Cookie 和 Session
引言
现在,网络购物基本都是每个人必备的技能,主要是方便。那么,如果我们通过网页,输入用户名和密码后,登录购物网站,就能够查询到我们自己的订单信息、购物车信息…
那么问题来了,我们通过浏览器访问服务器,服务器是怎么知道这些订单信息、购物车信息是属于我们当前用户的数据呢?第一次登录需要我们自己输入用户名和密码,第二次登录,我想让浏览器帮我保存登录信息,我就不用再输入用户名和密码了,这又是怎么做到的呢?
答:这还不简单?因为我们登录了用户名和密码,所以购物网站那边的服务器,就将我们当前用户的数据放到一个数据库中,只要我们登录成功,所以就能按照对应的用户从数据库中访问自己数据了呀!
问:那么,一个用户的信息被存储到数据库中的一个地方,这是怎么实现的呢?假如小明登录的自己账号,发现自己的订单信息都是小强的,那该怎么办呢?
本篇博客就是为了理解,网页是通过什么逻辑来约定当前的用户数据。
一、Cookie 和 Session
必须明确,Cookie 和 Session 之间是相互配合的。
1. Cookie 字段
Cookie 是 HTTP协议 中的一个字段,同时也是浏览器在客户端这边保存数据的一种比较古老的方式。
问1:Cookie 从哪来的呢?是客户端发送请求自带的吗?
答:否。必须明确:Cookie 是服务器端产生的,其次,浏览器才对 Cookie 进行保存。服务器先是将 header 响应头中的 Set-Cookie 字段进行设置,之后, 在返回 HTTP响应的时候,返回给浏览器。
问2:Cookie 怎么存储?
答:Cookie 在浏览器这边存储,浏览器会根据域名 / 地址,来分别存储 Cookie.
问3:Cookie 有什么用?
答:Cookie 会在第一次请求的下次请求中,自动被添加到 HTTP请求中的请求头,发给服务器。服务器通过 Cookie 中的内容,以此来验证用户的身份。
问4:Cookie 中的内容是什么?
答:典型的网页场景下,是类似于键值对结构的字符串。然而,此处的键值对,都是可以由开发人员自定义。
2. Session
Session,中文翻译为 " 会话 ".
HTTP协议本身,是无状态的。
举个例子:
小明对服务器进行了两次请求。第一次请求和第二次请求,对于服务器来说,是感知不到关联关系的。然而,实际开发中,又需要有状态的逻辑。为什么呢?
小明登录完成之后,后续再访问这个网站的时候,服务器就需要知道这个用户的身份信息和数据信息是小明的,而不是小强的,小花的…所以,Session 就是用来解决这个问题。
必须明确:Session 也是在服务器端存储的,我们可以简单地将 Session 想象成是一个 Hash 表,key 就是sessionID,value 就是开发人员自定义的数据。最终,可以将 Session 的数据赋值给 Cookie,这样一来,用户第二次发送请求的时候,服务器就能识别用户是谁了。( 虽然用户感知不到,但是开发人员必须实现这一逻辑 )
这体现了 Cookie 和 Session 之间要的配合。
Session 的结构
sessionID: 0x1234...
sessionlD 相当于key
0x1234... 相当于value, 是一个十六进制数据
3. 注意
此处 Cookie 和 Session 之间的配合,主要是针对一些主流的网页实现。Cookie 字段存在的意义就是:为了浏览器能够安全可靠地访问服务器的存储信息。而 Session 中 的 sessionID 也是为了防止第三方能够直接拿到 Cookie 的信息,而设计的。Cookie 中套了一个 session,session 中又套了一个 sessionID,这样一来,用户在 ( 登录、二次登录 ) 的时候就安全方便很多。
所以,也就是说,另一些网页可以不依赖 Cookie 字段,还可以使用 LocalStorage / IndexDB…等等一些额外的实现方式。
而这只是针对网页交互的,像应用程序,或手机端的一些登录机制,可能又大不相同,有些若不遵从 HTTP 协议,更别提 Cookie 机制了。
但不管怎样,Cookie 和 Session 的配合,是一种较为经典的网络交互机制,理解了这些,其他的登录逻辑,也就大差不差了。
二、交互过程
1. 理解交互过程
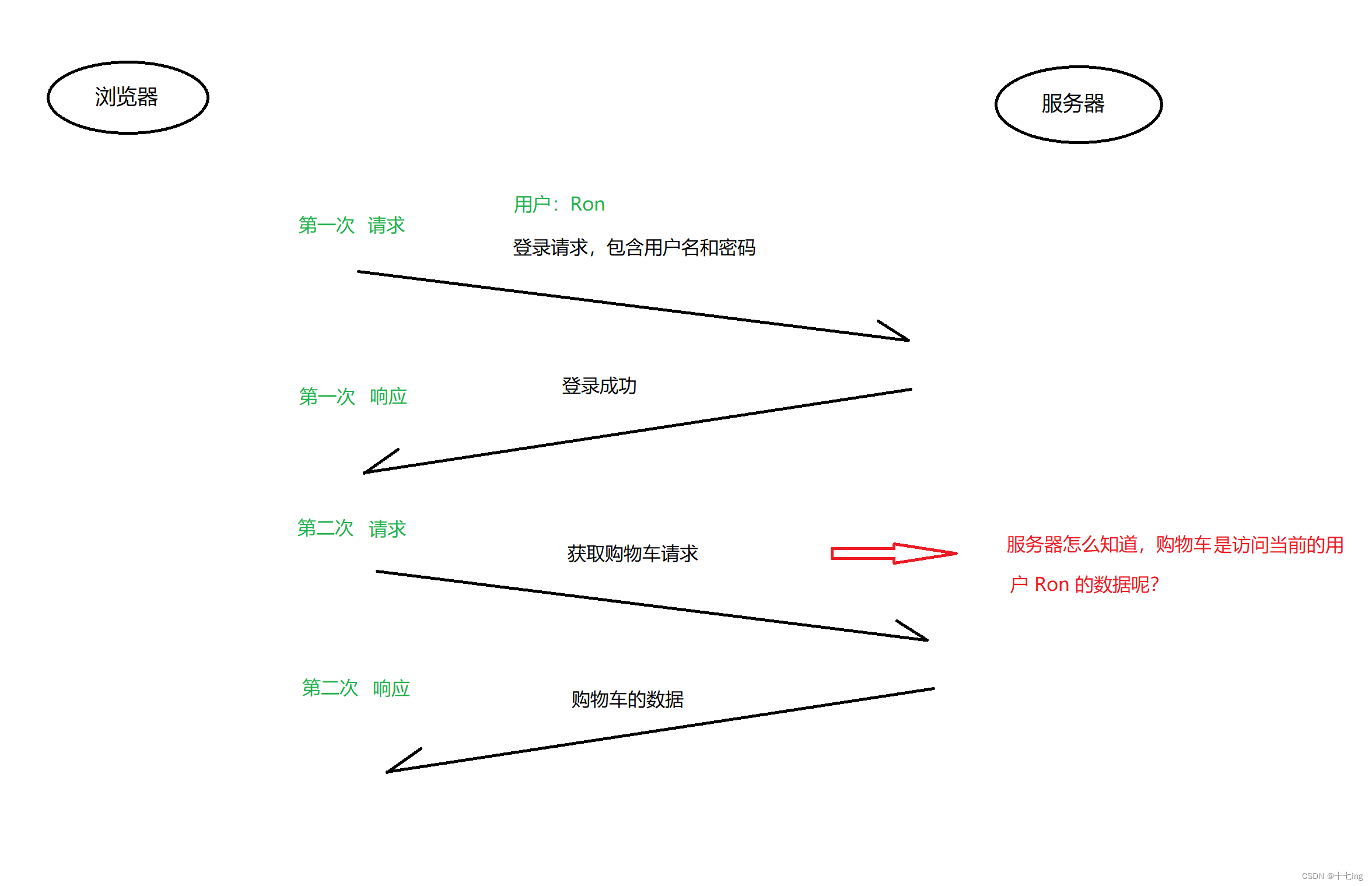
在下图中,用户 Ron 从浏览器登录,那么浏览器就要给服务器返回响应,假设登录成功,服务器就会返回登录成功的响应,那么第二次 Ron 想获取购物车的请求,服务器是怎么知道的,我即将访问的购物车数据是 Ron 的呢?

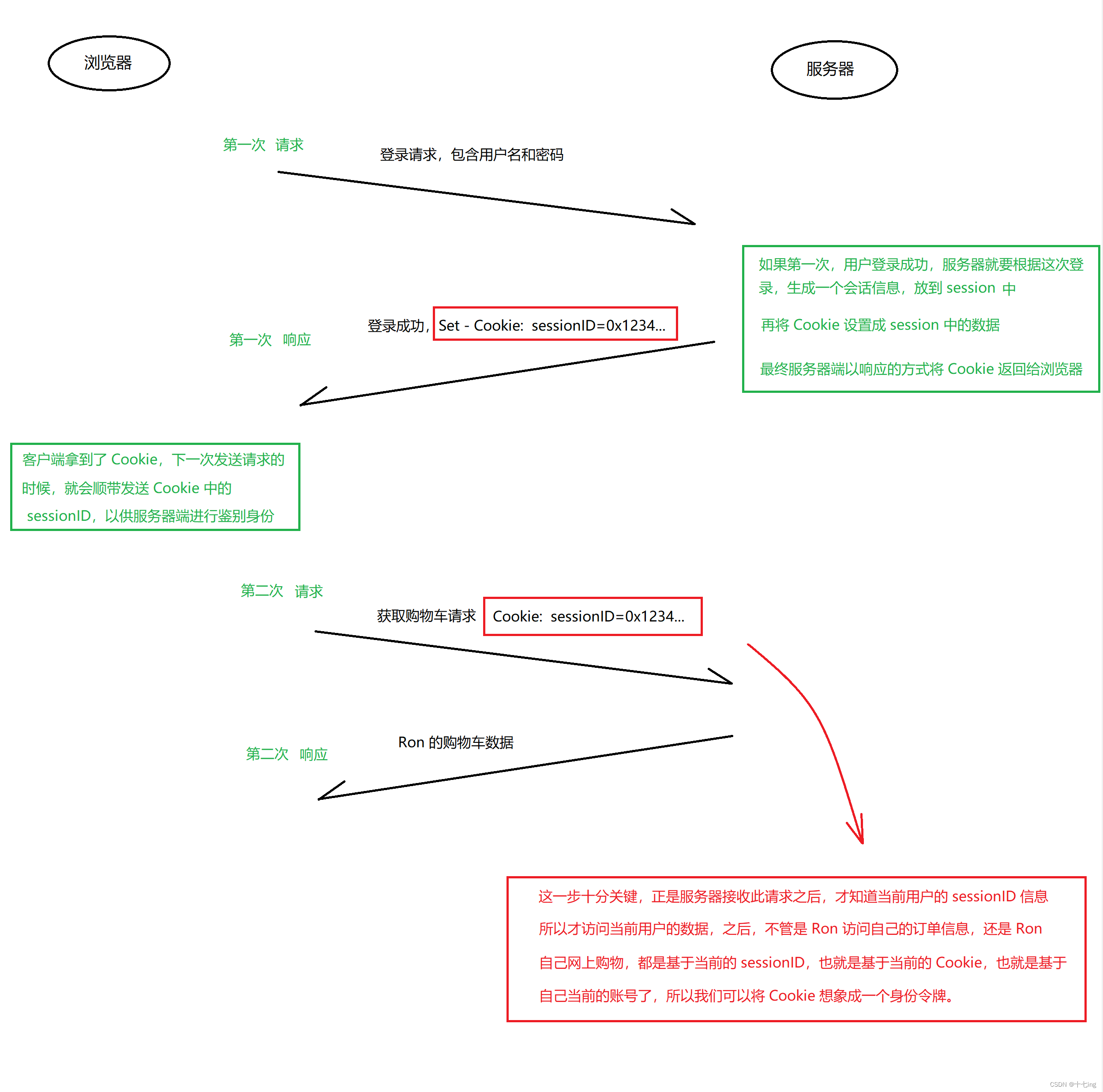
2. 解析交互过程

三、模拟场景
实现一个用户登录的案例
首先,要有一个 html,包含用户名密码的输入框,以及登录按钮。
其次,要有一个 LoginServlet,来处理登录请求。
最后,要有一个 IndexServlet,模拟登录完成后,跳转到的主页,在这个主页里面就能够获取到当前用户的身份信息。 ( 这里就可以存储开发人员自定义的用户数据,比如可以存一个当前用户访问的次数 )
1. 代码实现
之前说了一些理论的交互流程,而 Servlet 已经对这里的流程进行了封装,开发人员在使用的时候,相对简单,因为大部分工作,已经在 Servlet 的内部封装好了,只需要通过 一些API 进行调用即可。
通过 ajax 构造 POST 登录请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
</head>
<body>
<form action="login" method="POST">
用户名: <input type="text" name="username">
<br>
密码: <input type="password" name="password">
<br>
<input type="submit" value="登录">
</form>
</body>
</html>
LoginServlet 类 (用来构造 POST响应)
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html; charset = UTF-8");
// 1. 先从请求中的 body 读取用户名和密码对应的值
String username = req.getParameter("username");
String password = req.getParameter("password");
// 2. 判定用户名和密码是否正确 (此处为了简化逻辑,直接写死用户名和密码就是 Ron和 12345)
if (!username.equals("Ron") || !password.equals("12345")) {
resp.getWriter().write("登录失败!");
return;
}
System.out.println("登录成功!");
// 3. 登录成功,则创建一个会话
HttpSession httpSession = req.getSession(true);
// 开发人员自定义的数据,可以存入身份信息 (用户名和登录次数)
httpSession.setAttribute("username", "Ron");
httpSession.setAttribute("loginCount", 0);
// 4. 让页面跳转到内容主页,使用重定向的方式实现
resp.sendRedirect("index");
}
}
IndexServlet 类 (用来构造跳转页面)
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 根据当前用户请求中的 sessionId, 读取用户信息,并显示到页面上
resp.setContentType("text/html; charset = UTF-8");
// 1. 判定当前用户是否已经登录了
// 如果会话不存在,就不能创建了,只是查询,不能登录
HttpSession httpSession = req.getSession(false);
if (httpSession == null) {
// 若 httpSession 对象为空,说明之前登录没有成功,所以代码中途返回了
// 以至于没有创建会话,所以,直接重定向到返回页面,让用户自己再次登录
resp.sendRedirect("demo.html");
return;
}
// 2. 如果用户已经登录,就可以从 HttpSession 中拿到用户信息了
String username = (String) httpSession.getAttribute("username");
Integer loginCount = (Integer) httpSession.getAttribute("loginCount");
loginCount = loginCount + 1;
httpSession.setAttribute("loginCount", loginCount);
// 3. 返回一个 HTML 页面
StringBuilder html = new StringBuilder();
html.append("<div> 用户:" + username + "</div>");
html.append("<div> 登录次数:" + loginCount + "</div>");
resp.getWriter().write(html.toString());
}
}
2. 代码分析
详解 LoginServlet 类 第3步代码
HttpSession httpSession = req.getSession(true);
上面的代码表示:httpSession 这个会话在第一次登录成功之前,并没有创建,由于 getSession 方法的参数是 true,所以登录成功后,【不存在会话,就创建。】即创建了一个 httpsession 对象,同时生成了一个 sessionID.
只不过,我们在代码中看不到生成的 sessionID 是什么,这是因为 Servlet 已经为我们封装好了代码。
详解 IndexServlet 类 第1步
HttpSession httpSession = req.getSession(false);
上面的代码表示:通过 httpSession 对象这个会话机制,来判定 httpSession 对象有没有被创建出来,以此来判定用户是否已经登录过页面。
由于 getSession 方法中的参数是 false,【不存在,不创建】。既然不创建,也就只能用来判断用户是否已然是登录状态了。( 在 LoginServlet 类中,我们可以看到:只要用户名或密码输入错误,也就意味着登录失败,代码的逻辑是什么也不做,最终也就返回了,故而,httpSession 这个对象就没有被创建出来,显然,用户没有成功登录。)
如果登录成功,说明 httpSession 对象早已经被创建了,那么它的里面也就存储了键值对结构,包括用户名和密码。
后续,如果我们通过值来找到对象,或者通过对象找值,也就很方便了。总之,我们就将其看作键值对的结构即可。
注意
上面的两个不同类中的 httpsession 表示的是同一个对象,也就是说,httpsession 只有一份,我们可以将它想象成一个存钱罐,【存钱的时候,就往里面放对象;取钱的时候,就从里面拿对象。】
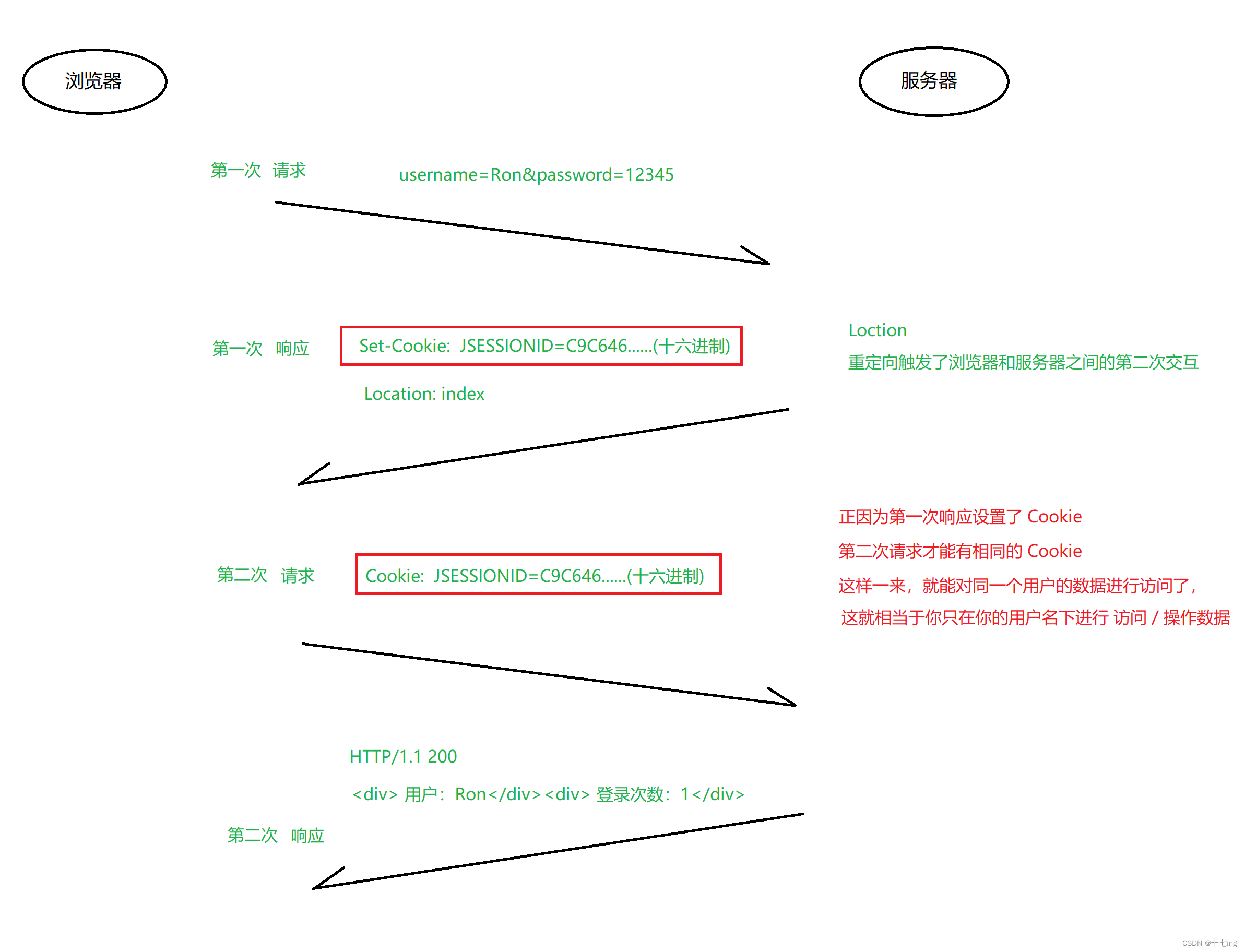
3. 理解代码交互的过程
我们将 Cookie 想象成一个身份令牌,同一个账户只有唯一一个令牌,每个令牌对应的sessionID 不相同,所以每个账户的令牌都不相同。那么,每个账户对应的 Cookie 也不相同,这也就实现了网页登录的安全性。此外,在第一次登录之后,客户端发送第二次请求的时候,就会自动带上 Cookie,这样一来,服务器就能直接通过 Cookie 中的 sessionID 就行识别,之后的操作,服务器就只对当前用户进行数据访问了。

4. 展示结果
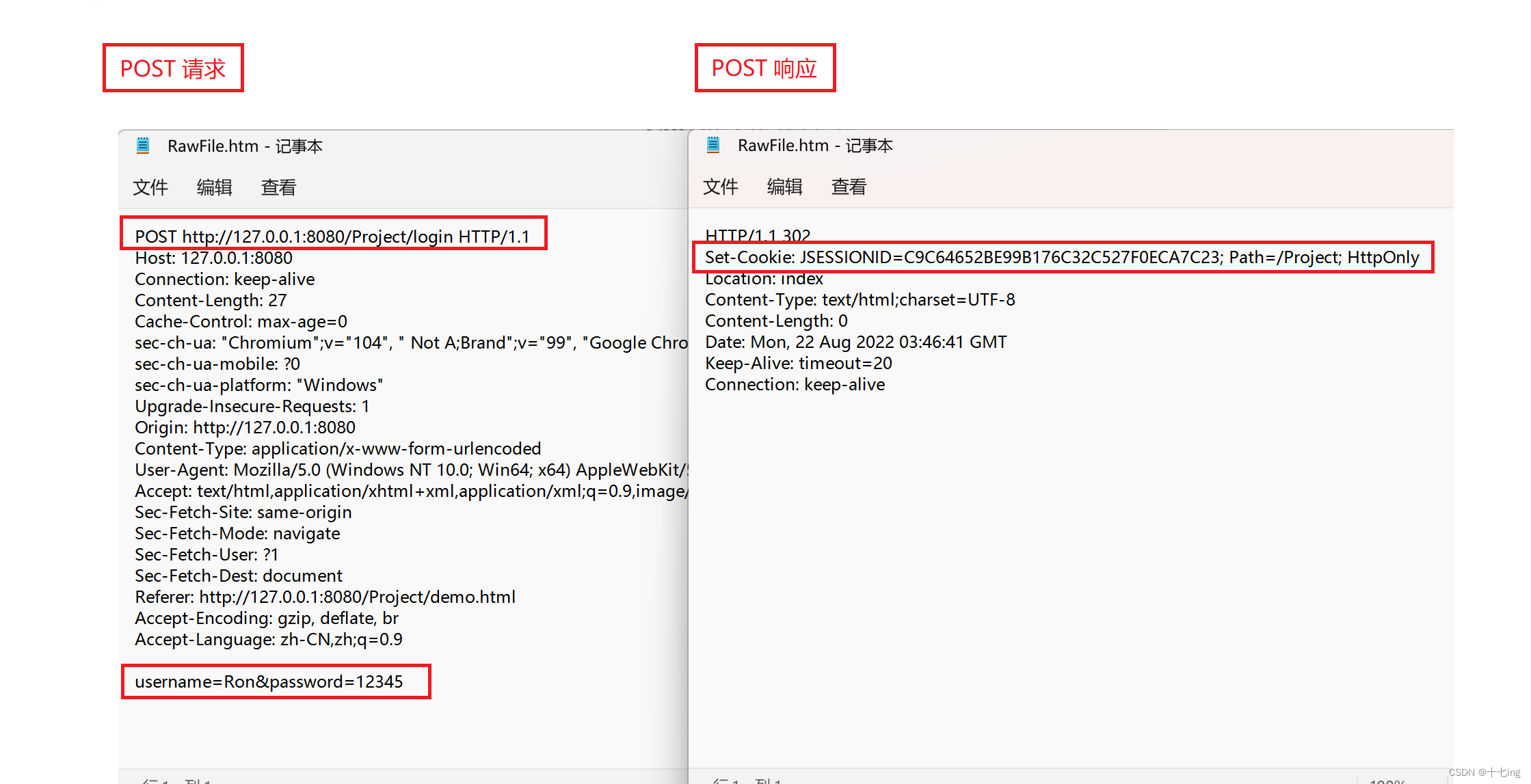
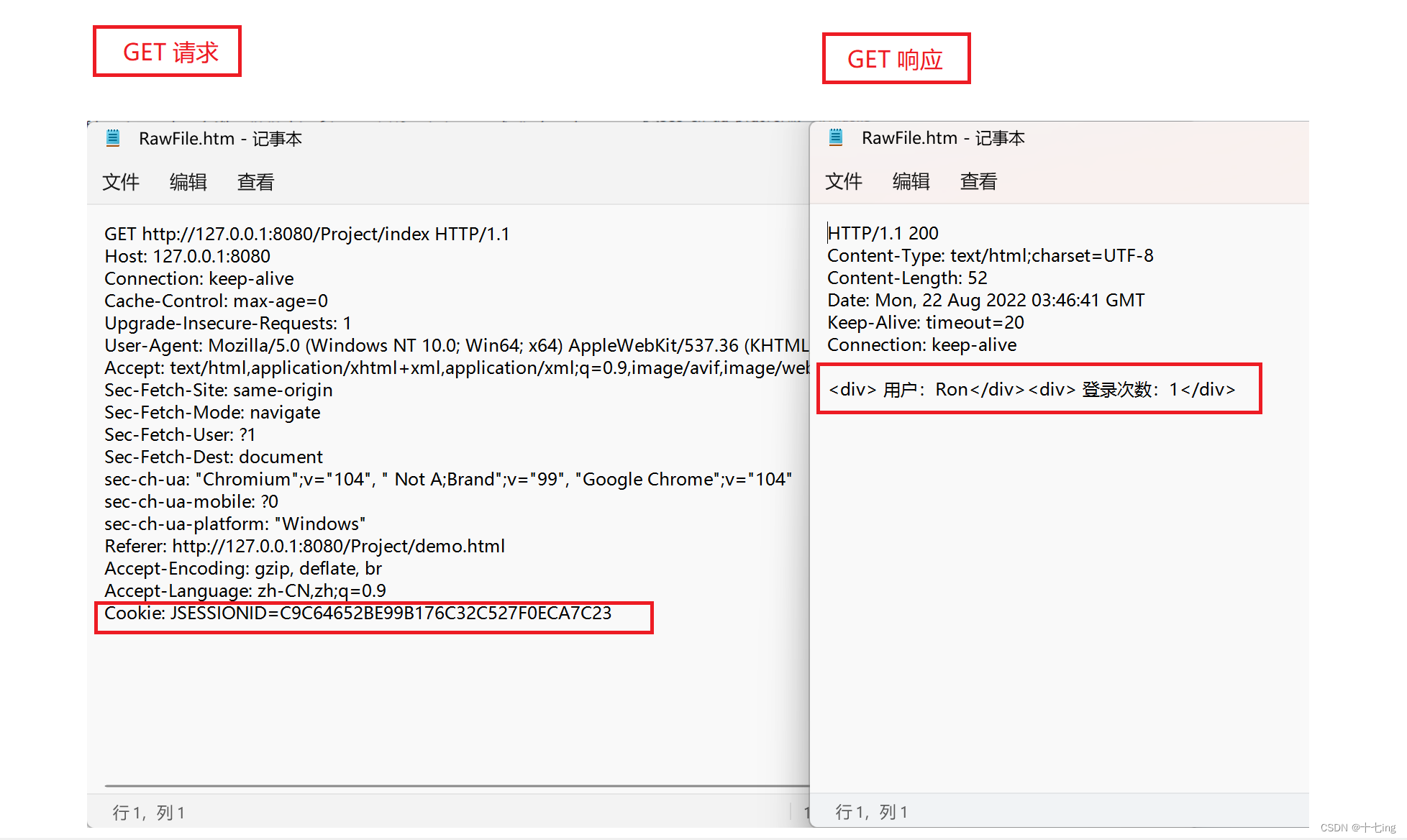
抓包结果
第一次交互:

第二次交互:

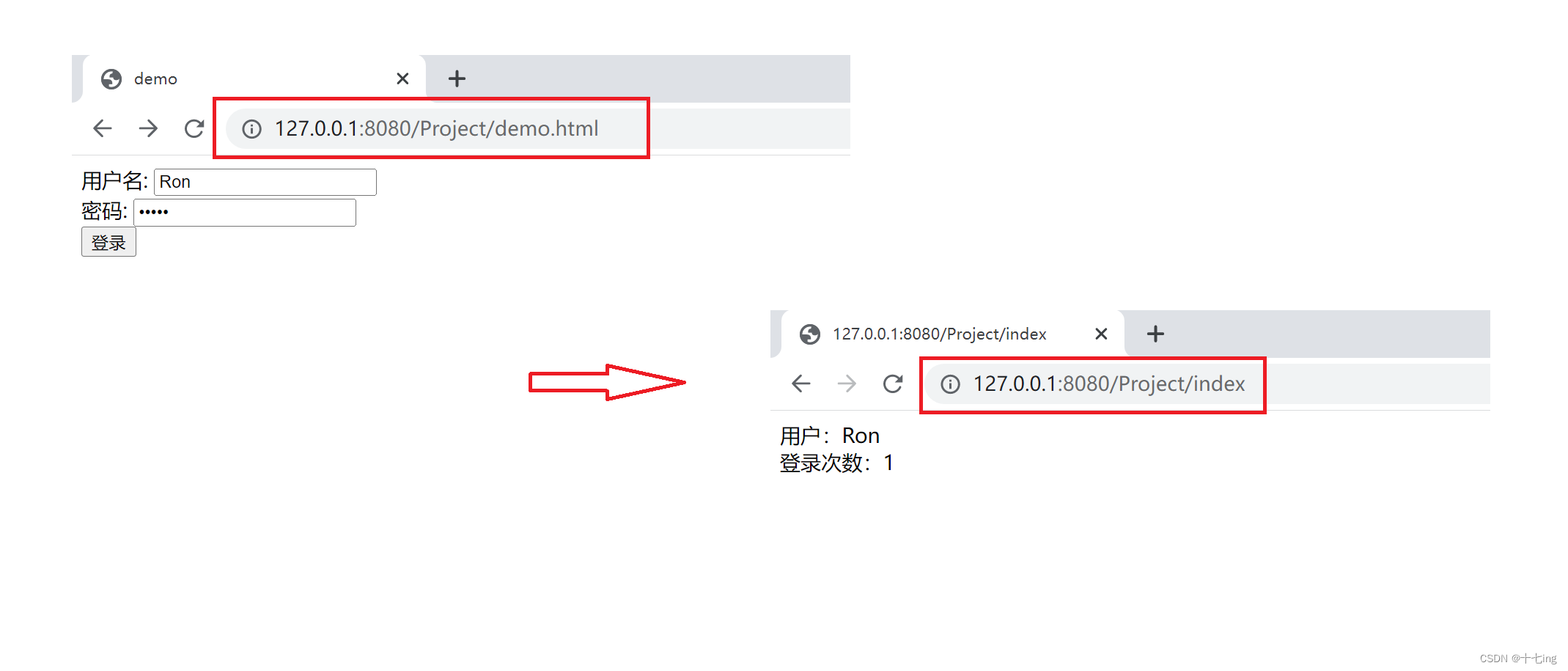
浏览器展示结果
在浏览器为我们呈现的结果就是,当我们输入正确的用户名和密码后,服务器端就会响应,并且跳转到另一个页面。这和我们平时通过网页登录就很相似了,当然,这里,我并没有将前端页面设置的很好看,重在表达逻辑。

HttpServletRequest 类的相关方法
| 方法 | 描述 |
|---|---|
| HttpSession getSession() | 参数为 true,会话不存在就创建,存在就返回;参数为 false,会话不存在不会创建,返回 null |
HttpSession 类中的相关方法
| 方法 | 描述 |
|---|---|
| Object getAttribute(String name) | 通过 name,搜寻到 name 对应的对象,并返回对象,一般配合强制转换使用;如果没有搜寻到 name 对应的对象,则返回 null. |
| void setAttribute(String var1, Object var2) | 将 var2 对象存到 Httpsession 会话中,并将 var2 与 var1 通过键值对的形式关联起来 |
| void removeAttribute(String name) | 通过 name,搜寻到 name 对应的对象,并将对象从 Httpsession 会话中删除 |
总结背后流程
如果是新创建会话( 客户端传来的请求里没有 Cookie 或 sessionID 找不到),就会进行新建会话操作。此操作创建了一个 HttpSession 对象,作为value;生成一个 sessionID 作为key (随机的字符串) ,把这个 【 key, value 】存到一个内存的 Hash 表中,同时把sessionID 放到 Set-Cookie 中,返回给浏览器,最后,开发人员还可以在 HttpSession 对象中存储一些自定义的数据。
























 1256
1256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










