
1.有说vue版本有两个,但检查之后发现只有一个,且为vue3的版本
2.也有说是因为命名的问题,组件名和页面名一致
最后发现是因为
在main.js里面引入element plus 使用这种use方式会报错,虽然也不知道为什么
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')
改为以下这种写法之后就没有报错了
createApp(App).use(store).use(router).mount('#app')
const app = createApp(App)
app.use(ElementPlus)
但改为这种写法却引入失败 使用组件并不能生效
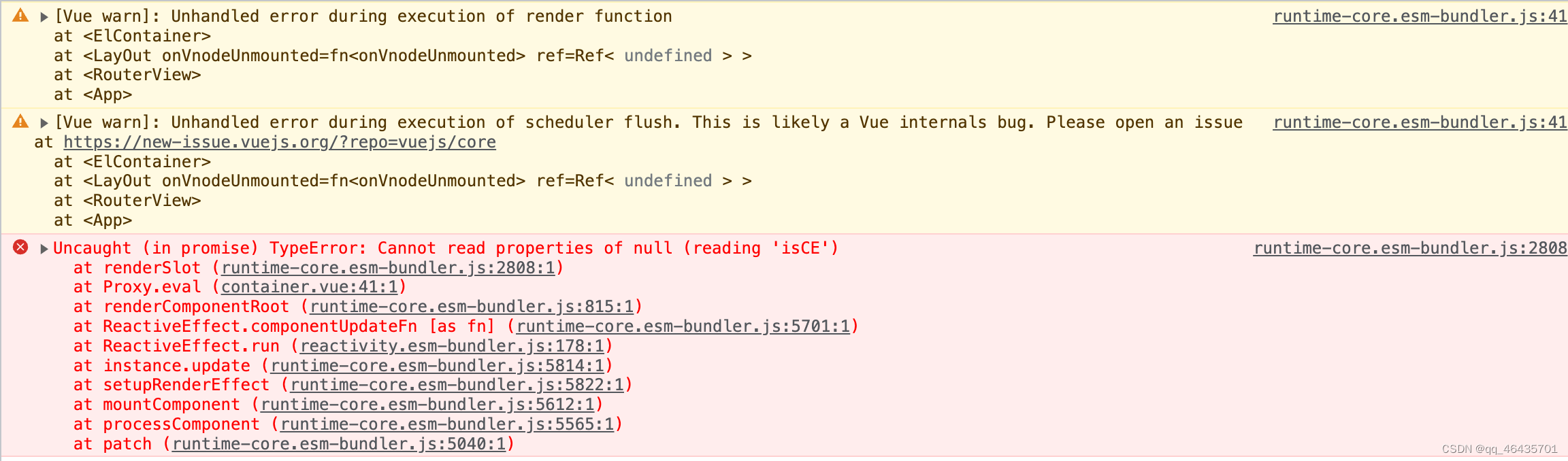
过后很久又改回之前的那种写法 不仅没有报错也没有报下面这种警告

并且一切正常。现在还是不知道是什么原因 如果有大佬知道可以指点一下。





















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








