之前在一家公司做的项目都是使用纯代码,最近在公司做项目使用Storyboard,虽然有时会遇到团队合作的Storyboard冲突问题,但是对于Storyboard开发效率之高还是比较划算的。也有好多人认为用Storyboard进行团队开发很容易产生冲突,其实并没有想象中的那么容易产生冲突的,纯代码不也有产生冲突的时候吗?团队合作使用Storyboard时,避免冲突有效的解决方法是负责UI开发的同事最好每人维护一个Storyboard, 公用的组件使用轻量级的xib或者纯代码来实现。这样不但提高了开发效率,而且可以有效的避免Storyboard的冲突。如果每个人维护一个Storyboard, 遇到冲突了就以你自己的为准就OK了。
言归正传,之前我用Storyboard写项目的时候,采用自动布局,然后为了看不同屏幕的效果,都是换模拟器然后让项目Run起来,遇到电脑给力的还好,如果电脑不行的话,等你Run完几个屏幕之后,时间已经过了大半个小时。接下来就介绍一下如何使用Storyboard来预览UI在不同那个分辨率屏幕上的运行效果,这就很好的避免了每次调整约束都要Run一下才能看到不同平面上运行的效果,今天的博客就来详述一下如何使用Storyboard来进行Preview运行效果。接下来就一步一步的来看一下如何进行效果的预览。
一:首先创建一个空的项目并添加几个view
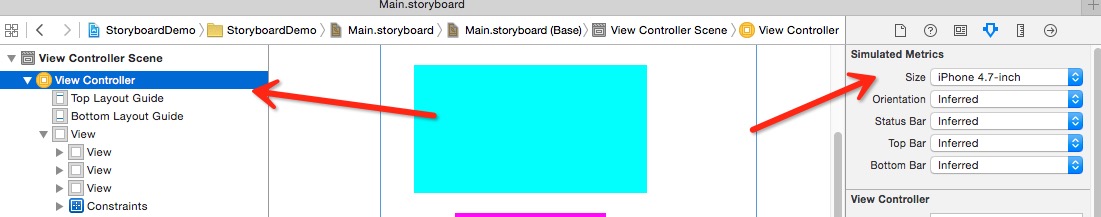
我们为了更方便看出效果,先将Storyboard中那个viewController的size设置为4.7-inch,然后添加几个view(设置背景颜色为了方便观看效果),并且设置好约束。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








