多媒体标签
-
图像标签:
- <img> img标签用来引入图片到页面中,常见属性如下:
src:是一个必须的属性,该属性表示图片的地址,
alt:"字符串" 当浏览器不能显示所指定的图片,这时可以设置让浏览器显示一段文字以说明该图片,来代替图片的显示
title:"字符串" 用来显示描述图片的文字,当鼠标放到图片上时出现;
align:"left、center、right" 图片与文字的位置关系,在网页中经常将图文混排,这时要设置图片与文字的位置关系和 文字与图片的距离;
<img src="D:\lh3377\htmlh\02pc/01.jpg" alt="轩轩" title="你也很为我着迷吧~" width="268" />
补充:scr怎么写?
绝对路径:(发给别人可能打不开,适用于本地)全路径,从根路径开始的全路径;
{从保存图片的文件夹中——>打开图片——>图片属性——>复制地址(该图片地址+/图片名称)}
相对路径:相对其他路径去找图片;{在该html这文件夹中新建一个(img)图片文件夹保存该网页的所有图片}
网络路径:百度复制图片地址
视频标签:
- <video> video标签用来引入视频到页面中,
src:表示视频的地址
controls:播放器的组件包括播放、进度条、全屏、倍速...(controls="controls"只要有值就行 在h5中可以省略值)
autoplay:自动播放,禁用(如果打开网页就自动播放,会自动收取用户的流量)
muted:静音播放(muted="muted"只要有值就行 在h5中可以省略值)
<video src="D:\lh3377\htmlh\02pc/yhx01.mp4" width="216px" controls muted>yhx视频</video>
音频标签:
- <audio>音频标签;
<audio src="路径" controls></audio>超链接标签:
外部链接:可以用文字、图片
- <a>标签中必须有herf,实现超链接;无herf相当于span
- herf:明确链接的目标文件(url)
- 网络路径【网络协议://域名:端口/uri】
“百度”例子:https://www.baidu.com:443/a/b/c/index.html
- target:明确目标文件的打开方式("_blank"新窗口打开;"_self"自身窗口;"_top"顶层框架;"_parent"父框架;)
_blank新窗口:
<a href="https://baidu.com" target="_blank"><img src="D:\lh3377\htmlh\02pc/01.jpg" width="216px" />轩轩</a>

_self自身窗口:
<a href="file:///D:/lh3377/htmlh/03.html" target="_self"><img src="D:\lh3377\htmlh\02pc/01.jpg" width="216px" />轩轩</a>

内部链接标签:
通过内部链接点击跳转到同一页面的指定区域
<a href="#指定区域名">文本或者图像</a>(点击该文本或者图片就会跳转到该区域)
<a name="区域名">目标内容</a>(区域名自己定义)
(与id标签用法一样)
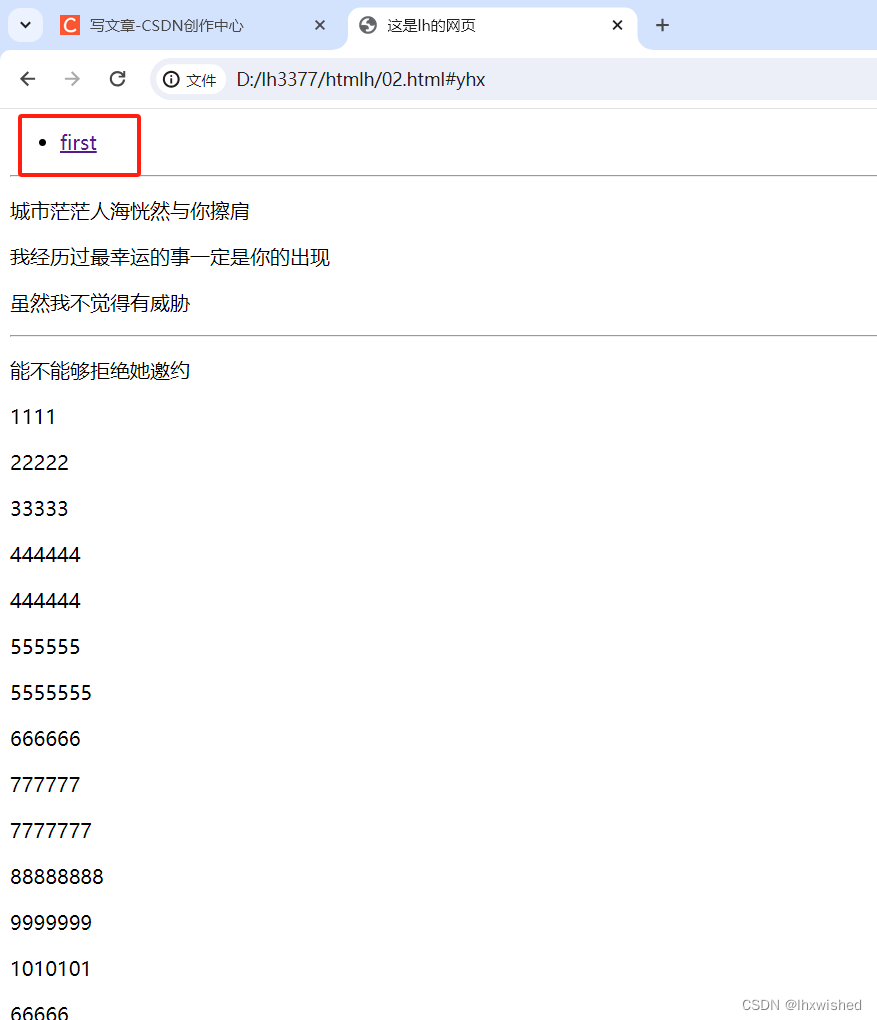
<ul>
<li><a href="#yhx">first</a></li>
</ul>
<hr />
<p>城市茫茫人海恍然与你擦肩</p>
<p>我经历过最幸运的事一定是你的出现</p>
<p>虽然我不觉得有威胁 </p>
<hr />
<p>能不能够拒绝她邀约</p>
<p>1111</p>
<p>22222</p>
<p>33333</p>
<p>444444</p>
<p>444444</p>
<p>555555</p>
<p>5555555</p>
<p>666666</p>
<p>777777</p>
<p>7777777</p>
<p>88888888</p>
<p>9999999</p>
<p>1010101</p>
<p>66666</p>
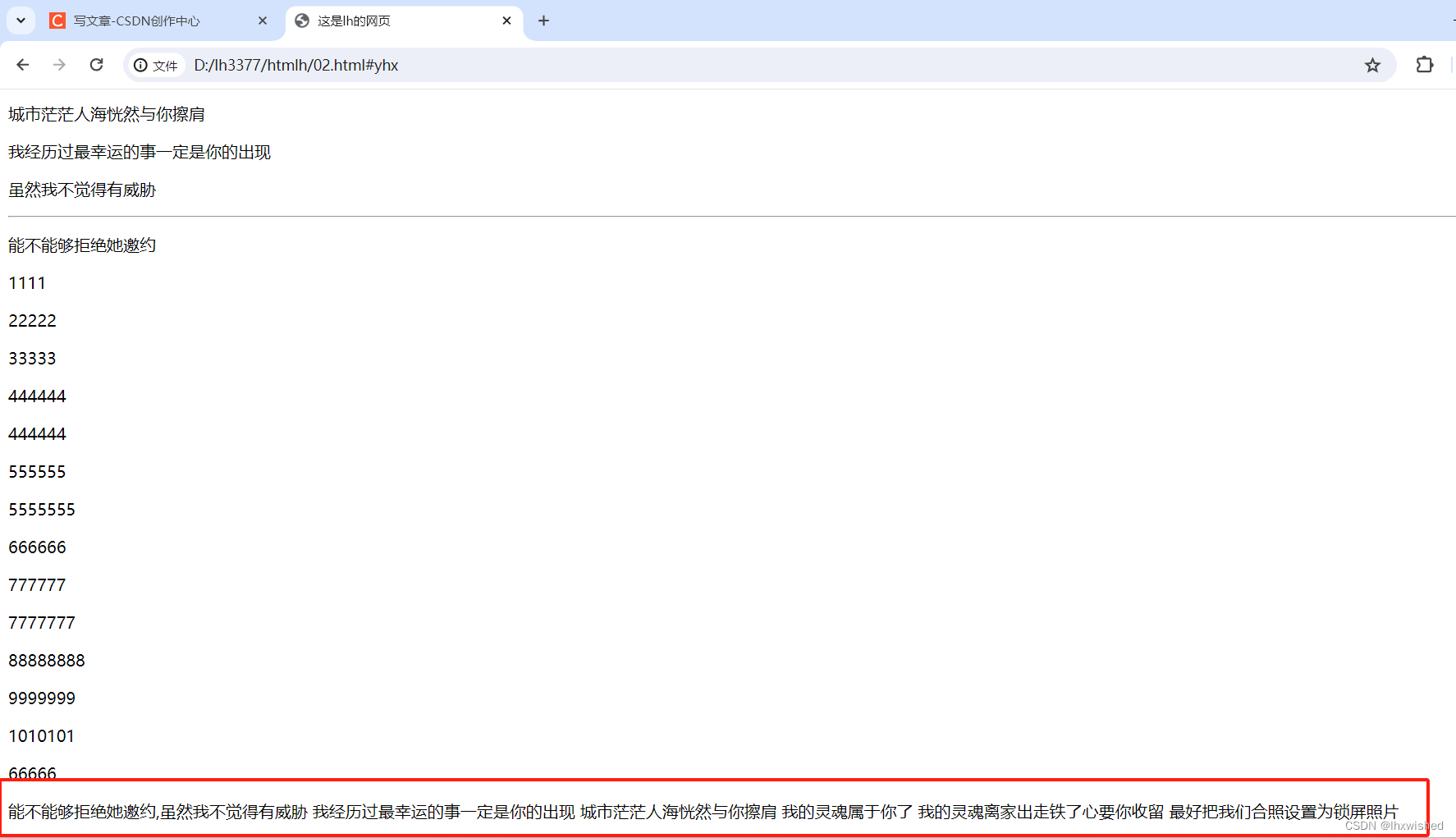
<hr />
<p><a name="yhx">能不能够拒绝她邀约,虽然我不觉得有威胁 我经历过最幸运的事一定是你的出现 城市茫茫人海恍然与你擦肩 我的灵魂属于你了 我的灵魂离家出走铁了心要你收留 最好把我们合照设置为锁屏照片</a></p>
点击后:跳转到页面最底部






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








