今天要和大家聊的是一款今天要和大家聊的是一款基于SpringBoot和Vue的大学生租房系统的设计与实现。
!!! 有需要的小伙伴可以通过文章末尾名片咨询我哦!!!
💕💕作者:李同学
💕💕个人简介:混迹在java圈十年有余,擅长Java、微信小程序、Python、Android等,大家有这一块的问题可以一起交流!
💕💕各类成品java系统 。javaweb,ssh,ssm,springboot等等项目框架,源码丰富,欢迎咨询交流。学习资料、程序开发、技术解答、代码讲解、源码部署,需要请看文末联系方式。
项目简介:
大学生租房系统包括管理员,房东和用户三种角色。其管理员管理房东和用户,对房东提交的信息审批信息进行审核,审核房东发布的房源信息。房东提交信息审批信息,发布房源信息,审核用户租房订单。用户收藏房屋,租用房屋,支付租房订单。
开发环境
后端:
开发语言:Java
框架:ssm,springboot
JDK版本:JDK1.8
数据库:mysql 5.7+
数据库工具:Navicat11+
开发软件:eclipse/idea
Maven包:Maven3.6
前端:
vue
数据库:
mysql
数据库E-R图设计
E-R图是一种描述显示数据类型间的关系的数据描述方法,E-R图可以完整地映射出现实模型的关系。E-R图中的三个最为重要的元素就是实体、属性、关系。E-R图即由这三点组成。
实体:E-R图中数据的实体,用矩形表示上面为实体名,下面为实体属性,实体包含主外键等关系。
属性:E-R图中的属性,是指实体的属性,实体由多条属性所构成,属性拥有自己的数据类型,数据大小。属性的优劣决定了E-R图中实体的健全性、完整性。
关系:E-R图中的关系是指实体之间的关系,用菱形来表示实体间的关系,这些菱形关系的联系上有着一对多或多对多的数据联系,这些构成了E-R图的关系,E-R图的关系紧密连接了实体,使实体间的关联性更加的显著、易懂。本基于Spring Boot的网上订餐系统的E-R图如下所示:
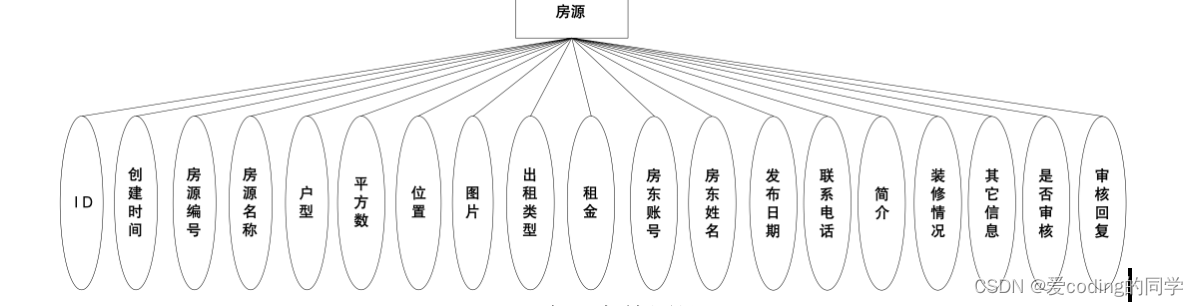
(1)房源实体属性E-R图如图

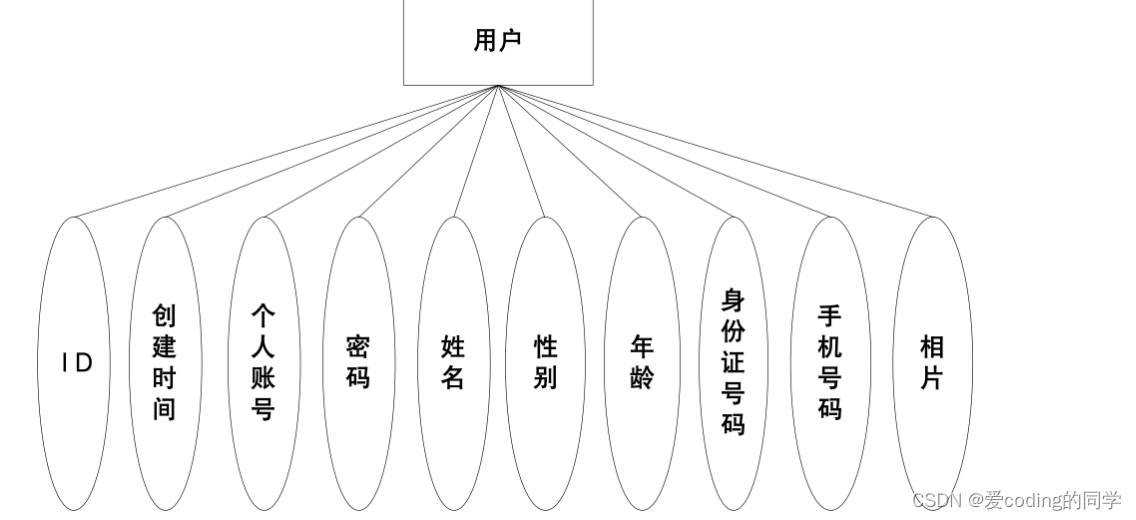
(2)用户实体属性E-R图如图:

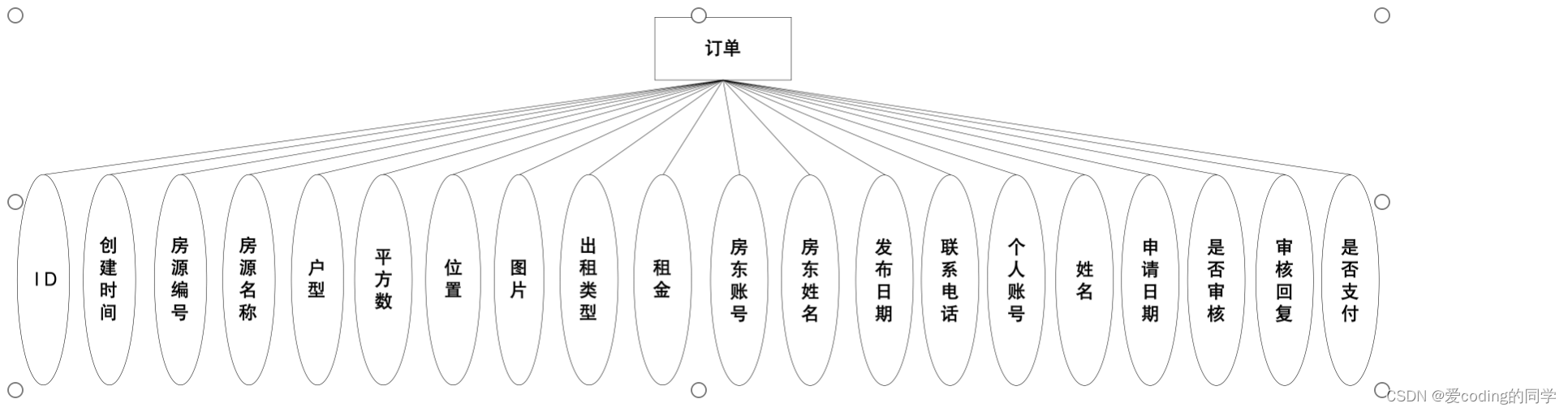
(3)订单信息实体属性E-R图如图:

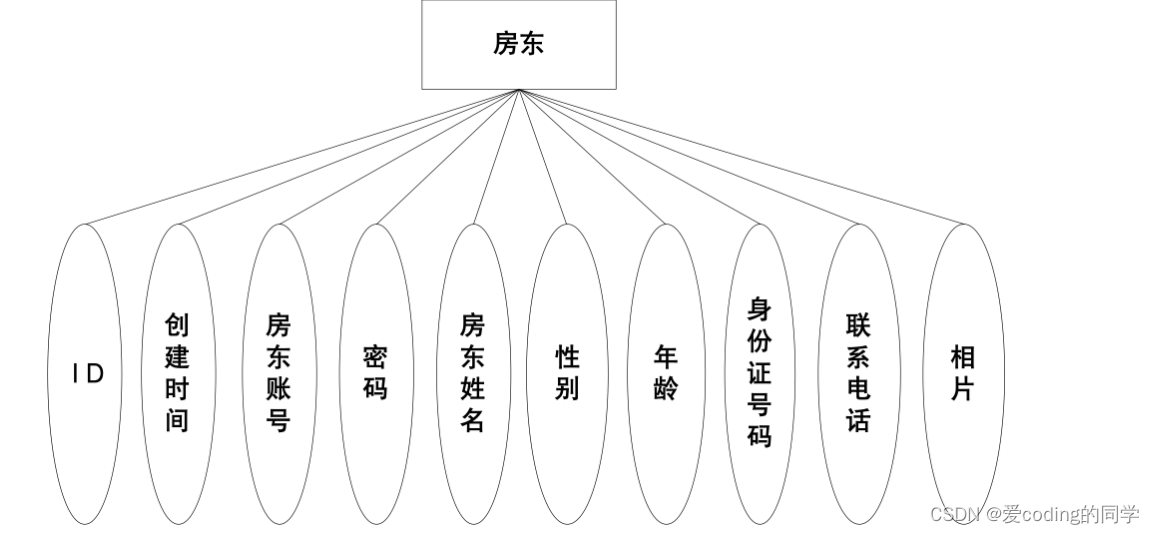
(4)房东实体属性E-R图如图:

主要功能
由于篇幅有限,此处只展示该系统的部分功能。
管理员功能实现
管理员进入指定功能操作区之后可以管理房东。其页面见下图。房东的资料需要管理员负责管理,包括修改,新增,删除等操作。

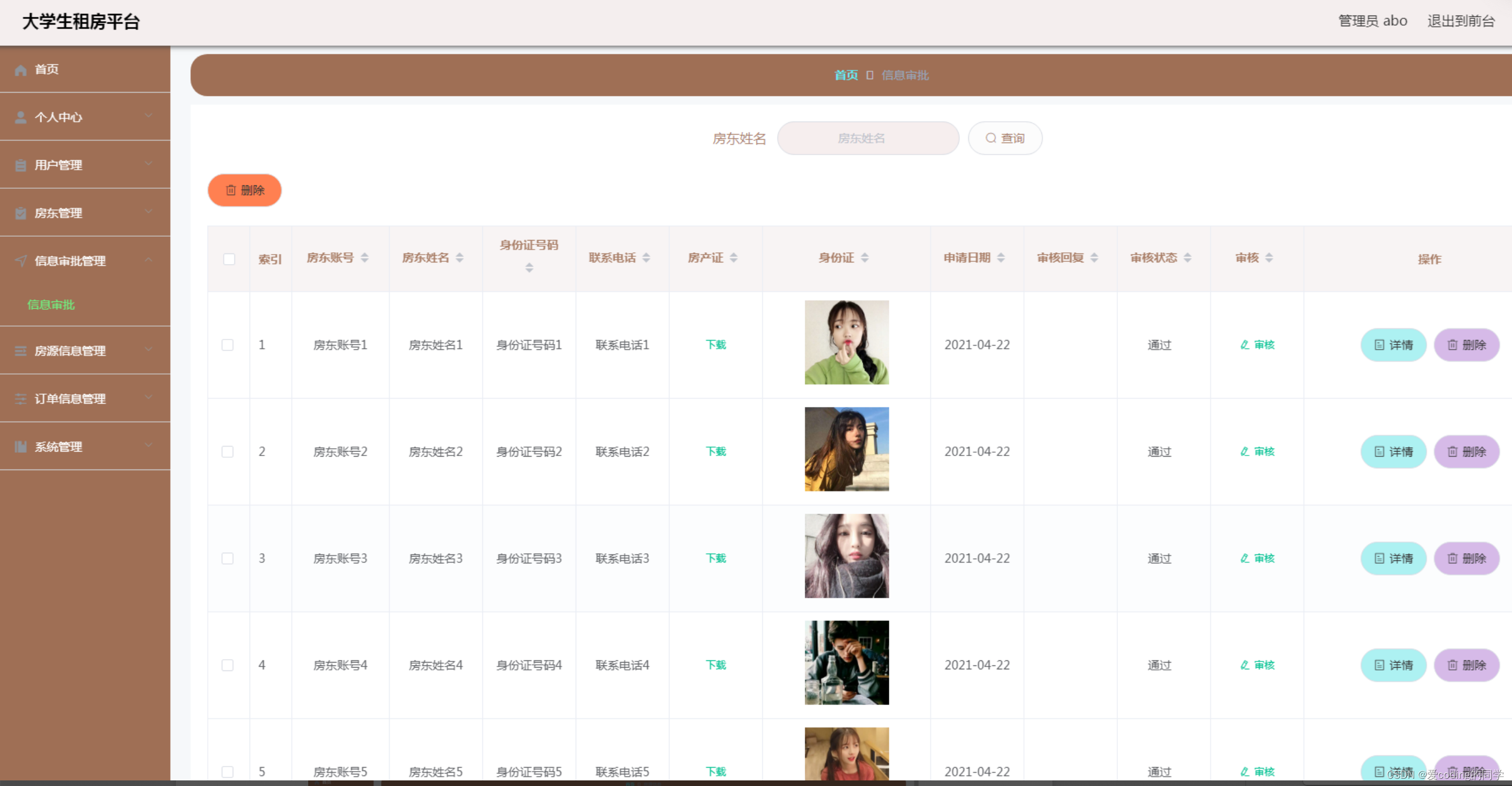
管理员进入指定功能操作区之后可以管理信息审批信息。其页面见下图。房东上传房产证和身份证信息,管理员查看后进行审批,审批通过之后,房东才可以发布房源信息。

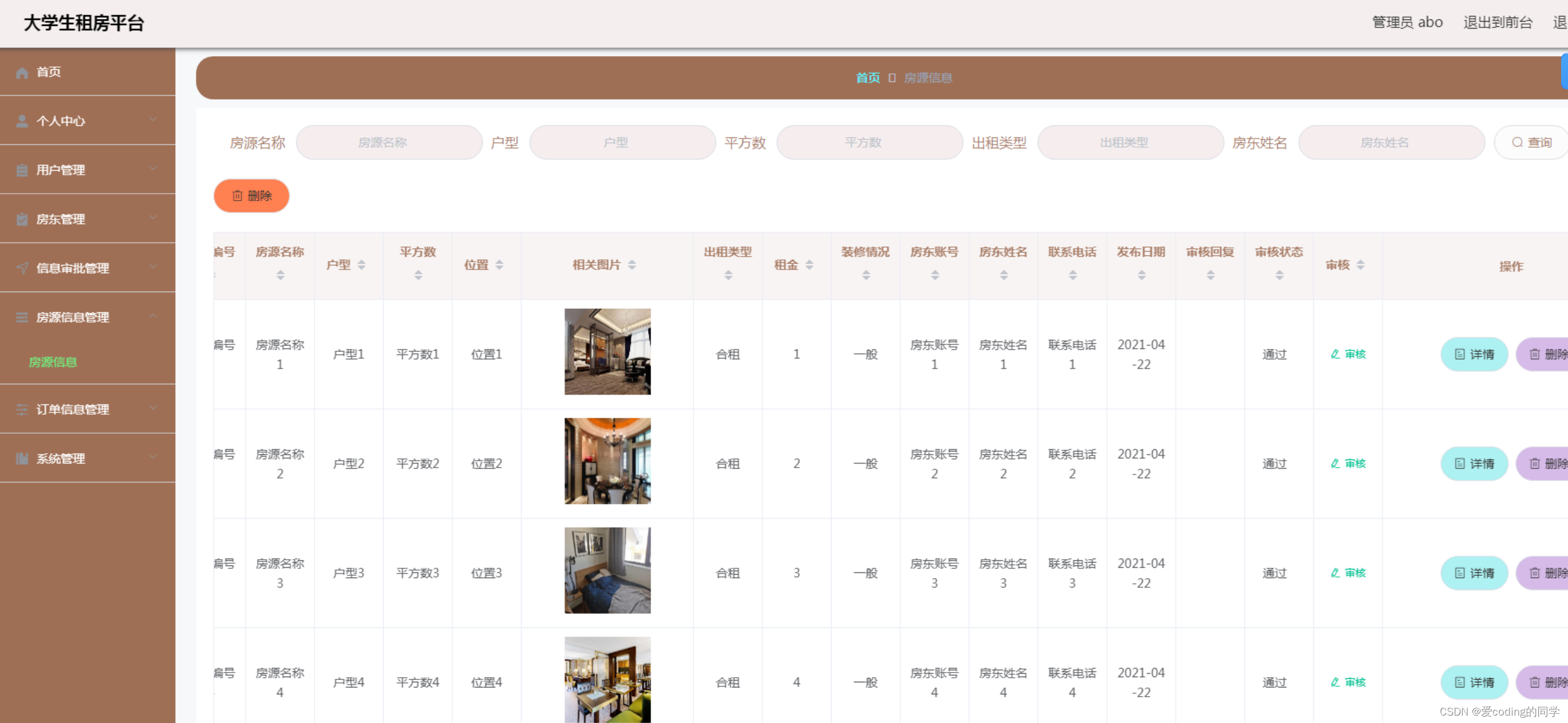
管理员进入指定功能操作区之后可以管理房源信息。其页面见下图。房东发布的房源信息需要先通过管理员的审核,然后才能展示在前台进行出租。

房东功能实现
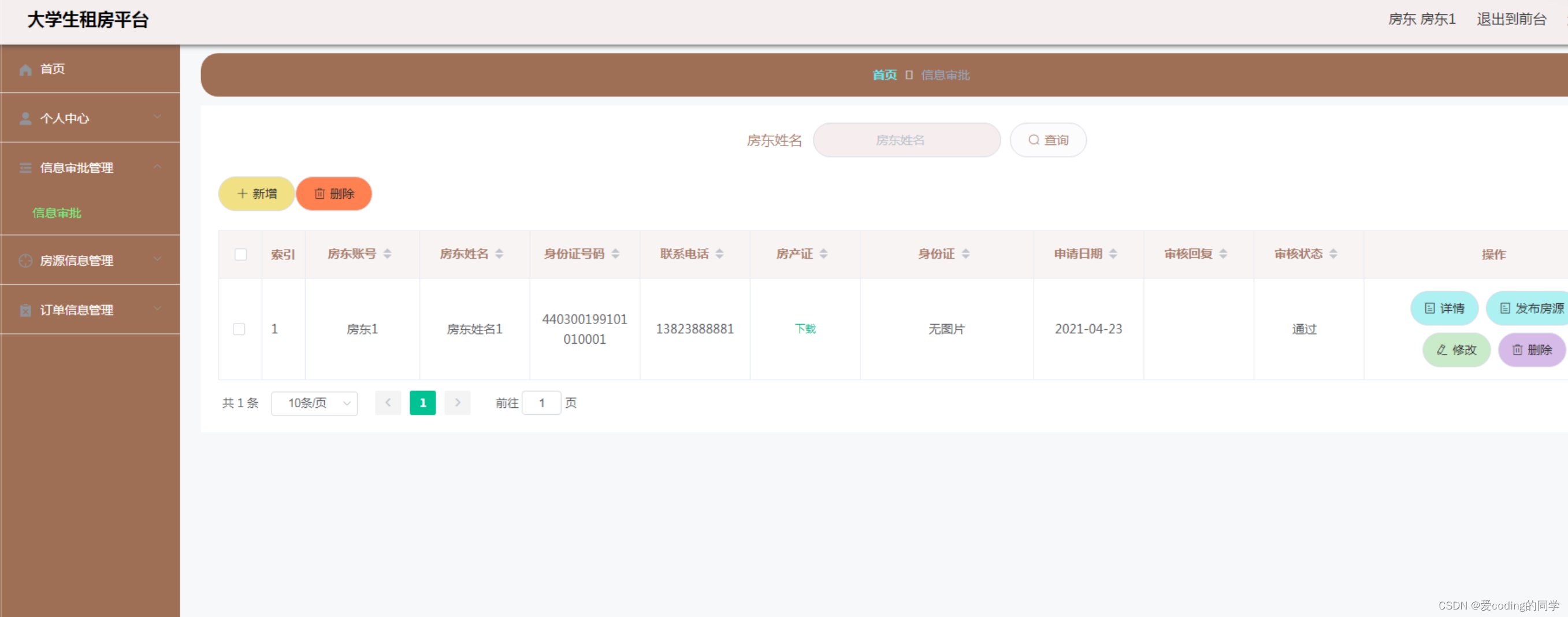
房东进入指定功能操作区之后可以管理信息审批信息。其页面见下图。房东查看信息审批信息是否通过审核,只有通过审核之后,房东才可以发布房源信息。

房东进入指定功能操作区之后可以管理订单信息。其页面见下图。用户租房后,房东需要查看用户是否支付,而且还要审核用户的租房订单。

用户功能实现
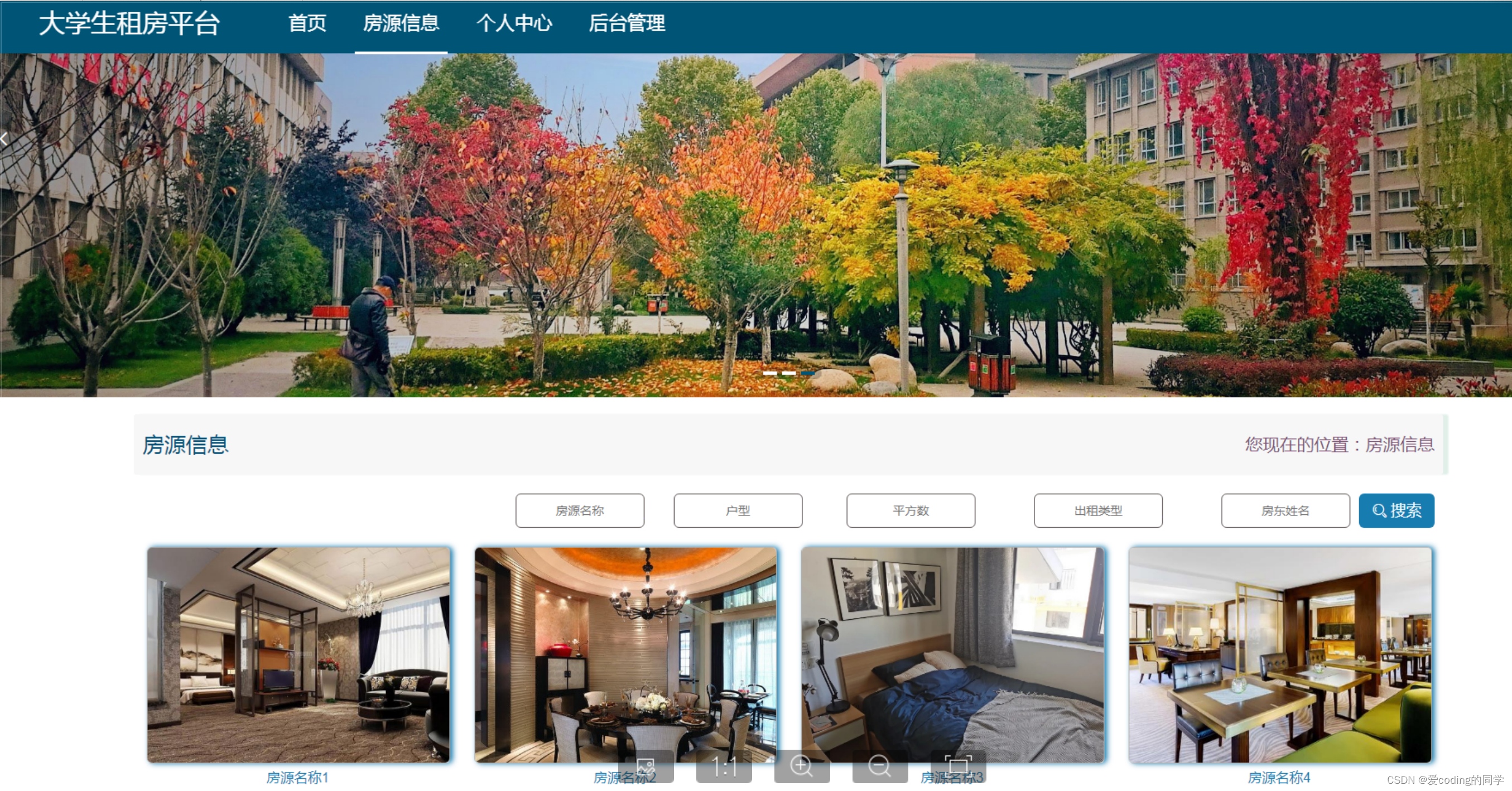
用户进入前台之后可以查看房源信息。其页面见下图。本页面显示所有要出租的房源信息,用户可以根据房源名称,户型,出租类型等字段查询所需房源信息。

用户进入后台功能操作区之后可以查看订单信息。其页面见下图。用户支付未支付的租房订单,查看租房订单是否通过房东审核。

更多项目:
另有1000+份项目源码,项目有java(包含springboot,ssm,jsp等),小程序,python,php,net等语言项目。项目均包含完整前后端源码,可正常运行!
!!! 有需要的小伙伴可以点击下方链接咨询我哦!!!






















 7959
7959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










