大家好,我是宝哥。
今天继续分享10个免费的HTML模板资源。这些高质量的资源将为你的网站、着陆页、博客、作品集、电子商务和仪表板项目提供动力。
#2024年顶级免费HTML模板大全系列
前端开发的秘密武器:10个免费HTML模板让你的网站无与伦比(当前)
超越付费模板:10个免费HTML模板的终极指南(周五)
以下为本文分享的10个最佳免费HTML模板资源,欢迎收藏备用!
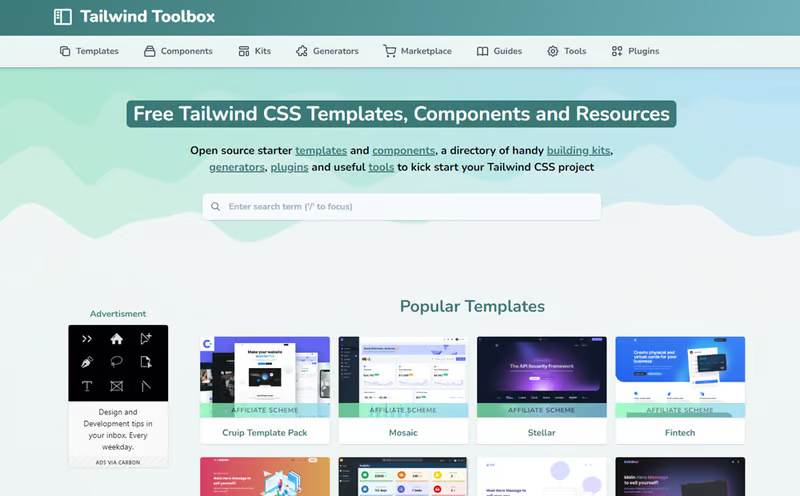
Tailwind Toolbox

https://www.tailwindtoolbox.com/
提供免费和付费的Tailwind模板。项目是他们自己的,并且展示来自其他顶级模板创作者的作品。设计结构良好,涵盖最受欢迎的用例,如创业公司、SaaS、移动应用、博客和行政仪表板。
特点
美丽的项目,结构良好,代码清晰
项目涵盖了广泛的用例
轻松下载,无需注册
Pixelcave

https://pixelcave.com/
提供免费和付费的Tailwind模板。包专注于构建网站和行政界面。免费的网站和仪表板模板拥有现代的色彩方案和注重结果的布局。由于它们是由相同的作者制作的,一致性很普遍。
特点
独特的设计,帮助你的项目脱颖而出
没有广告的清晰展示网站
轻松下载,无需注册
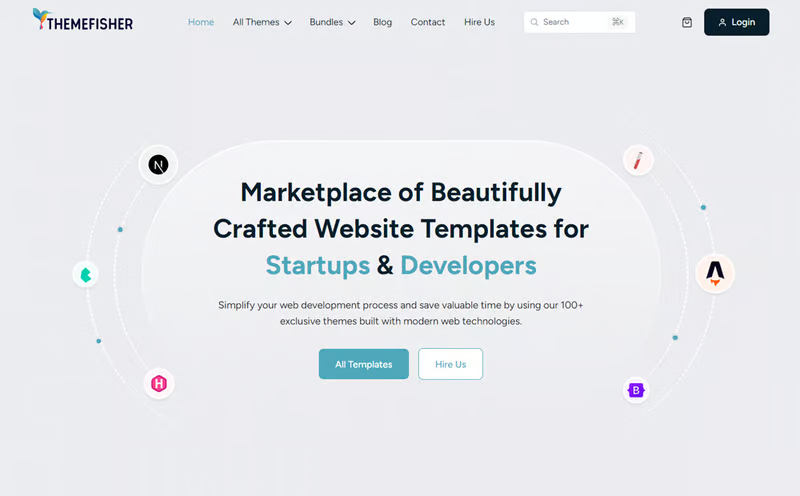
Themefisher

https://themefisher.com/
提供免费和付费的Nextjs和Astro模板。它基本上是一个模板市场,提供专门针对网络开发者的各种框架类别的包。项目设计创意,并为商业、SaaS和博客网站提供多个页面。
特点
具有多页面的精心设计模板
易于导航的展示网站
Tailspark

https://tailspark.co/
提供免费和付费的Tailwind模板。即使它们在项目数量上不足,它们在提供的组件方面也弥补了不足。这些模板是这个阵容中最复杂、功能最丰富的资源之一。你得到许多组件、部分和页面,包装在华丽的设计中。
特点
SaaS网站和着陆页的最佳选择
几个大型、功能丰富的模板
Red Pixel Themes

https://redpixelthemes.com/
提供免费和付费的Tailwind模板。制作者专注于简化网络开发工作。设计很棒,布局包括许多有用的组件。基本上有2个模板,一个用于作品集,另一个用于博客。是你项目的绝佳起点。
特点
几个外观不错的免费模板
博客和作品集用例
Ari Budin

https://aribudin.gumroad.com/
提供免费和付费的Tailwind模板。免费项目集合很小,但很有用。设计独特,将帮助你的项目脱颖而出。主题涵盖代理、作品集、杂志和设计系统。作品集模板有很多特色,绝对会激发你的灵感。
特点
小而精选的免费高品质项目
作品集和代理模板脱颖而出
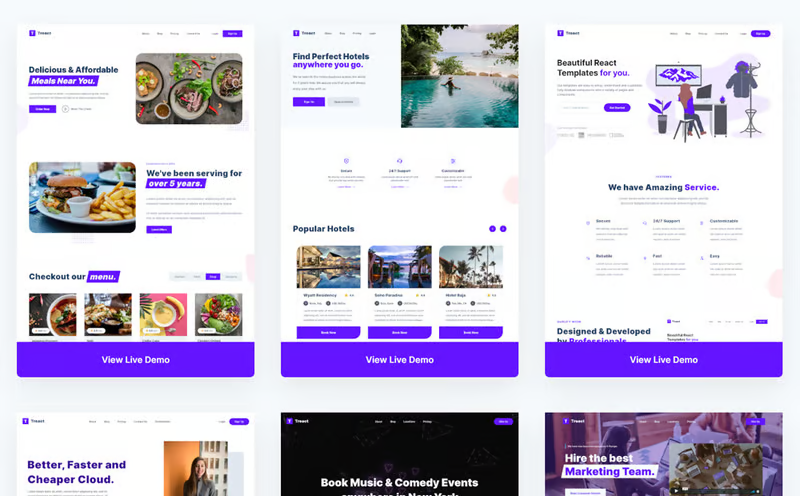
Treact

https://treact.owaiskhan.me/
提供免费的React模板。它拥有一个令人印象深刻的网站和着陆页模板集合。这个小而慷慨的库为创业公司、SaaS和服务提供了设计精美的现成项目。色彩方案使用许多特定于现代技术布局的蓝色重点。
特点
带有额外页面的着陆页模板
组件块易于定制
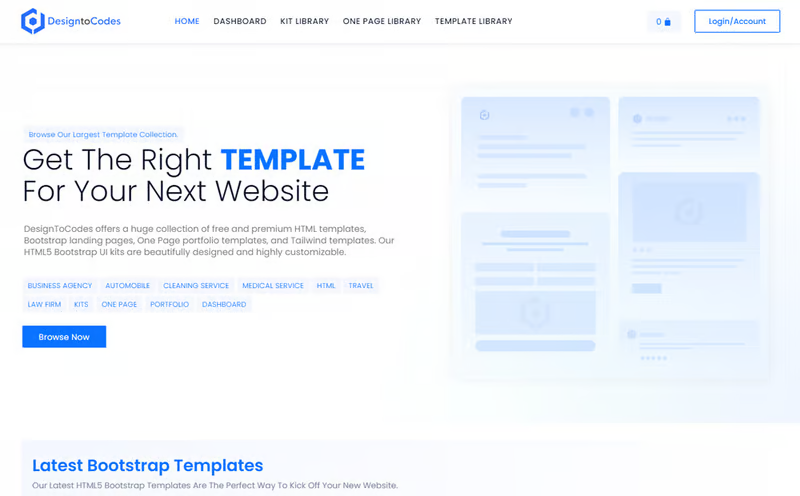
DesignToCodes

https://designtocodes.com/
提供免费和付费的Bootstrap和Tailwind模板。涵盖的用例包括创业公司、代理和作品集网站。你还会找到结构良好的管理仪表板模板。设计精心制作,以营销目标为构建考虑。
特点
出色的网站和仪表板模板
布局针对营销结果进行了优化
UI Lib

https://ui-lib.com/
提供免费和付费的Bootstrap、Tailwind、Angular、React和Vue模板。它涵盖了从即将到来和着陆页到管理仪表板和UI工具包的所有项目范围。项目设计精良,易于定制,包装带有有用的文档。
特点
模板涵盖多种用例
一些带有有用的高级组件
AdminMart

https://adminmart.com/
提供免费和付费的Bootstrap、Tailwind、Angular、React、Vue、Nextjs和Nuxt模板。用例涵盖SaaS着陆页、教育、课程、代理、服务网站和管理仪表板。项目专业设计,并带有许多部分和组件。
特点
多种框架的多种用例
项目可用于商业用途
感谢大家阅读这篇博客!这些描述只是每个网站功能的冰山一角。要充分欣赏并利用它们的独特功能,我鼓励你亲自试用并探索。你的体验最终将引导你找到最符合你的偏好和需求的那一个。
祝大家探索愉快!😄
最后,如果你觉得宝哥的分享还算实在,就给我点个赞,关注一波。分享出去,也许你的转发能给别人带来一点启发。
关注我,加星标,明天见!
关注下方宝哥微信,进宝哥前端开发11群,
获取我公众号整理的所有资料,
包括前端电子书,面试资料,简历模板和副业资料等!

以上,如果本文对你有所启发,欢迎点“ 在看、点赞”支持下吧!
在看、点赞”支持下吧!





















 4724
4724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








