前言
学习如逆水行舟,不进则退。
一、环境准备
①、安装 node
node 官网下载地址:下载 | Node.js 中文网
安装过程很简单,基本一键 next 到底就行。安装之后使用 node -v 查看当前版本。

注意:本项目使用 Vite 构建工具,需要 Node.js 版本 14.18+,16+。有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
将 Node.js 升级到最新的稳定版本:
# 使用 nvm 安装最新稳定版 Node.js
nvm install stable②、VSCode 安装扩展插件 Volar
注意:使用 Volar时,需禁用 Vetur
二、初始化项目
# npm
npm create vite@latest
# yarn
yarn create vite
# pnpm
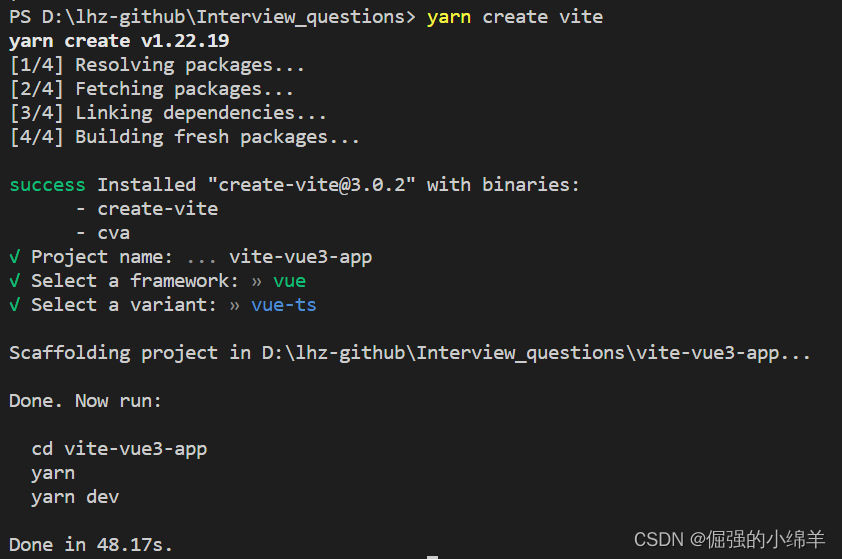
pnpm create vite然后按照终端提示操作,输入项目名称,选择模板,具体如截图所示:

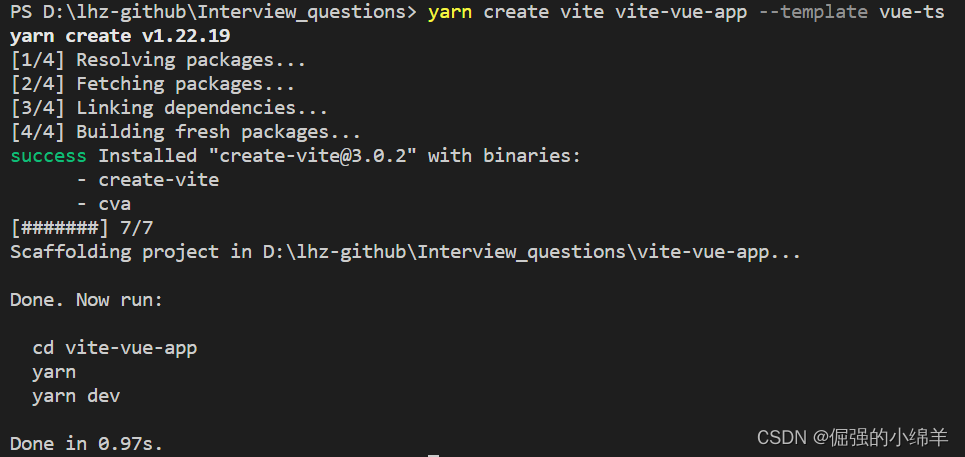
或者,你还可以通过附加的命令行选项直接指定项目名称和你想要的模板。例如,要构建一个 Vite + Vue 项目,运行:
# npm 6.x
npm create vite@latest my-vue-app --template vue-ts
# npm 7+ (需要额外的双横线)
npm create vite@latest my-vue-app -- --template vue-ts
# yarn
yarn create vite my-vue-app --template vue-ts
# pnpm
pnpm create vite my-vue-app --template vue-ts

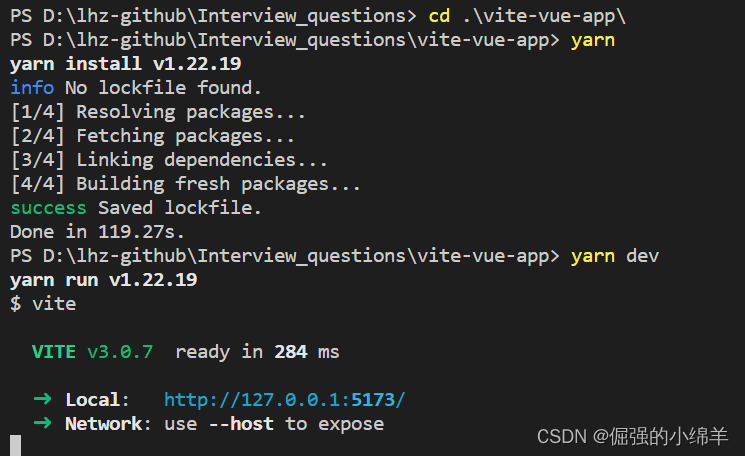
初始化完成后,依次运行如下命令,启动项目。
cd vite-vue-app
yarn
yarn dev
浏览器访问 http://127.0.0.1:5173/

如上图,Vite + Vue3 + TypeScript 简单的项目骨架搭建完毕。
三、修改 Vite 配置文件
①、路径别名配置,使用 @ 代替 src
a. vite 配置
关于 Vite 更多配置项及用法,请查看 Vite 官网 Configuring Vite | Vite
// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
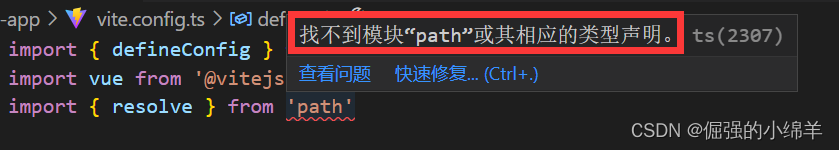
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': resolve(__dirname, 'src') // 相对路径别名配置,使用 @ 代替 src
}
}
})
b. 安装 @types/node
上述 vite.config.ts 文件中,编译器报错:找不到模块“path”或其相应的类型声明。

安装 Node 的TypeScript 类型描述文件即可解决报错。
# npm
npm install @types/node --save-dev
# yarn
yarn add @types/node --dev

c. TypeScript 编译配置
因为 TypeScript 特殊的 import 方式,需要配置允许默认导入的方式,还有路径别名的配置。
// tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
},
"allowSyntheticDefaultImports": true // 允许默认导入
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}d. 别名使用
// App.vue
import HelloWorld from './components/HelloWorld.vue'
// 改为:
import HelloWorld from '@/components/HelloWorld.vue'








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2176
2176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








