需求:(有效期)开始时间要小于结束时间

思路:使用el-date-picker组件的:picker-options属性,对组件进行约束。结束时间存在时,开始时间的组件框里不能选择大于结束时间的值;开始时间存在时,结束时间不能选择小于开始时间的值。
实现:

:picker-options="startDatePicker":picker-options="endDatePicker"- 红色框:是要添加的属性
- 橙色框:需要留意的

startDatePicker: null,
endDatePicker: null,
this.startDatePicker = this.beginDate();
this.endDatePicker = this.processDate();
beginDate() {
const self = this
return {
disabledDate(time){
if (self.informationVehicle.licenseEndTime) {
return new Date(self.informationVehicle.licenseEndTime).getTime() < time.getTime()
}
}
}
},
processDate() {
const self = this
return {
disabledDate(time) {
if (self.informationVehicle.licenseStartTime) {
return new Date(self.informationVehicle.licenseStartTime).getTime() > time.getTime()
}
}
}
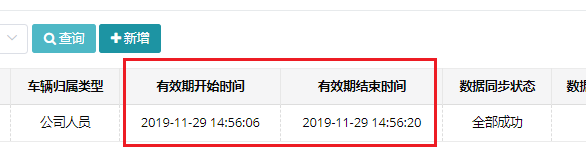
},效果:

- 重新选结束时间时,开始时间前的时间点击失效。

完成了。






















 2343
2343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








