初学HTML5视频播放的同学,可能大多数都会遇到这样一个问题:按照教程写的代码,添加了autoplay属性,为什么视频还是无法自动播放?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5视频自动播放</title>
</head>
<body>
<video width="320" height="240" controls="controls" loop="loop" autoplay="autoplay">
<source src="123.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</body>
</html>上述示例代码中,video标签是html5用了播放视频的标签,其中controls属性用来显示控制按钮,loop属性用了循环播放,autoplay属性用来自动播放视频。
但在实际运行的过程中,autoplay往往不起作用,这个时候需要在autoplay属性前面添加一个muted 属性,这样就可以实现自动播放视频了。
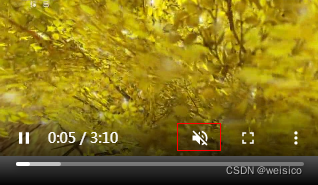
但是,需要注意的是,muted属性是用来设置视频静音的,因此,这个时候虽然视频能够自动播放了,但是视频是没有声音的。此时,在显示控制条的视频中,可以看到一个静音图标。

题外话
在给网站添加MIME类型的时候,提示无法写入配置文件

解决方法
在网站的web.config配置文件中,手动添加MIME类型
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".mp4" mimeType="video/mpeg" />
</staticContent>
</system.webServer>
</configuration>





















 1643
1643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








