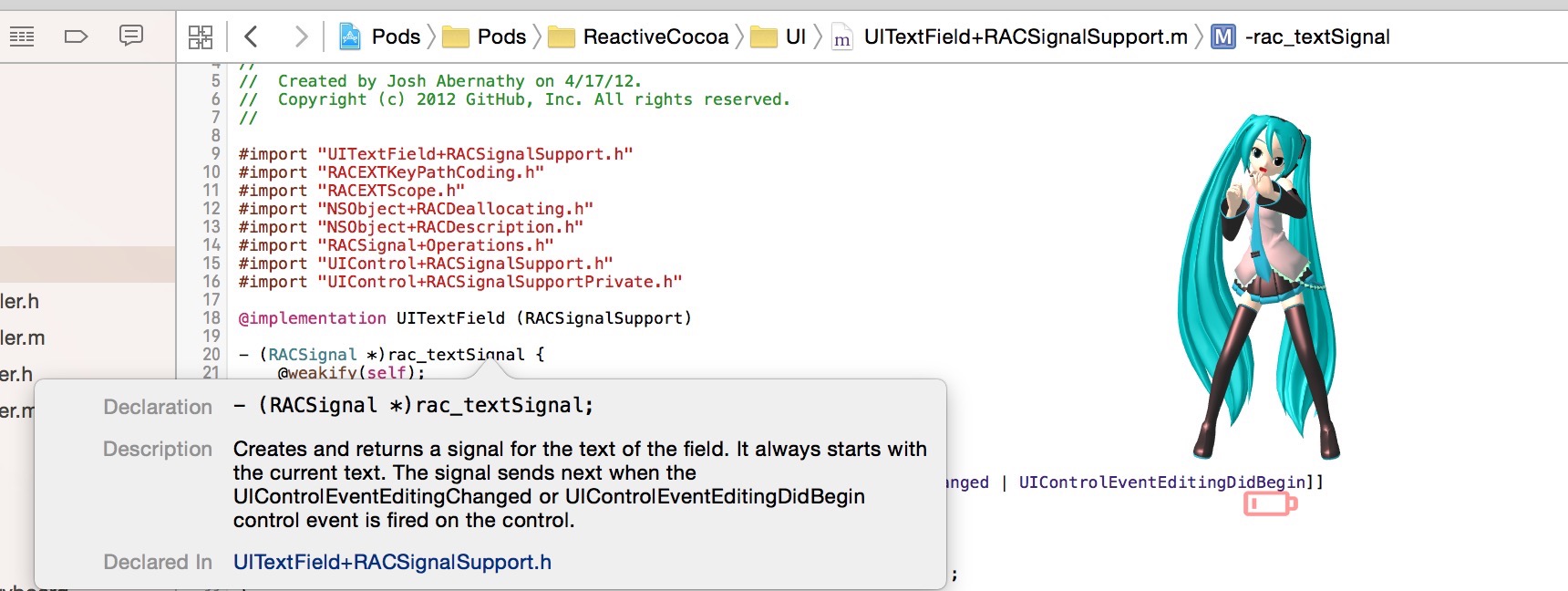
把上面的代码加入到ViewDidLoad中,然后模拟器运行,就可以看到log打印出来textfiled中实时变化的值。查看rac_testSignal这个方法;
ReactiveCocoa框架中有对UI界面做好的扩展, rac_textSignal是对TextFiled的扩展,description中写的很清楚,返回一个Signal。可以理解为rac_textSignal是对textFiled创建一个实时的管道,返回一个Signal。在需要使用的地方就要对这个管道进行扩展。接下来就用这个思想进行响应式编程。
吃到肚子里
为了深入的理解,写几句废代码。
在viewController中写两个私有方法:
//自己创建一条管道
- (RACSignal *)rac_firTextFilterSingal{
return [self.firText rac_textSignal];
}
- (RACSignal *)rac_secTextFilterSingal{
return [self.secText rac_textSignal];
}再在viewDidLoad中
[[self rac_firTextFilterSingal] subscribeNext:^(id x) {
NSLog(@"第一个textFiled的值%@",x);
}];
[[self rac_secTextFilterSingal] subscribeNext:^(id x) {
NSLog(@"第二个textFiled的值%@",x);
}];
跟上面是一样的效果
本人感觉有点废,但是为了更深的理解,就从这里开始。
Signal是很灵活的,它可以被修改(map),过滤(filter),叠加(combine),串联(chain),这有助于应对更加复杂的情况,这里就不再多叙了,大家自己研究研究。
项目中使用
CocoaPod中已经引入了
AFNetworking-RACExtensions
如果你项目正规一点,那么你会写一个网络请求的单例类,
@interface MyNetWorkManager : NSObject
{
AFHTTPRequestOperationManager *_httpClient;
}
+ (MyNetWorkManager *)defaultInstance;
- (RACSignal *)rac_getAdvertImages;
- (RACSignal *)rac_getDropDownImages;
- (RACSignal *)rac_getAllImage;
@end
@implementation MyNetWorkManager
static MyNetWorkManager *defaultInscance;
+ (MyNetWorkManager *)defaultInstance{
//static MyNetWorkManager *defaultInscance;
@synchronized (self){
if (defaultInscance == nil) {
defaultInscance = [[MyNetWorkManager alloc] init];
}
}
return defaultInscance;
}
- (MyNetWorkManager *) init{
self = [super init];
if (self) {
// NSString *baseUrl = [NSString stringWithFormat:@""];
_httpClient = [[AFHTTPRequestOperationManager alloc] initWithBaseURL:[NSURL URLWithString:@"http://lanou.mylanou.com:80/rest/api/"]];
_httpClient.requestSerializer = [AFJSONRequestSerializer serializer];
_httpClient.responseSerializer = [AFJSONResponseSerializer serializer];
}
return self;
}
- (RACSignal *)rac_getAdvertImages{
return [[_httpClient rac_POST:@"app/image/advert/get" parameters:nil] map:^id(id value) {
NSDictionary *rootDic = value;
return rootDic;
}];
}
- (RACSignal *)rac_getDropDownImages{
return [[_httpClient rac_POST:@"app/image/advert/drop-down/get" parameters:nil] map:^id(id value) {
NSDictionary *rootdic = value;
return rootdic;
}];
}
- (RACSignal *)rac_getAllImage{
return [[_httpClient rac_POST:@"/shopping/if-open" parameters:nil] map:^id(id value) {
NSDictionary *rootdic = value;
return rootdic;
}];
}
在viewDidLoad中调用一下
[[[MyNetWorkManager defaultInstance] rac_getAdvertImages] subscribeNext:^(id x) {
NSLog(@"xxxxxxxxxxxxxxxxxx%@",x);
}];
[[[MyNetWorkManager defaultInstance] rac_getDropDownImages] subscribeNext:^(id x) {
NSLog(@"yyyyyyyyyyyyyyyy\n%@",x);
}];
[[[MyNetWorkManager defaultInstance] rac_getAllImage] subscribeNext:^(id x) {
NSLog(@"alllllllllllllllllll%@",x);
}];
当然你也可以把url的参数和后面拼接的部分当成参数封装到外面。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








