Chronometer
2016/2/1 9:45:09
1.布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:padding="4dip"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Chronometer android:id="@+id/chronometer"
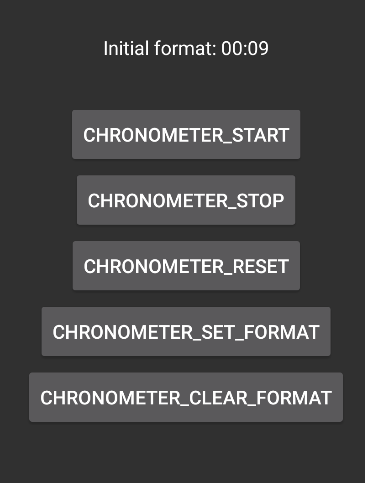
android:format="@string/chronometer_initial_format" //设置显示格式
<!--<string name="chronometer_initial_format">Initial format: <xliff:g id="initial-format">%s</xliff:g></string> -->
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:paddingBottom="30dip"
android:paddingTop="30dip"
/>
<Button android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chronometer_start">
<requestFocus />
</Button>
<Button android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chronometer_stop">
</Button>
<Button android:id="@+id/reset"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chronometer_reset">
</Button>
<Button android:id="@+id/set_format"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chronometer_set_format">
</Button>
<Button android:id="@+id/clear_format"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chronometer_clear_format">
</Button>
</LinearLayout>
2.实现
public class MyActivity extends Activity {
private Chronometer mChronometer;
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chronometer);
Button button;
mChronometer = (Chronometer) findViewById(R.id.chronometer);
// Watch for button clicks.
button = (Button) findViewById(R.id.start);
button.setOnClickListener(mStartListener);
button = (Button) findViewById(R.id.stop);
button.setOnClickListener(mStopListener);
button = (Button) findViewById(R.id.reset);
button.setOnClickListener(mResetListener);
button = (Button) findViewById(R.id.set_format);
button.setOnClickListener(mSetFormatListener);
button = (Button) findViewById(R.id.clear_format);
button.setOnClickListener(mClearFormatListener);
}
View.OnClickListener mStartListener = new OnClickListener() {
public void onClick(View v) {
//开始计时
mChronometer.start();
}
};
View.OnClickListener mStopListener = new View.OnClickListener() {
public void onClick(View v) {
//停止计时
mChronometer.stop();
}
};
View.OnClickListener mResetListener = new OnClickListener() {
public void onClick(View v) {
//重置
mChronometer.setBase(SystemClock.elapsedRealtime());
}
};
View.OnClickListener mSetFormatListener = new OnClickListener() {
public void onClick(View v) {
//设置计时器显示格式
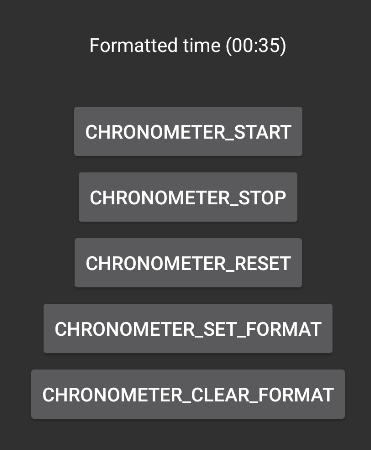
mChronometer.setFormat("Formatted time (%s)");
}
};
View.OnClickListener mClearFormatListener = new OnClickListener() {
public void onClick(View v) {
//清除显示格式
mChronometer.setFormat(null);
}
};
}
























 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








