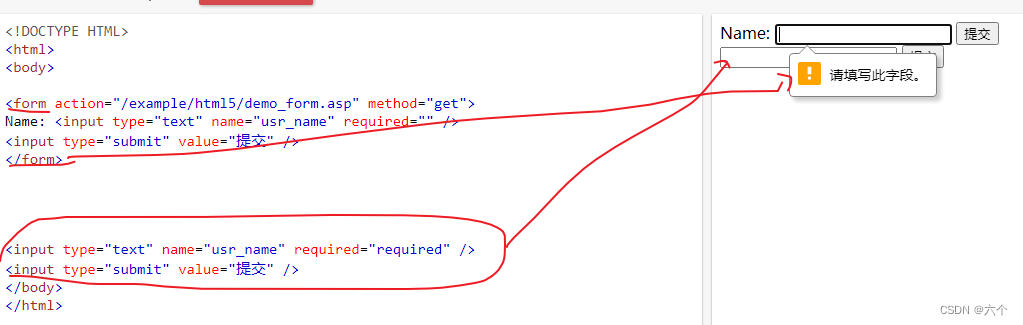
好久没有搞前台的一些东西了,今天在改版自己公司网站时,在input属性输入时,不小心选了个required属性,发现提交时出现如图

印象当时,好像提交时应该出现一个弹出式对话框,于是去掉required属性,再次提交,果然是原来老的
于是去查了查相关资料

该标签是html5中的新属性,html4里没有,在测试的过程中,尝试多种方法,大概总结以下三点:
1、required和required="required"效果是一样的,前者是简写
2、必须要用form标签把代码包裹起来才有效
3、点击的按钮必须要是submit类型,类型为button无效





















 5019
5019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








