第一步cd 进入项目的根目录
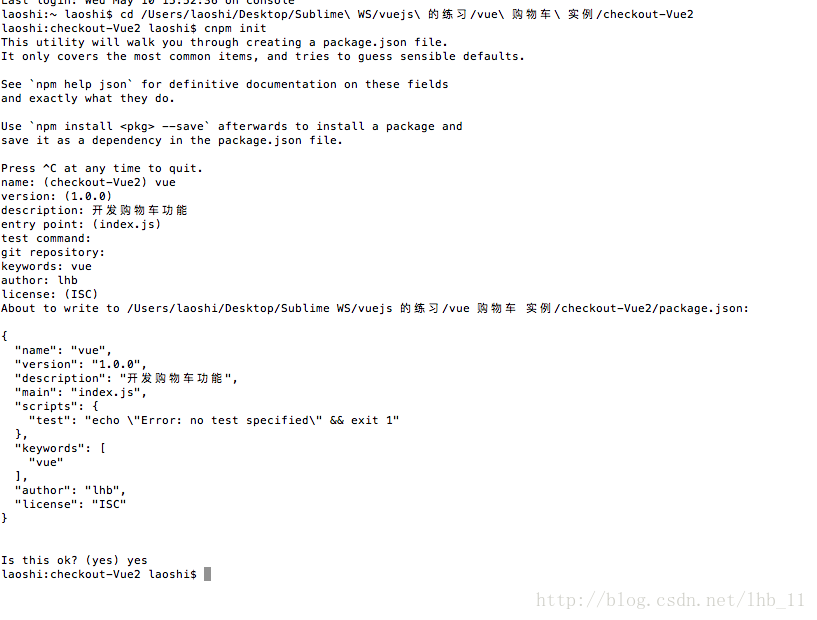
第二步执行cnpm 的命令 或者yarn命令 , cnpm init 创建package.json文件
第三步:可以一直回车, 对应截图的命令中 属性的意思 如下:
名字
版本
描述
入口文件
测试
地址git仓库
关键字
作者
协议(MIT)开源协议,不会被告
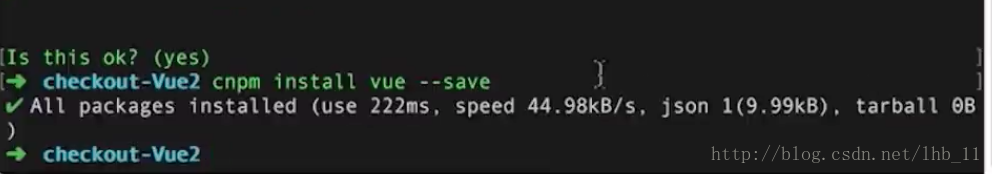
vue安装
cnpm:淘宝镜像,跟npm一样,nmp默认去国外网站库查找,需要翻墙
–save:默认安装在package默认依赖库文件中,会在package.json文件中创建一个字段,dependencies字段中
–dev:安装在开发依赖库文件中,也就是package.json文件中的devDependencies 这个字段中
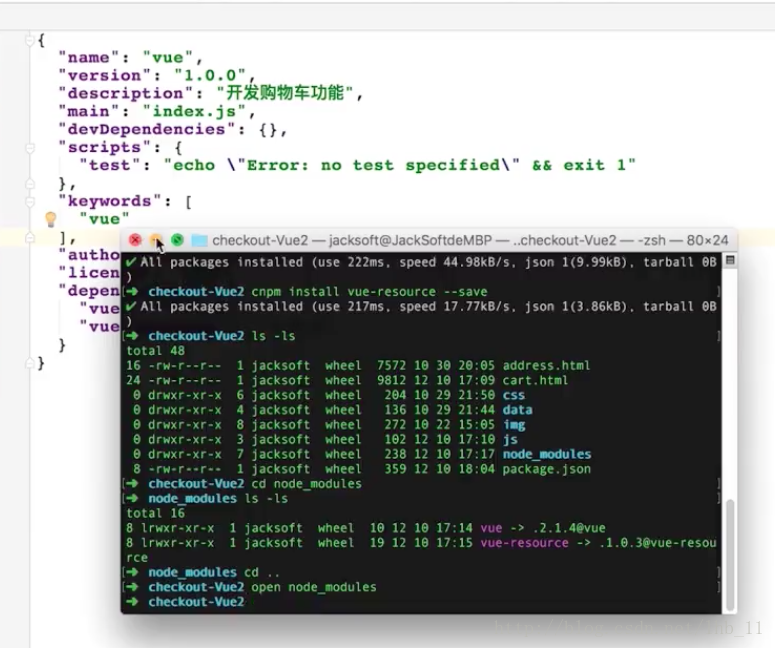
- 然后安装示例:
ls -ls :查看文件目录
cd ..: 返回上级目录
open node_modules :打开这个文件夹,查看里面的dist文件夹下得vue库文件

























 329
329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








