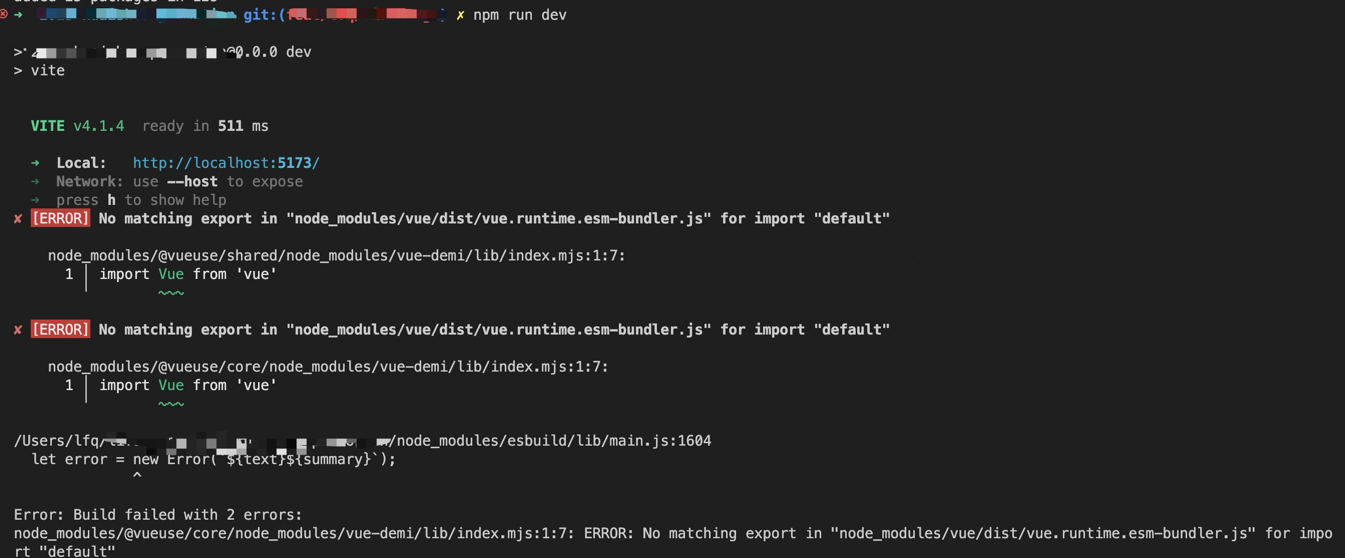
项目里面npm install element-plus --save安装 Element Plus后。main.ts文件中引入element ui组件,此时会报错,如下图所示。
import { createApp } from 'vue';
import ElementPlus from 'element-plus'; // 1
import App from './App.vue';
import router from './router';
import './assets/main.css';
import 'element-plus/dist/index.css'; // 2
const app = createApp(App);
app.use(ElementPlus); // 3
app.use(router);
app.mount('#app');
解决方法:降低node的版本,删除node_modules中的包,相关改动撤回。重新npm install安装包,项目便可以运行起来了。
nvm use 14
rm -rf node_modules
npm install
npm install less less-loader --save-dev
npm install element-plus --save























 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








