🚩【组件功能】:在浏览器内自动点击上传功能按钮,选择本地文件完成文件网页上传
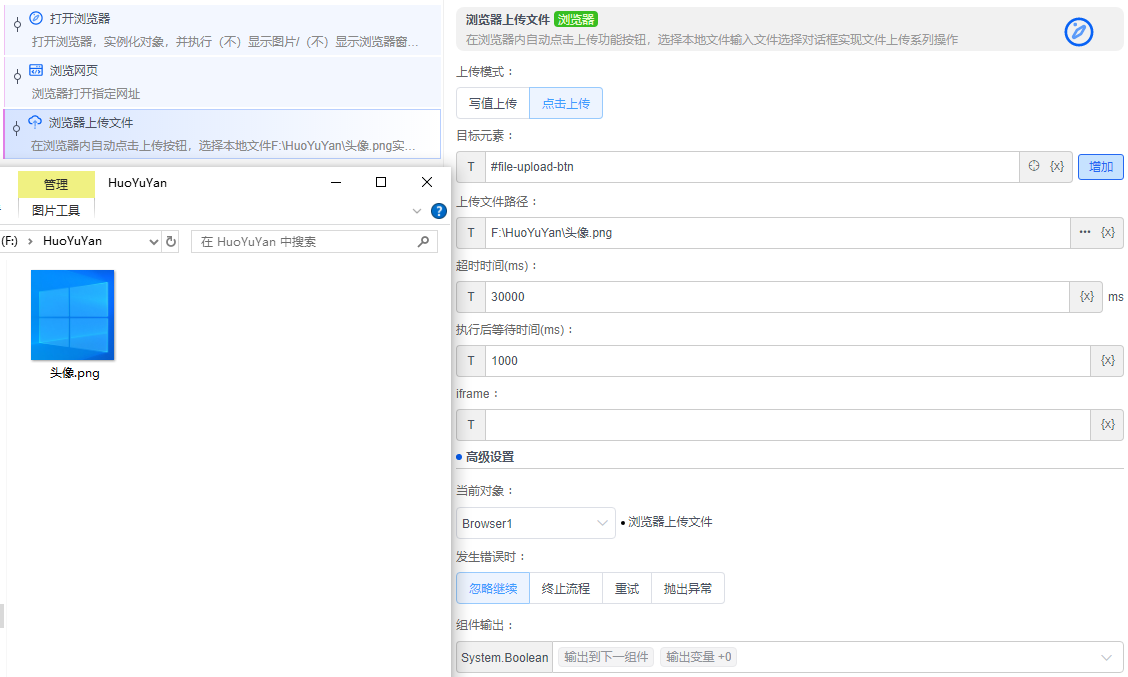
配置预览

配置说明
目标元素 支持T或#
通过捕获网页元素或填写css,xpath获取网页元素作为操作目标
上传文件路径 支持T或# 默认FLOW输入项
需要上传的文件路径
超时时间 支持T或# 默认FLOW输入项
上传文件的超时时间
执行后后等待时间(ms) 支持T或#
当前组件执行完成后继续等待的时间
iframe 支持T或#
若获取元素是框架iframe中元素,需要手动填写框架名称,框架使用方法:框架Iframe介绍
输入输出
输入类型
万能对象类型(System.Object)
输出类型
布尔类型(System.Boolean)
🏁 上一组件的输出类型可以是任何类型,都可以直接输入到本组件的流变量(FLOW,类型为万能对象),在本组件内任何文本配置区域都可以使用T模式下的 {{FLOW}} 或#模式下的FLOW格式直接调用该流变量,流变量FLOW在该组件内可能被修改,本组件完成功能处理后,将结果按万能对象类型(System.Object)输出到下一组件。
组件依赖
该组件为浏览器分类功能组件,依赖本浏览器分类浏览器-打开浏览器初始化组件,可以安装卸载,在流程内使用时必须在初始化组件的后面,如果需要多个对象执行逻辑,可以点击主流程区域组件右上角图标在多个对象间切换调用,可以理解为火语言的实例对象方法。
支持平台

示例
上传文件
描述
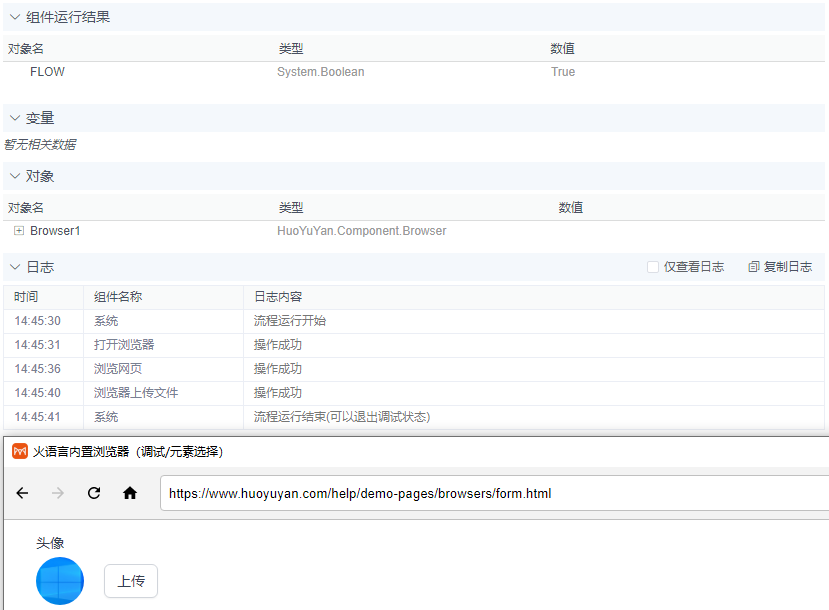
打开网页https://www.huoyuyan.com/help/demo-pages/browsers/form.html,点击上传按钮#file-upload-btn,上传本地文件F:\HuoYuYan\头像.png,若上传成功,页面头像会自动更改。
配置

输出结果






















 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








