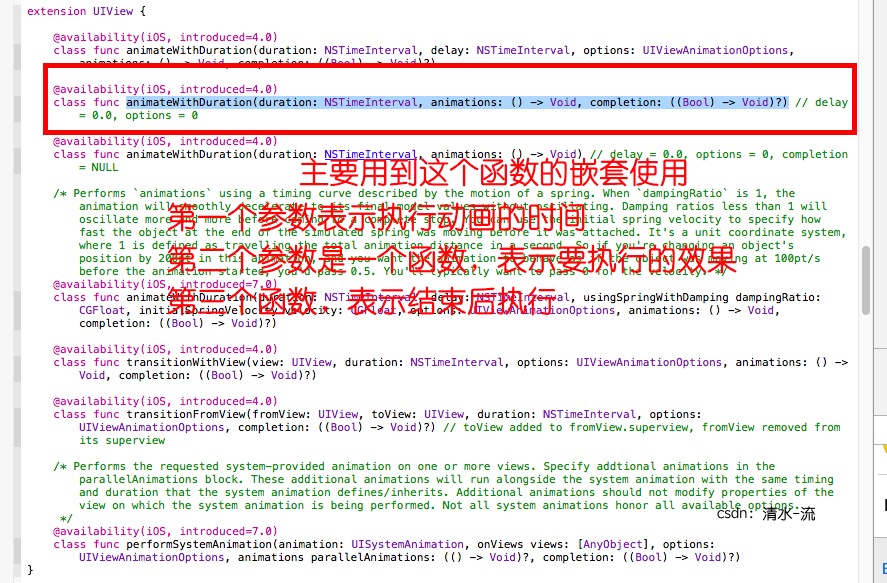
主要用到包含结束方法的动画方法
UIView.animateWithDuration(duration, animations: {
}, completion: { finished in
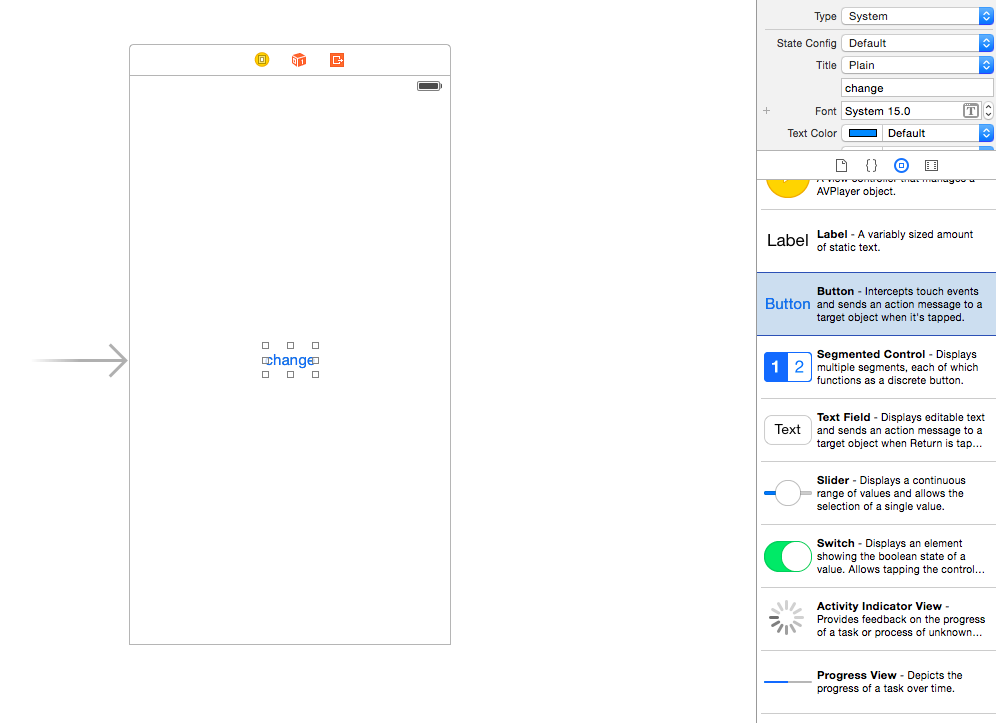
})手动拖入一个button控件
//
// ViewController.swift
// ChangeView
//
// Created by lifubing on 15/3/18.
// Copyright (c) 2015年 lifubing. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBAction func but(sender: UIButton) {
changeOrder()
}
var flag = 0//flag作为一个标志,切换view时作为判断
var viewA = UIView(frame: CGRect(x: 75, y: 150, width: 100, height: 100))//手动创建View,也可以拖控件
var viewB = UIView(frame: CGRect(x: 75, y: 175, width: 50, height: 50))
override func viewDidLoad() {
super.viewDidLoad()
viewA.backgroundColor = UIColor.blueColor()
viewA.alpha = 0.8
self.view.addSubview(viewA)
viewB.backgroundColor = UIColor.redColor()
self.view.addSubview(viewB)
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
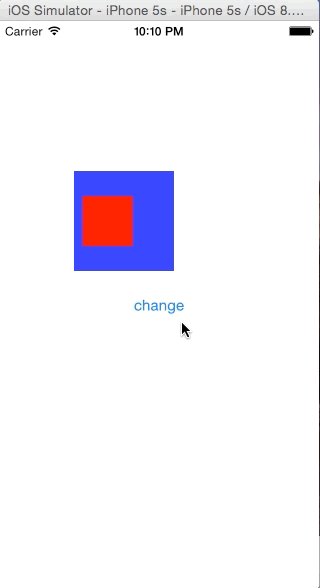
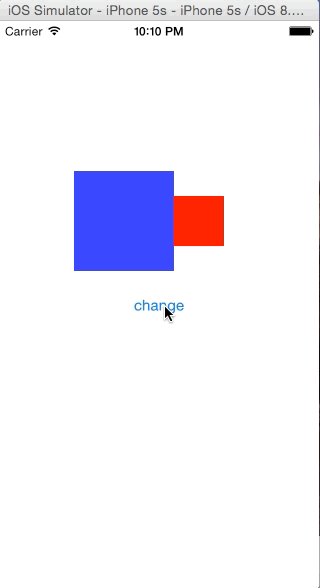
func changeOrder() {
if flag == 0 {//判断是不是第一次切换
UIView.animateWithDuration(1.5, animations: {
self.viewB.center = CGPointMake(self.viewB.center.x + 100,self.viewB.center.y)
}, completion: {
(Bool finished) in
self.view.bringSubviewToFront(self.viewA)
UIView.animateWithDuration(1.5, animations: {
self.viewB.center = CGPointMake(self.viewB.center.x - 100,self.viewB.center.y)
})
})
flag = 1//改变标志的值
} else {
UIView.animateWithDuration(1.5, animations: {
self.viewB.center = CGPointMake(self.viewB.center.x + 100,self.viewB.center.y)
}, completion: {
(Bool finished) in
self.view.bringSubviewToFront(self.viewB)
UIView.animateWithDuration(1.5, animations: {
self.viewB.center = CGPointMake(self.viewB.center.x - 100,self.viewB.center.y)
})
})
flag = 0//恢复标志的值
}
}
}
























 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








