前言
这段时间一直在看Bootstrap,V3官方直接提供了Less版本的源码,就先将Less学完了,很简单的语法,学习写Demo都是在Webstorm里写的,配置了Watcher自动编译(详见《在WebStorm里配置watcher实现编辑less文件时自动生成.map和压缩后的.css文件》)。
随着学习的加深,开始接触Sass了,Bootstrap V3也提供了Sass的源码,而且V4官方就只提供Sass的源码,从侧面证明Sass的流行趋势,毕竟Sass功能更全面,因此笔者决定以后就使用Sass了(新版本叫Scss)。
开始动手
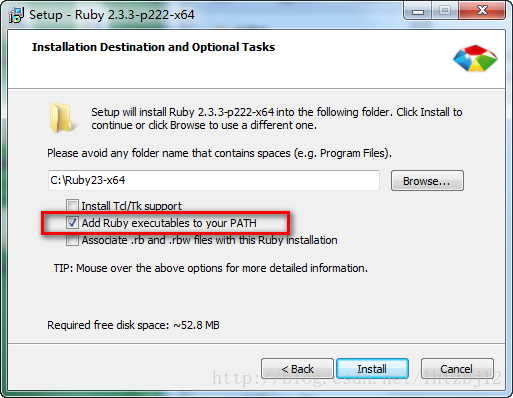
1、下载rubyinstaller-2.3.3-x64.exe 安装(从官网下载,或者从这里链接:http://pan.baidu.com/s/1o7BxbR0 密码:rctf),注意,安装过程中下面的设置。

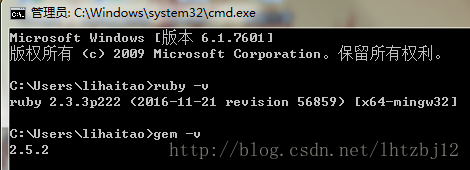
2、安装完成后用命令检查是否安装成功,成功会显示版本信息。
ruby -v
gem -v
3、安装Sass
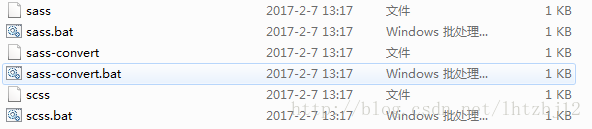
gem install sass安装完后,C:\Ruby23-x64\bin里将有下面的文件。

4、Webstorm里添加Watcher
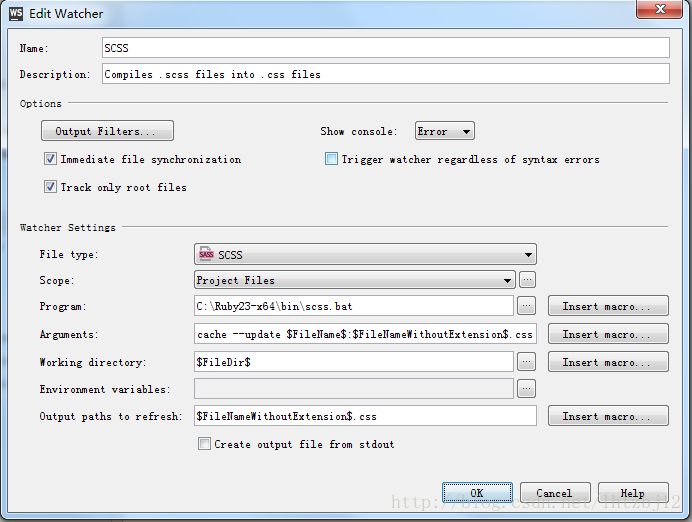
同Less类似,在工程里新建scss文件时会自动显示【Add Wather】,如果没有提示,也可以通过【文件(File)】-【设置(Settings)】-【工具(Tools)】-【File Watchers】-【+】-【SCSS】打开New Watcher配置界面。

默认值(默认生成css 和 css.map)
| 参数名 | 参数值(下面no和update前是两个”-“) |
|---|---|
| Program | C:\Ruby23-x64\bin\scss.bat |
| Arguments | –no-cache –update $FileName$:$FileNameWithoutExtension$.css |
| Output paths to refresh | $FileNameWithoutExtension$.css |
修改后(生成压缩后css)
| 参数名 | 参数值(下面no和update前是两个”-“) |
|---|---|
| Program | C:\Ruby23-x64\bin\scss.bat |
| Arguments | –no-cache –update -t compressed $FileName$:$FileNameWithoutExtension$.css |
| Output paths to refresh | $FileNameWithoutExtension$.css |
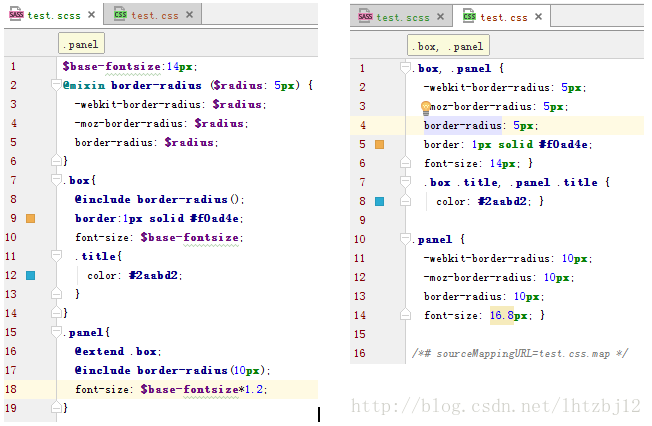
很简单,比Less还要简单。写一段scss代码试试。
补充:
参数值里,-t 后面可以配置的值
| 值 | 结果 |
|---|---|
| nested | 嵌套 |
| expanded | 展开 |
| compact | 每句一行 |
| compressed | 压缩 |

























 2537
2537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








