何使用Storyboard来预览UI在不同那个分辨率屏幕上的运行效果,这就很好的避免了每次调整约束都要Run一下才能看 到不同平面上运行的效果,今天的博客就来详述一下如何使用Storyboard来进行Preview运行效果。接下来就一步一步的来看一下如何进行效果的 预览。
第一步:创建工程创建一个测试工程,拖一个UIImageView视图控件,设置约束。
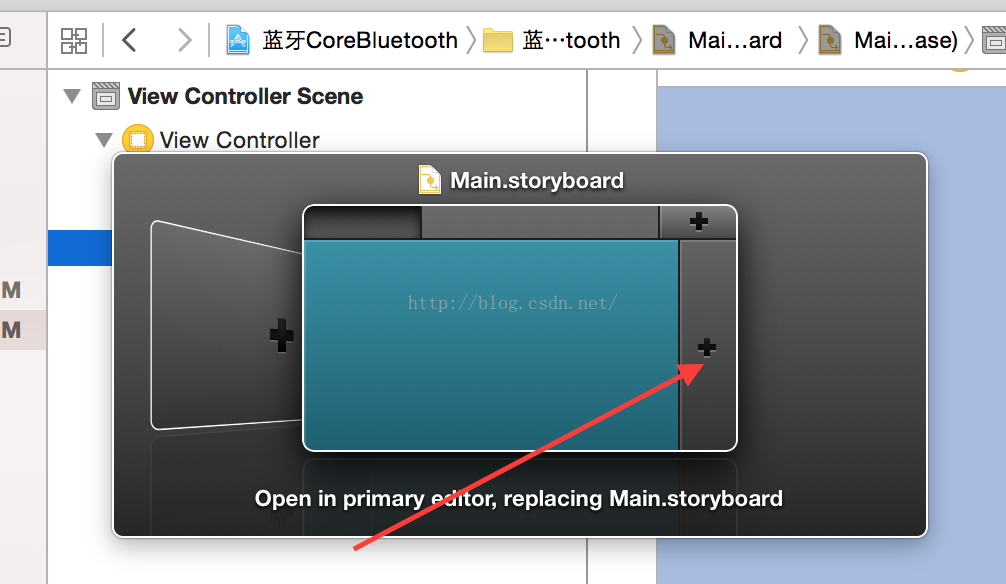
第二步:打开预览界面,点击Storyboard上左上角的按钮 -> 点击Preview -> 按着potion + shift键 点击相应的Storyboard, 具体操作如下图所示:
第三步:进过以上步骤,你会看到如下操作界面,在这个界面中你可以点击右边的加号按钮来添加预览窗口,如下图所示
第四步:添加预览设备
通过以上步骤就能看到界面在不同设备上的情况


























 1819
1819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








