大家好,我是宝哥。
在这个数字化时代,我们几乎每天都和各种网页打交道。你是否厌倦了在浏览器标签页之间来回切换?是否希望有一个更简洁、更快捷的方式访问你经常使用的网站?
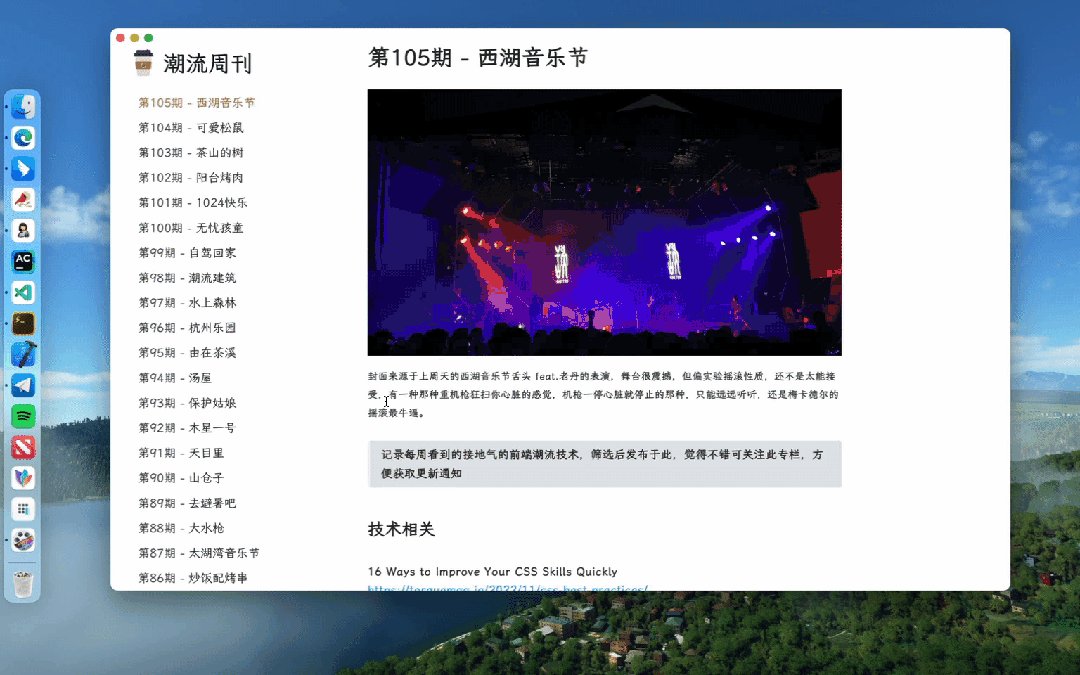
今天,宝哥要给大家分享的 Pake,就是为了解决这一痛点而生的一个神奇工具,它让网页应用的体验更上一层楼。Pake 作为一个开源项目,提供了一个命令行工具,可以快速将你喜爱的网页变成成桌面应用,让你的使用体验更加流畅和便捷。

项目简介
Pake 是一个开源的桌面应用构建工具,它使用 Rust 和 Tauri 技术,可以将网页转换为轻量级的桌面应用。这个工具支持多种操作系统,包括 Mac、Windows 和 Linux,且具有体积小、启动快的特点。

GitHub:https://github.com/tw93/Pake
一句话介绍:利用 Rust 轻松构建轻量级多端桌面应用
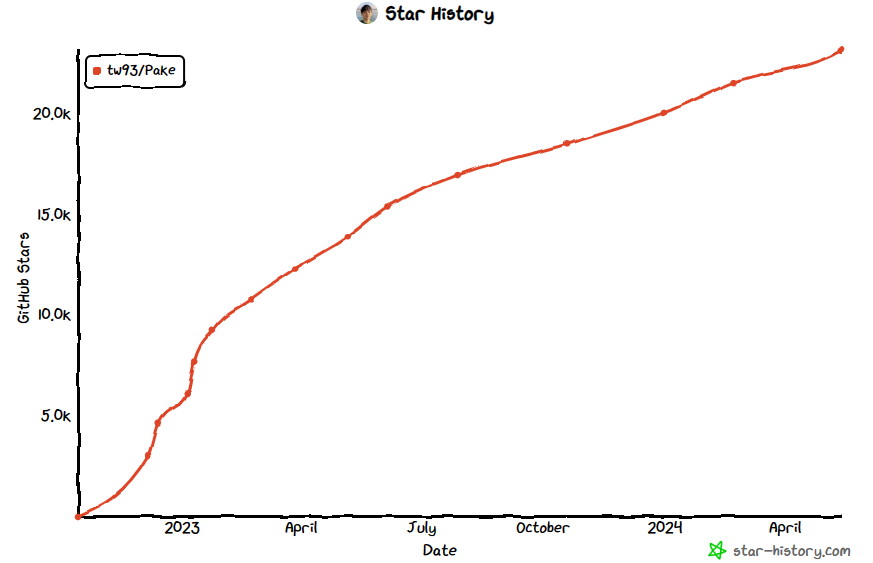
星标数:23.2k

项目亮点
体积小:生成的应用体积接近 5M,远小于 Electron 打包的应用。
快速启动:得益于 Rust 的性能,Pake 应用启动迅速。
定制化开发:支持通过命令行工具进行应用的快速定制。
跨平台:同时支持 Mac、Windows 和 Linux,满足不同用户的需求。
功能特性
支持多种快捷键操作,提高用户体验。
允许用户通过命令行工具快速打包网页应用。
提供了详细的文档和教程,方便用户学习和使用。
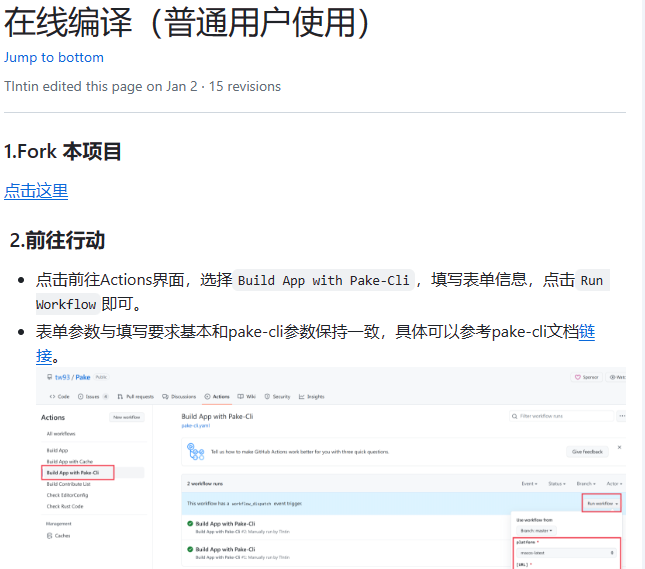
支持通过 GitHub Actions 进行在线打包,降低使用门槛。
个人体验
通过阅读项目文档和社区反馈,我认为 Pake 对于希望快速将网页转为桌面应用的开发者来说是一个不错的选择。它简化了打包流程,并且有着活跃的社区支持。
使用指南
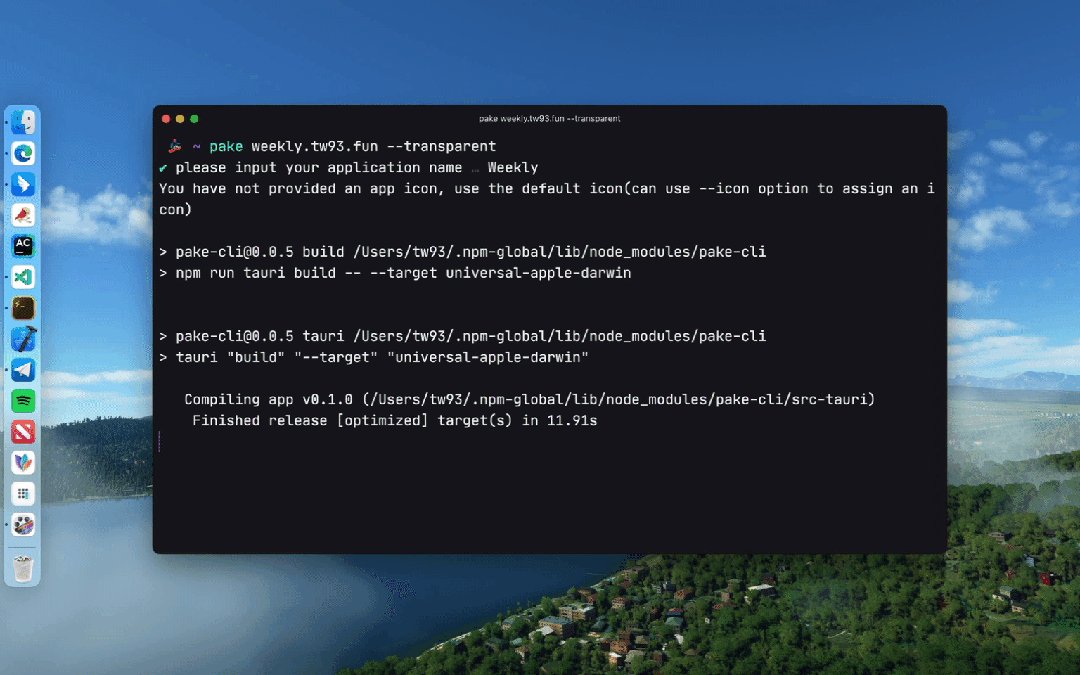
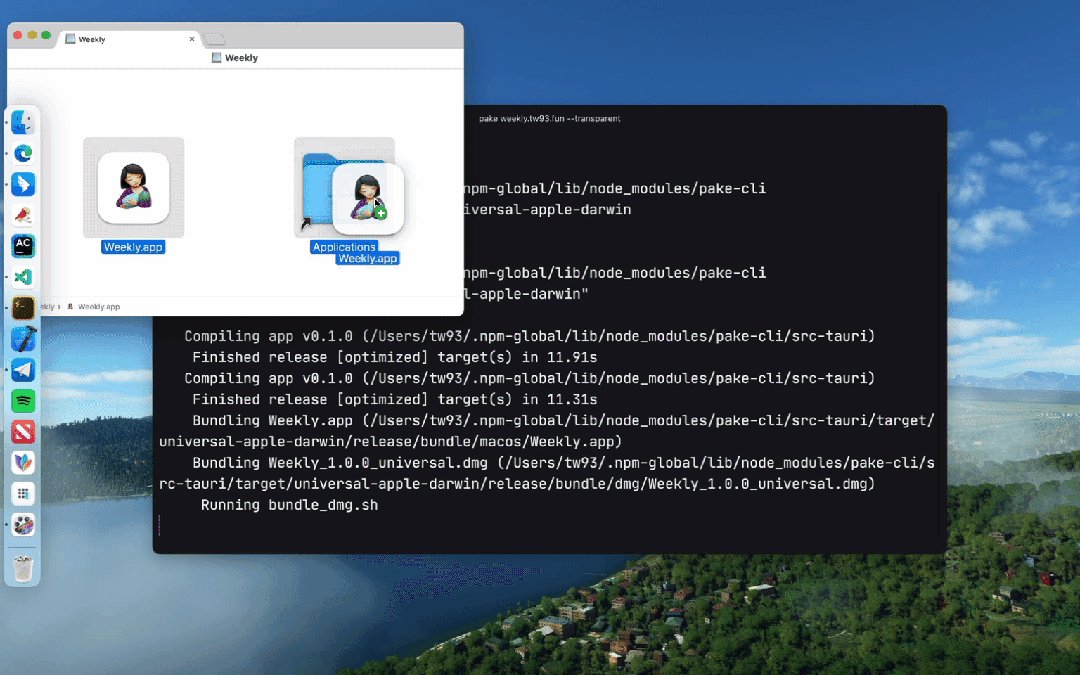
要使用 Pake,你需要有 Node.js 和 Rust 环境。通过 npm 安装 Pake CLI 工具后,可以使用如下命令快速打包网页应用:

# 使用 npm 进行安装
npm install -g pake-cli
# 命令使用
pake url [OPTIONS]...
# 随便玩玩,首次由于安装环境会有些慢,后面就快了
pake https://weekly.tw93.fun --name Weekly --hide-title-bar对于不懂命令行的普通用户,可以使用github Actions

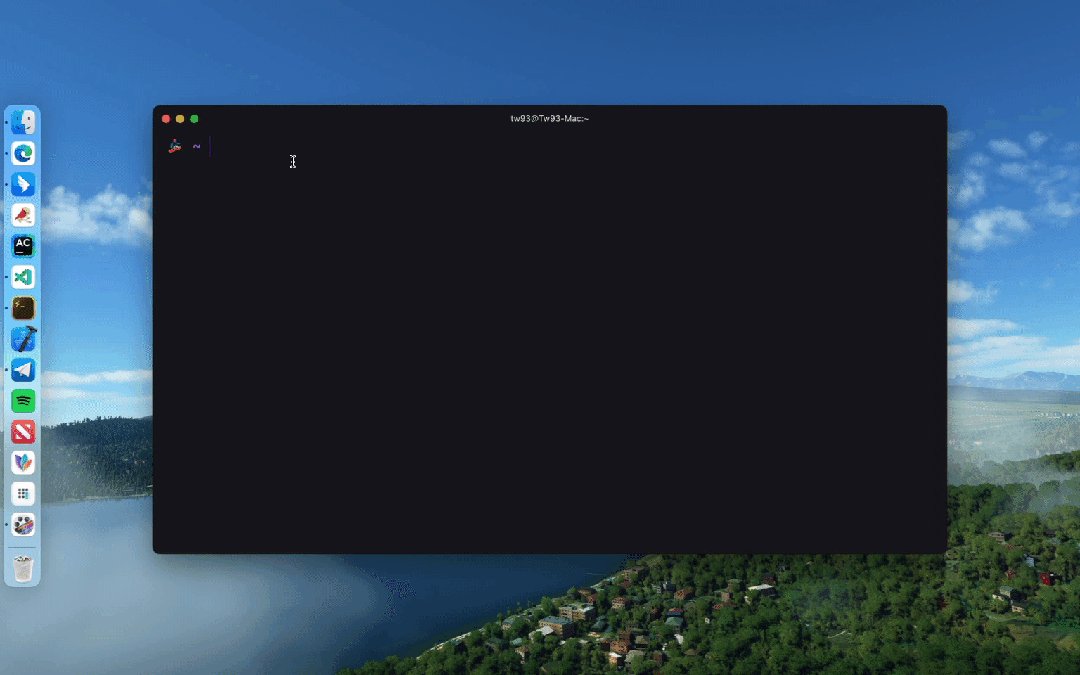
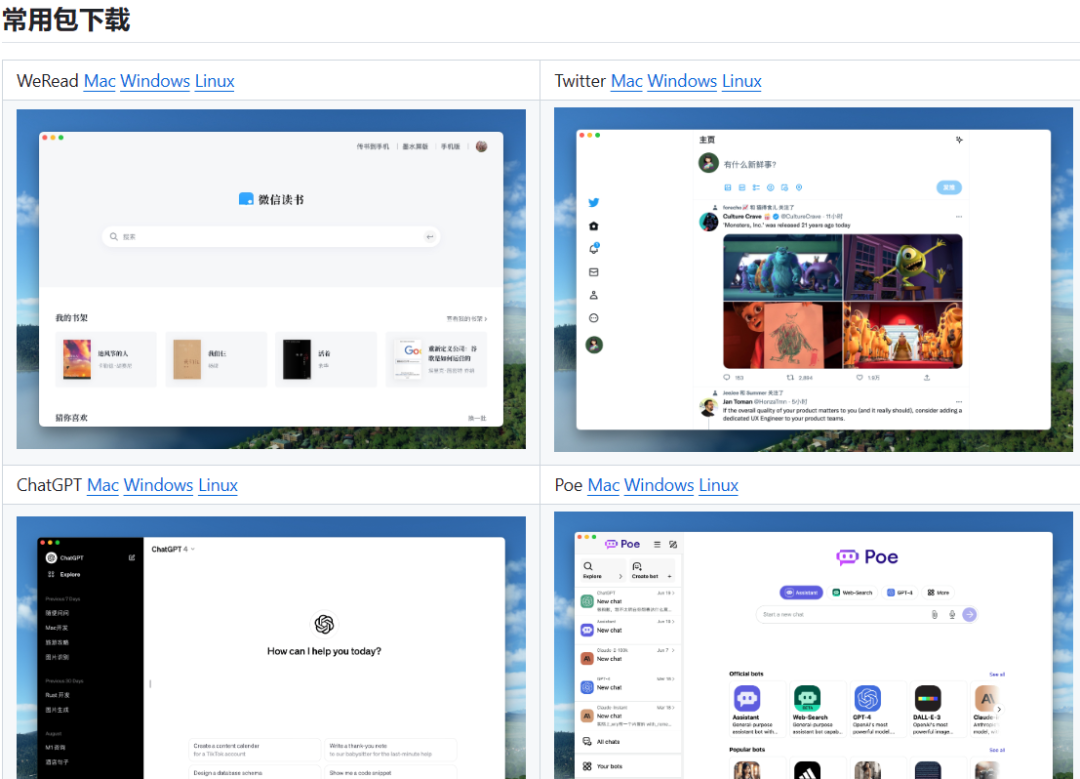
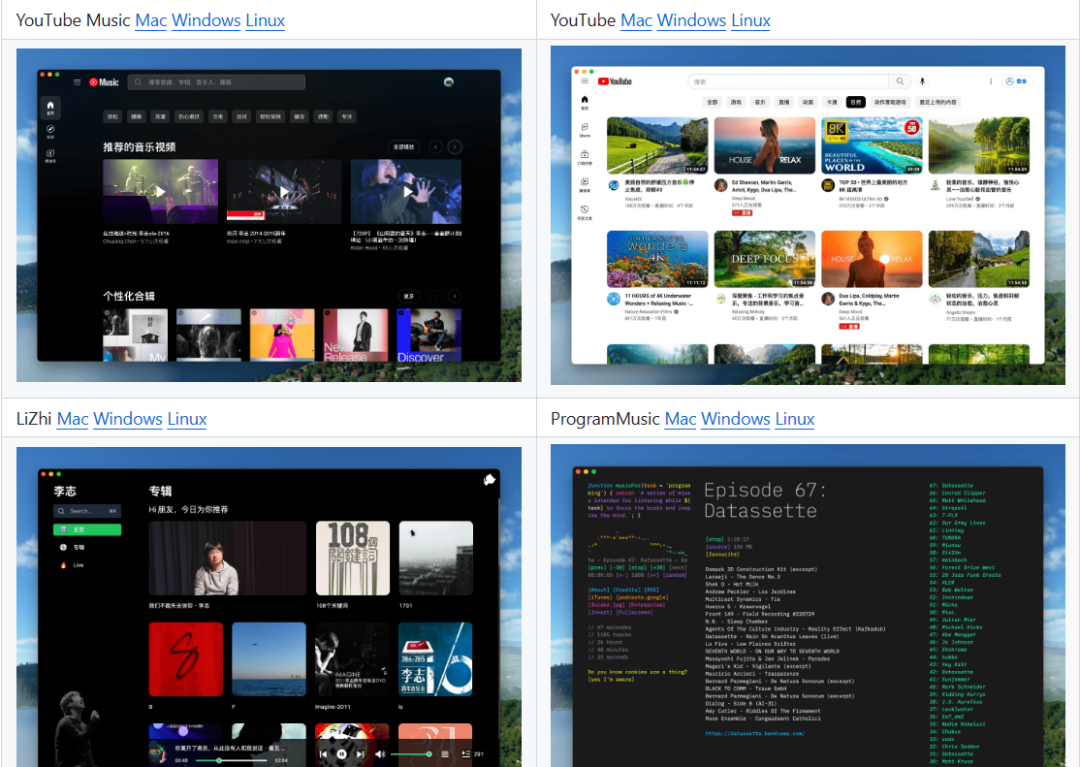
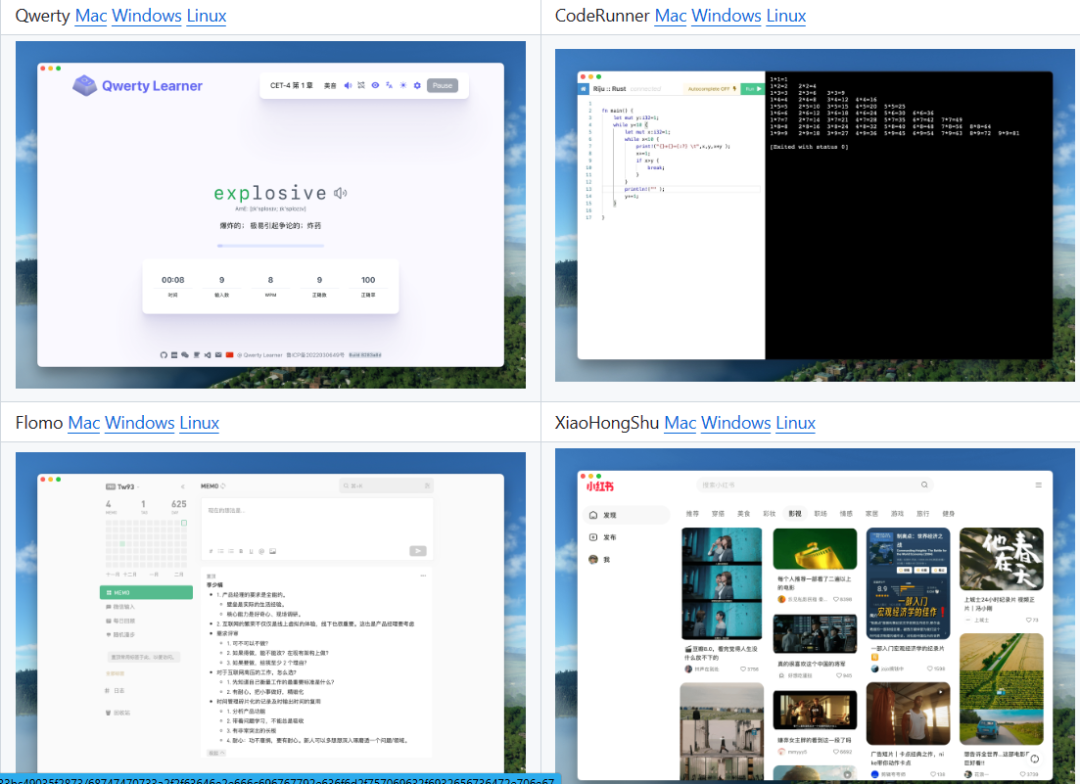
项目展示
项目在 GitHub 上有详细的 README 文件,其中包含了如何使用 Pake 的指南和示例。此外,项目的 Releases 页面提供了不同版本的下载链接,用户可以根据需要下载适用的版本。



总结
Pake 是一个简单易用且功能强大的工具,它让将网页转换为桌面应用变得轻松而高效。如果你对该项目感兴趣,不妨访问其 GitHub 页面了解更多信息。
项目地址:https://github.com/tw93/Pake
更多推荐
最近我正在更新一系列开源项目,打算更新100个,如果你喜欢,欢迎关注我并分享出去。
开源项目系列正在更新:20/100
20:网页打包应用工具(pake)
最后
如果你觉得宝哥的分享还算实在,就给我点个赞,关注一波。分享出去,也许你的转发能给别人带来一点启发。
关注我,加星标,明天见!
购买上面小报童,送宝哥副业交流群,
送我公众号整理的所有资料,
包括前端电子书,面试资料,简历模板和副业资料等!

以上,如果本文对你有所启发,欢迎点“ 在看、点赞”支持下吧!
在看、点赞”支持下吧! 






















 6403
6403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








