Actionscript 3.0 显示编程基础
显示列表
声明:欢迎任何人和组织转载本blog中文章,但必须标记文章原始链接和作者信息。
本文链接:http://blog.csdn.net/li_007/archive/2009/03/03/3952945.aspx
开拓进取的小乌龟------->CSDN点滴点点滴滴Blog
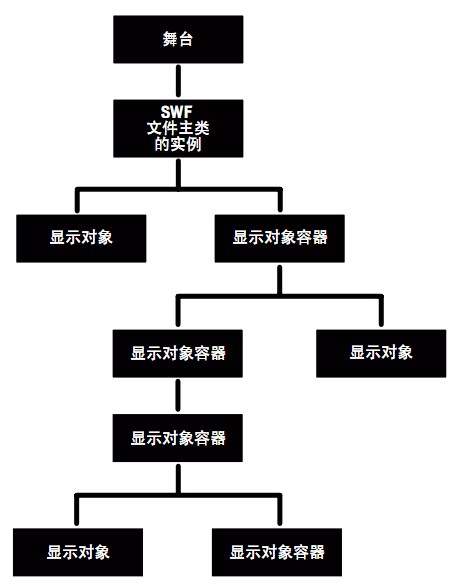
我想关于Event Flow机制,首先应该熟悉Actionscript 3中的显示列表(Display List)。事件流机制也只有在显示列表中才有的,也可以说没有显示列表就根本不可能有事件流机制,而且事件流机制也是显示列表实现高级显示效果的一个重要的基础,所以本篇先简单介绍一下显示列表。下面看一个完整的显示列表,如下图:
上面的图片很好地展现了Actionscript 3中的显示列表形成的Tree,关于显示列表的知识已经显示列表带来的好处不是一下子可以讲的清楚的,所以以后的blog会继续探讨这方面的知识,这里只是为了下篇blog讲解The Event Flow做个基础解释。下面的一swf文件中包含了一个静态文本框、一个MovieClip,在MovieClip中包含了两个button,文档类是继承自flash.display.Sprite。

对应 结果一 图

对应 结果二 图
然后我们用代码来输出整个显示列表,代码如下:
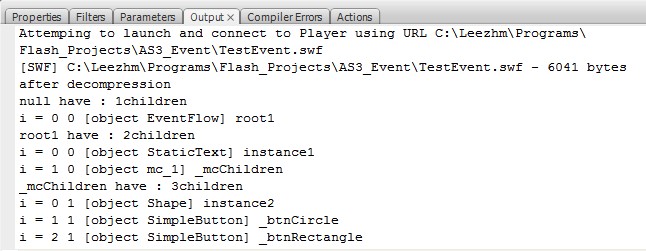
测试输出结果截图为:

结果图 一
分析输出:显然在传入的参数stage中只有swf文件的主类,也就是继承自Sprite的文档类EventFlow,是个顶级Container,在stage Container中的root1有两个DisplayObject,分别是静态文本框和MovieClip,而在MovieClip中又有三个DisplayObject,分别是两个button和MovieClip的填充背景sharp(这个要特别注意理解)。而在同一级显示列表中的DisplayObject也是有顺序,这个顺序决定于两个显示对象所处在的层(这是指两个DisplayObject直接有重叠的时候),而没有重叠的两个DisplayObject之间的层关系决定于DisplayObject的创建先后顺序。
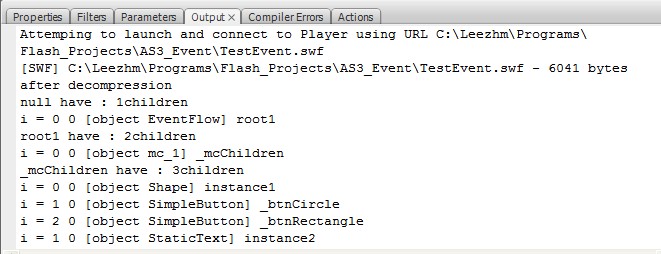
在看我把那个静态文本框调向back后的显示结果截图:

结果图 二
重点比较最后的那个i = 1,就知道了输出的先后顺序,即先输出下层的然后再上层。
<script src="http://s.vdoing.com/u/107/54977.js" type="text/javascript"></script>






















 150
150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








