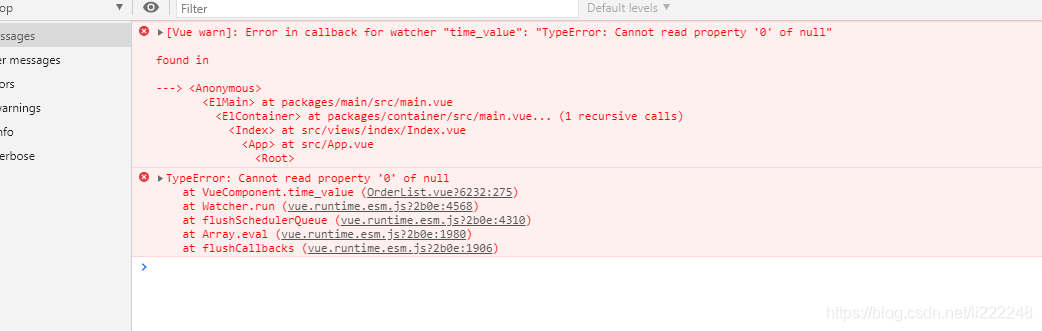
watch监听选择器 点击清空按钮时会报错

这是因为Element-ui中没有内置清除按钮的回调函数, 当点击清除按钮的时候,value会被设置为null。
解决方法:在下次调用之前,为value重新赋值,错误解决,
if (!newData) {
newData = []
}
然后在为value重新赋值前把开始日期和结束日期绑定的值置为空,就成功清除了:
watch: {
time_value(newData) {
if (!newData) {
newData = []
this.startCreateTime = '' //开始日期
this.endCreateTime = '' //结束日期
}
//日期格式转换
this.startCreateTime = this.$moment(newData[0]).format(
'YYYY-MM-DD HH:mm:ss'
)
this.endCreateTime = this.$moment(newData[1]).format(
'YYYY-MM-DD HH:mm:ss'
)
this.current = 1
this.initData()
},
},























 4222
4222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








