大家好,我是宝哥。
前端开发是一门热门的技术,近年来吸引了许多小白加入学习。然而,许多小白在学习过程中,却走进了误区,选择了错误的学习项目。今天推荐几个热门的前端小白学习项目,喜欢可以文末点赞告诉我。
01
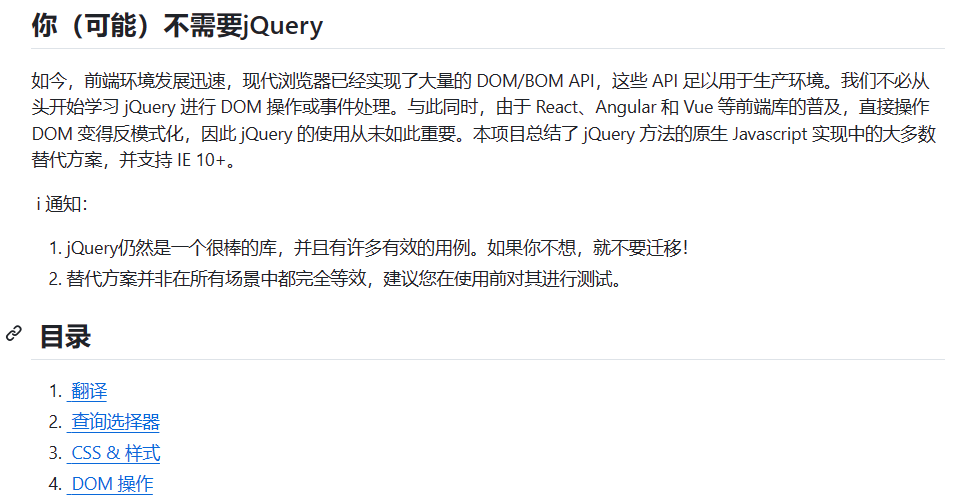
You-Dont-Need-jQuery:告别 jQuery,拥抱原生 JavaScript(Star: 20.3k)
这是一个收集了各种原生 JavaScript 代码片段的仓库,就像一本 JavaScript 秘籍,教你如何用纯 JavaScript 实现各种常用功能,摆脱对 jQuery 的依赖。
为什么推荐?
轻量高效: 原生 JavaScript 代码比 jQuery 代码更轻量、更高效,提升网页性能。
深入理解: 学习原生 JavaScript 可以帮助你更深入地理解 JavaScript 语言本身,而不是依赖于库或框架。
与时俱进: 现代浏览器对原生 JavaScript 的支持越来越好,很多功能已经不需要 jQuery 就能实现。
开源地址: https://github.com/nefe/You-Dont-Need-jQuery

02
33-js-concepts:轻松掌握 JavaScript 核心概念(star: 61.7k)
这是一个收集了 33 个 JavaScript 核心概念的仓库,就像一本 JavaScript 概念手册,每个概念都附有代码示例和解释,帮助你理解 JavaScript 的核心知识。
为什么推荐?
重点突出: 精选了 33 个重要的 JavaScript 概念,让你集中精力学习核心知识。
示例丰富: 每个概念都配有代码示例,帮助你理解概念的实际应用。
解释清晰: 对每个概念都进行了清晰的解释,让你更容易理解和记忆。
开源地址: https://github.com/leonardomso/33-js-concepts

03
Javascript30:30 天 JavaScript 挑战(star: 26.7k)
这是一个 30 天的 JavaScript 编程挑战,就像一场 JavaScript 马拉松,每天都会给你一个编程任务,帮助你在 30 天内提升你的 JavaScript 技能。
为什么推荐?
实践性强: 通过每天的编程挑战,让你在实践中学习,快速提升 JavaScript 技能。
趣味性高: 编程任务设计有趣,让你在学习的过程中保持动力。
免费开源: 所有代码都是开源的,你可以学习其他人的代码,也可以分享自己的代码。
开源地址: https://github.com/wesbos/JavaScript30

04
You-Dont-Know-JS:深入理解 JavaScript(star: 176k)
这是什么?这是一个深入讲解 JavaScript 的书籍系列,就像一本 JavaScript 深度解析,帮助你更深入地理解 JavaScript 语言的内部机制和工作原理。
为什么推荐?
内容深入: 讲解了 JavaScript 中一些容易被忽视的细节和难点,帮助你真正理解 JavaScript。
语言通俗: 书籍的语言通俗易懂,即使是初学者也能理解。
免费阅读: 书籍可以在线免费阅读,也可以购买纸质版。
开源地址: https://github.com/getify/You-Dont-Know-JS

05
javascript-questions:JavaScript 面试题库(star: 59.3k)
这是一个收集了各种 JavaScript 面试题的仓库,就像一本 JavaScript 面试宝典,帮助你准备 JavaScript 面试,找到理想的工作。
为什么推荐?
题目丰富: 涵盖了各种 JavaScript 知识点,例如语法、数据结构、算法等等。
答案详细: 每道题都提供了详细的答案和解释,帮助你理解问题的解法。
持续更新: 题库会不断更新,让你始终掌握最新的面试题型。
开源地址: https://github.com/lydiahallie/javascript-questions

06
clean-code-javascript:编写干净的 JavaScript 代码(star: 89.2k)
这是一个关于如何编写干净 JavaScript 代码的指南,就像一本 JavaScript 代码风格指南,教你如何编写易于阅读、易于维护的 JavaScript 代码。
为什么推荐?
提升代码质量: 学习编写干净的代码可以提升代码的可读性和可维护性,减少 bug,提高开发效率。
养成良好习惯: 学习代码风格指南可以帮助你养成良好的编码习惯,为成为优秀的开发者打下基础。
参考价值高: 指南内容可以作为团队代码规范的参考,统一团队代码风格。
开源地址: https://github.com/ryanmcdermott/clean-code-javascript

以上就是我今天的分享,码字不易,有用请点赞支持!
关于我
我是宝哥,微信:caibaojian89(蔡宝坚89年)
35+的老程序员,每日分享前端技术,关注下面二维码,围观我的朋友圈,看看失业的程序员是如何搞副业年入10万+。

备注【文章群】可以进文章分享群,
备注【技术群】可以进技术交流群,
备注【副业群】可以进付费副业群。
关注下方公众号加星标,送我的电子书资料
回复「小抄」,领取Vue、JavaScript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱
回复「读书」下载成长的相关电子书




















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








