使用自动选取工具获得网页中指定元素的css或xpath路径,该路径用于针对当前打开网页的写值、点击、取值等等操作。本章将介绍自动选取工具的使用方法。
工具标识
![]()
浏览器分组下的组件中若有此标识,则包含选择元素工具,点击此标识会弹出选取页面框。
选取框介绍

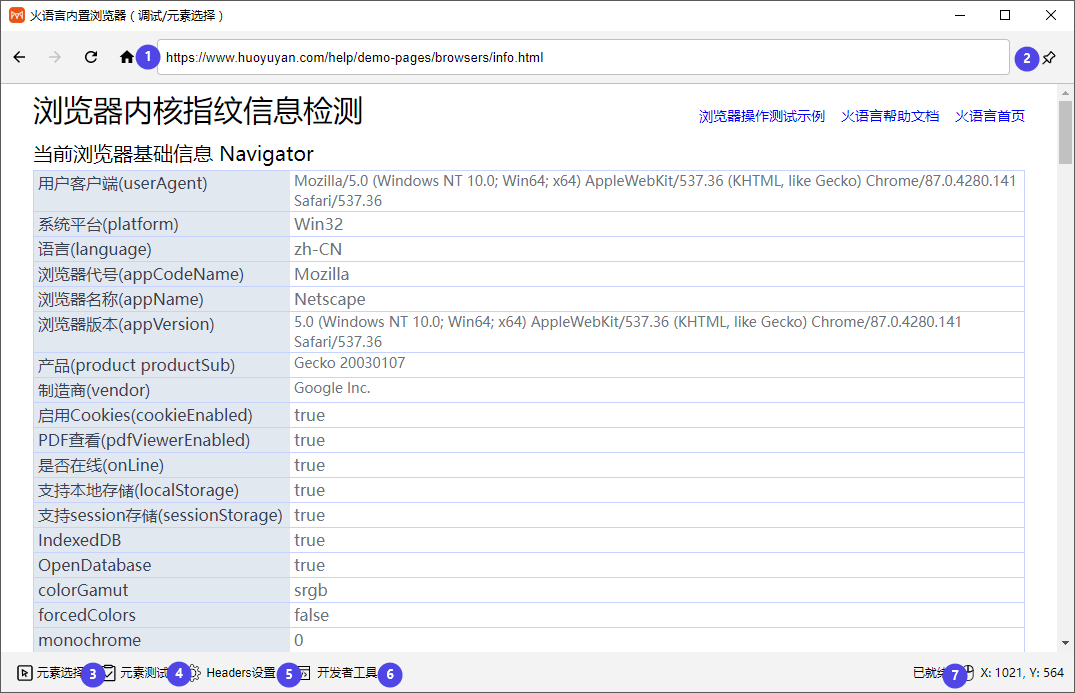
网址框 ①
填写需要浏览打开的网址
设置窗口是否始终在其他窗口前面 ②
设置窗口是否始终置前
元素选择 ③
点击此图标后,则将当前浏览器从浏览页面模式切换为选取元素模式,切换模式后,鼠标在浏览页面中点击元素既能获取元素的绝对css路径或xpath路径。 被选中的元素在浏览页面框中将显示为蓝色。
若要切换回正常浏览页面模式,再点击下此按钮切换。
目前此工具无法自动获取iframe内容,可手动分析路径填写

1) Css元素选择器
选取元素工具获取css路径,路径显示在下方路径框中,框中路径可手动修改。若修改后路径格式错误,则路径框从白色变为粉色,提示错误。
若需要深入了解css,自己修改css路径,可学习下css知识:
https://www.runoob.com/cssref/css-selectors.html
2)Xpath路径
选取元素工具获取Xpath路径,路径显示在下方路径框中,框中路径可手动修改。
若需要深入了解xpath,自己修改xpath路径,可学习下xapth知识:
https://www.runoob.com/xpath/xpath-tutorial.html
3)元素数<br>
显示路径框中所写路径在页面中有多少个符合元素。
使用自动获取元素工具获取的是绝对路径,在页面中只有一个符合的元素。
但假若实际需求是想要获取批量具有相同性质的元素或其他多种元素的应用场景,这里将显示路径所匹配的元素个数。
4)path
显示自动获取工具获取的css绝对路径,取消勾选则路径框中已选路径将清空。
5)tag
自动获取工具选中元素的元素名称。不可与path路径多选,可与 id class中属性共同选择。
6)class
自动获取工具选中元素的元素属性class的值。不可与path路径多选,可与tag id 中属性共同选择。
7)确认选择并关闭
确认当前路径正确,点击后当前浏览框自动关闭,路径自动填写入组件。
8)确认选择
点击后当前元素选择框关闭,路径清空。
元素测试 ④
点击此图标后,则将当前浏览器切换为测试模式,会根据Css或Xpath路径,对指定元素进行提取、高亮或写值等浏览器操作,验证测试路径是否准确。

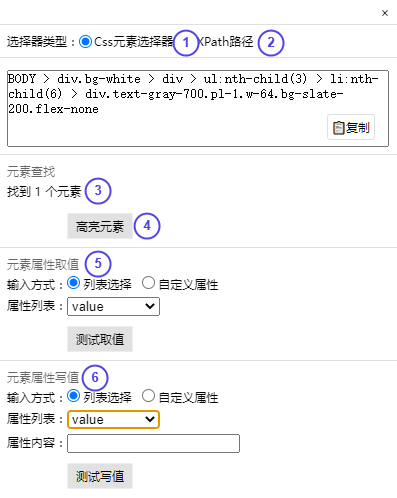
1) Css元素选择器
元素的css路径,路径显示在下方路径框中,框中路径可手动修改。若修改后路径格式错误,则路径框从白色变为粉色,提示错误。
2)Xpath路径
选取元素的Xpath路径,路径显示在下方路径框中,框中路径可手动修改。
3)元素数
显示路径框中所写路径在页面中有多少个符合元素。
使用自动获取元素工具获取的是绝对路径,在页面中只有一个符合的元素。
但假若实际需求是想要获取批量具有相同性质的元素或其他多种元素的应用场景,这里将显示路径所匹配的元素个数。
4)高亮
在页面中高亮路径中选定的元素,测试路径写的是否正确。
5)元素属性取值
根据选择器中的路径指定的元素,获取该元素中的指定属性,列表属性中提供了元素常见的属性,若是列表属性中没有需要的属性,则可在自定义属性中手动填入指定属性
6)元素属性写值
根据选择器中的路径指定的元素,像该元素中写值,列表属性中提供了元素常见的写入属性,若是列表属性中没有需要的属性,则可在自定义属性中手动填入指定属性
Headers设置⑤
设置浏览器的头信息,针对一些打开有特殊要求的网页,比如需要代理或者cookie等等头信息。

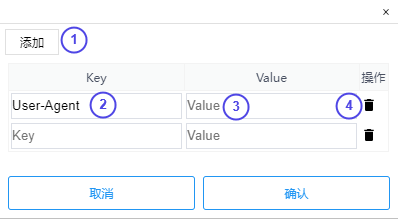
1) 添加
添加新的头信息选项框
2)Key
头信息名称
3)Value
头信息值
4) 删除
删除此条头信息
开发者工具⑥
可作为分析辅助工具或iframe页面分析工具。
此工具功能非常多,这边介绍几种常见选项的功能。

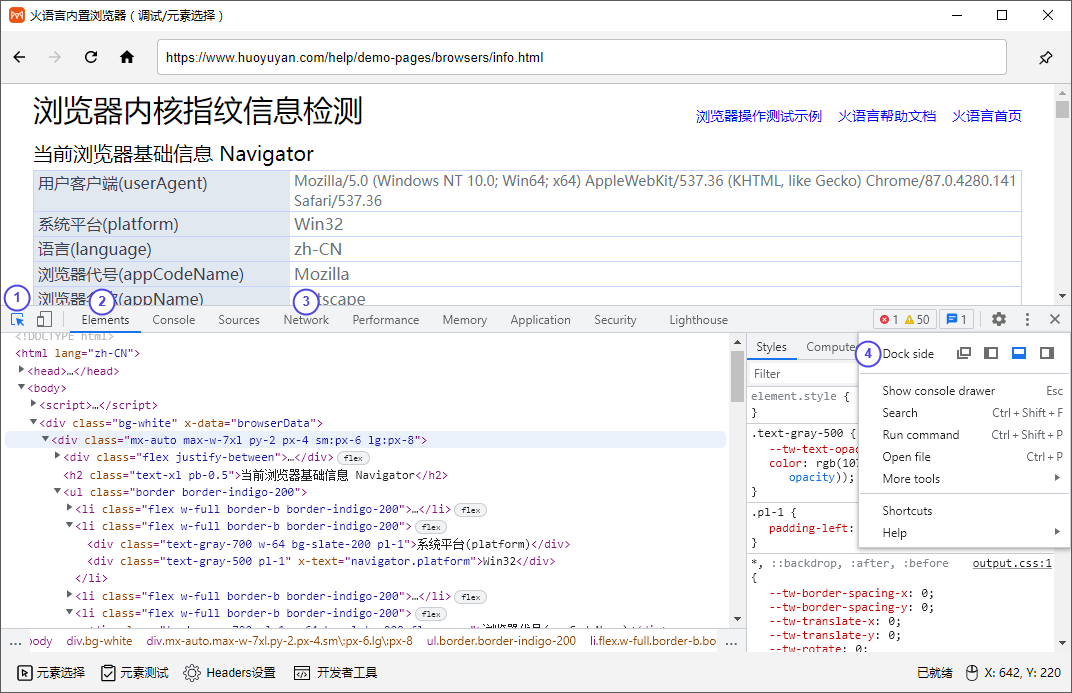
1) 抓取工具
点击此工具后,可在浏览页面中选中需要分析的元素,则可在Elements中看到选中元素的源代码情况,然后可根据源码分析,自定义xpath或Css,然后填入组件中。
2)Elements
显示源代码情况
3)NetWork
显示当前浏览器中产生的所有请求
4) 控制台位置
设置当前控制台的位置,可选择尾鱼当前浏览器的下、左、右或者脱离当前浏览器。
坐标⑦
显示当前鼠标所在位置的坐标。
示例
元素写值
描述
输入框写值。
配置
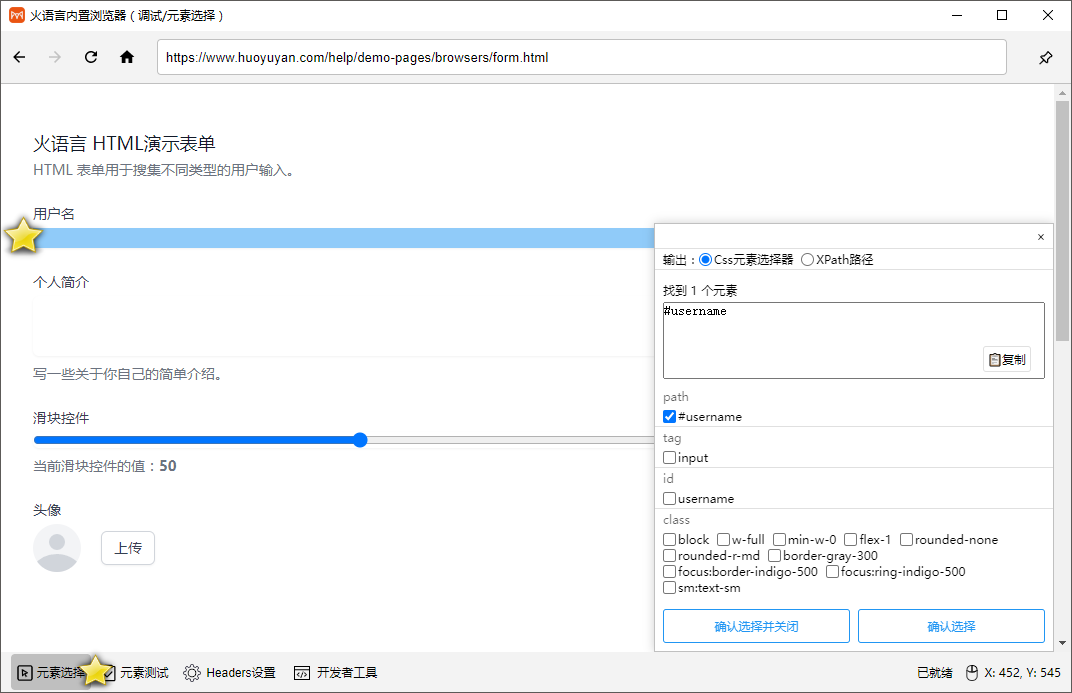
创建浏览器对象,打开网页 https://www.huoyuyan.com/help/demo-pages/browsers/form.html,分析写入目标,用户名框的css路径,选中后点击确定并关闭


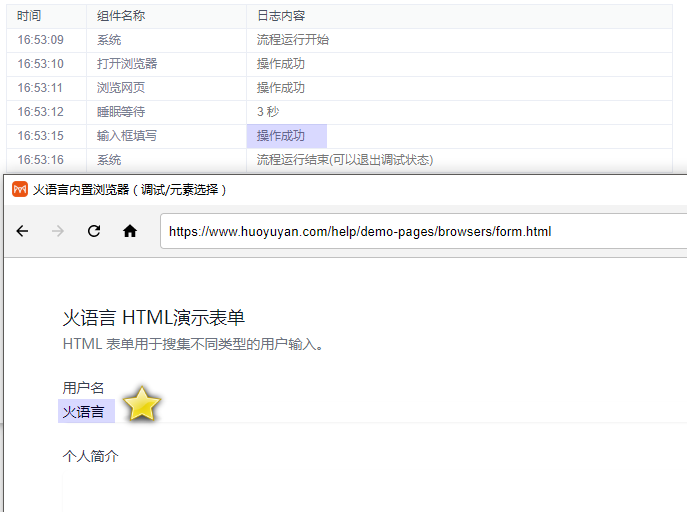
输出结果

多元素获取
描述
获取页面中所有图片
配置
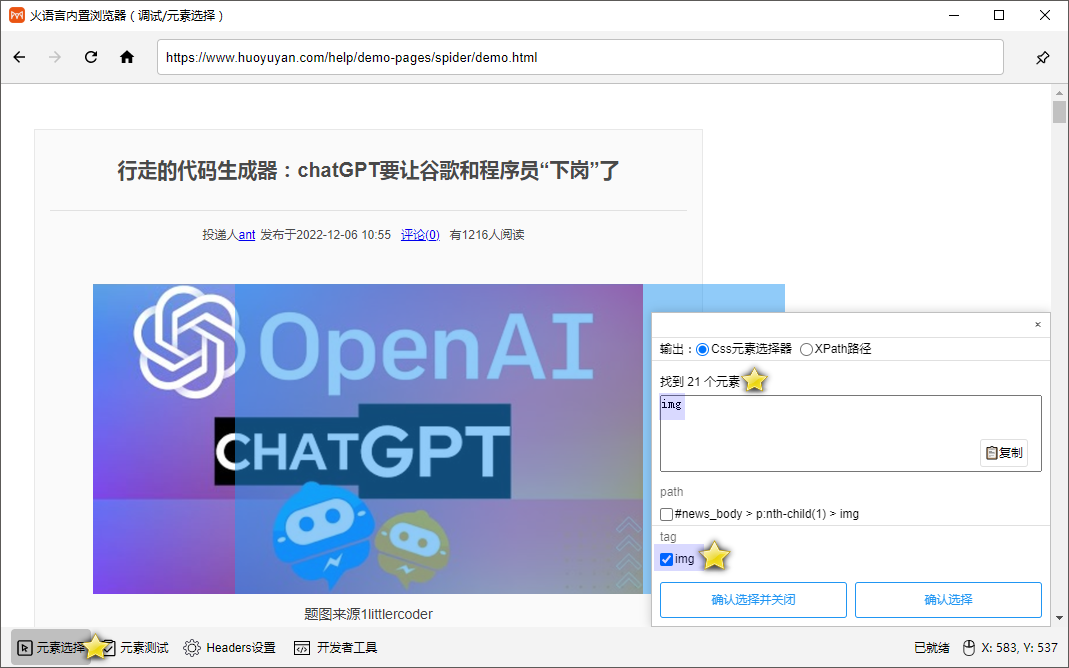
创建浏览器对象,打开网页 https://www.huoyuyan.com/help/demo-pages/spider/demo.html,使用自动获取工具定位第一张图片,第二张图片·····,分析规律可得出所有图片的tag都是img,因此我们直接勾选tag内容,可以得到页面中所有的图片的css路径。


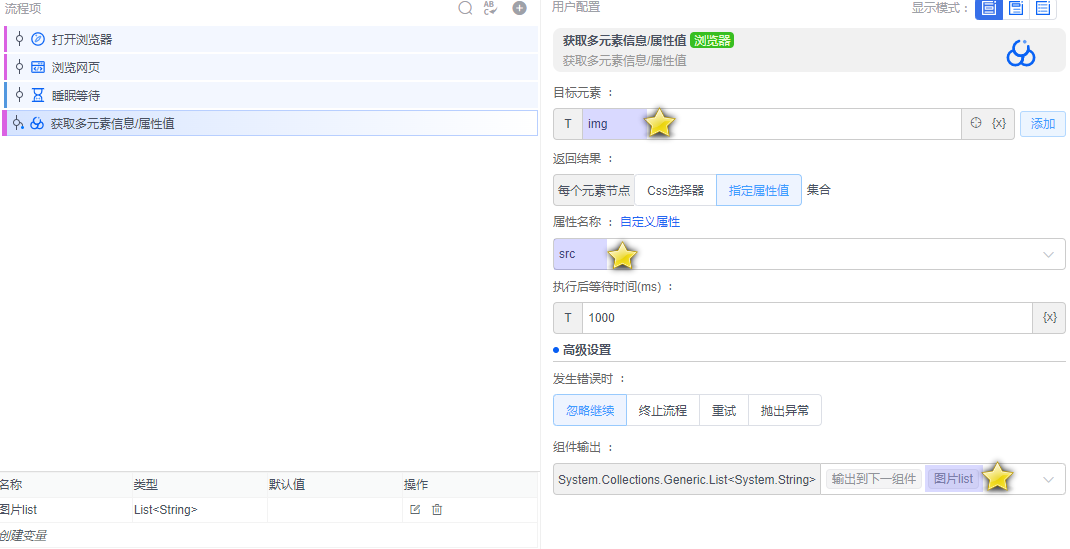
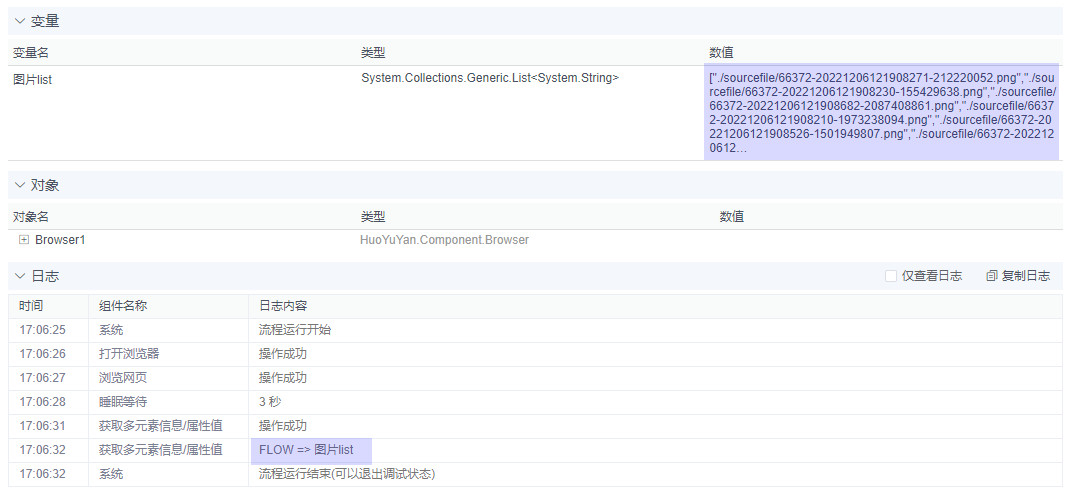
输出结果
按照css路径自动获取所有的图片src保存至变量中。






















 955
955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








