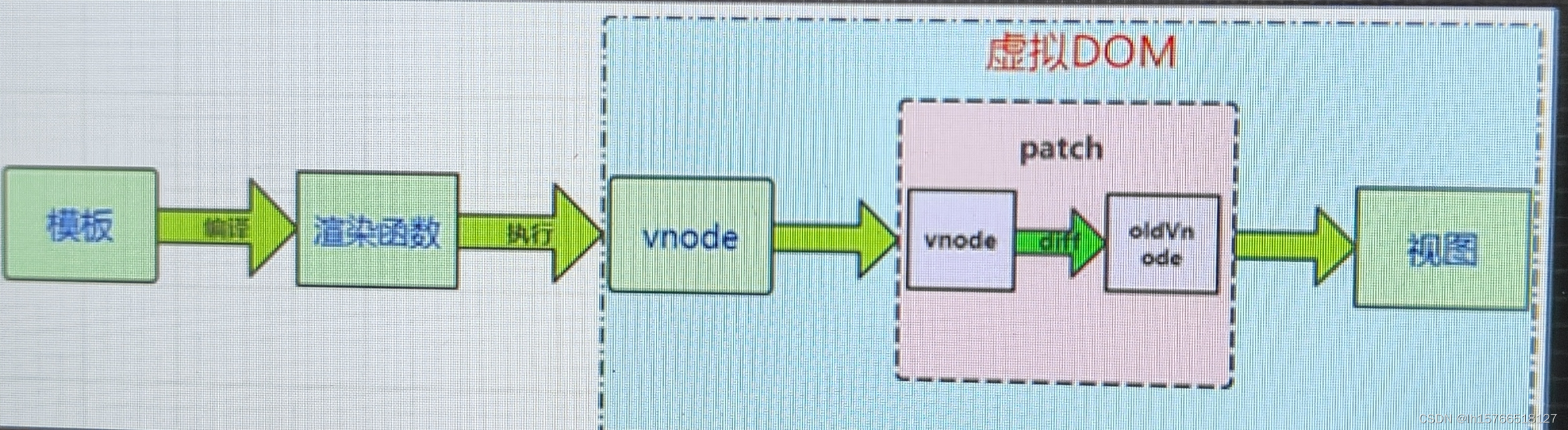
在Vue的底层实现上,Vue将模板编译成虚拟DOM谊染函数。结合Ve自带的响应系统,在状态改变时,Vue能够智能地计算出重新谊染组件的最小代价并应到DOM操作上。
谊染面数:渲染面数是用来生成虚拟DOM的。在底层实现中Vue会将模板编译成谊染函数。
VNode虚报节点:它表示一个真实的dom节点所带有属性,可以理解成节点描述对象。通过createlement方法能将VNode 注染成dom节点。vnode,它描述了应该怎样去创建真实的DOM节点。
patching算法:=虚拟DOM最核心的部分,它可以将vnode宜染成真实的DOM,这个过程是对比新旧虚拟结点之间有哪些不同,然后根据对比结果找出需要更新的的节点进行更新。






















 5241
5241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








