sass
- 概念:它是css预解析处理器
sass的文件后缀有两种,一种是.sass一种是.scss- 他们两个的区别就是有没有
{}和; .scss文件 常用可以同步解析压缩文件
$w=100px
h1 {
width: $w;
height: 200px;
}
.scss有括号,有分号
.sass文件
$w=100px
h1
width: $w
height: 200px
.sass没有括号,没有分号
编译sass,常用scss
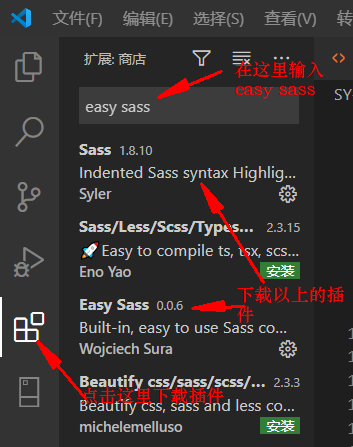
- 第一步打开vscode,搜索easy sass

sass语法
变量
// 定义一个 $c 作为变量,值是 红色
$c: red;
h1 {
// 在使用 $c 这个变量
color: $c;
}
嵌套
.box {
font-size: 30px;
p {
color: #000;
span {
font-size: 12px;
}
}
}
混合器 宏+继承
@mixin yyn($w, $h) {
width: $w;
height: $h;
}
.test {
@include yyn(200px, 300px)
}
.test2 {
color: pink;
display: flex;
@include yyn(100px, 150px)
}
// 继承
.box1 {
width: $w;
height: $w;
}
.box2 {
background: #ccc;
@extend .box1;
}
以上为sass的重要东西
导入文件
# 创建一个reset.scss
# 在scss要引入的的html的界面,输入@import 'reset.scss';





















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








