1:HTML概述
HTML: 超文本标记语言 Hyper Text Markuop Language
简单理解为我们常见的网页,HTML也被叫做网页
Html是一种语言,由大量的标签组成,文件的后缀名是XX.html
Html文件运行在浏览器上,
超文本:文本,图片,视频,音频。流媒体等等、
标记:html语法标签<标签>
2:html与其他语言之间的关系

四:html基础:
1:标签书写
<标签名>用尖括号包裹标签名
1:双标签:成对出现的标签<标签名></标签名> 开始标签和结束标签组成
2:单标签:只有一个标签<标签名> html5版本之后单标签可以不加斜线
单标签需要标签属性搭配完成的功能,个别可以单独使用
2:页面的创建规则:

3:html文件中的注释
既可以注释单一标签,又可以注释很多标签
在vscode中提供了快捷注释方法 ctrl+? 第一次可以注释,第二次消除注释
4:标签和元素
标签:<标签名></标签名>
元素:增加了功能属性或者内容的标签就是元素
5:元素的分类

5:基础标签
1:标题标签

2:段落标签

3:换行标签br

4:按钮标签button

5:div标签

6:span标签

7:加粗和斜体

8:html的其他规则
1:原则上,块级元素可以包裹文字和内联元素,有特例:h1~h6,p,dt…
2: 缩进在编辑器中,出现嵌套元素,子元素在父级元素内缩进,vscode有格式化方式
3:在编辑器上书写多个空格或者回车,都代表页面上的一个空格,因此,需使用转移字符串表示被占用的符号,也叫做html实体符号

五:html标签属性
一个元素是由标签+属性+内容组成的
属性分为全局属性,特殊属性,自定义属性
1:全局属性值-----style 样式属性
相同的属性名在一个标签中只能出现一次,但是他可以是多个值,值要写在=后面的双引号中,需要写css属性

2:id属性
Id属性在一个页面中(html文件)一个元素,只能有唯一一个id属性和属性值,该表示在当前文件中不能重复,命名尽量有意义,值不能以数字开头

3:class类属性
类属性的值,可以很多元素共用,共用的元素具有相同的类属性
一个元素可以有多个类,class属性后引号里可以放置多个类名,用空格分开
类名不允许数字开头
类属性常用于css样式获取元素使用
六:功能标签和URL
1:超链接标签

2:锚点:
通过a标签的href,在同一个页面上找元素
要找一个元素,需要通过元素的ID属性找
通过锚点找id必须在id前加#
a
锚点
3:空连接
a标签存在默认事件就是跳转,如果不想让a标签出现默认跳转,必须写空连接阻止跳转事件

4:新建窗口

七:
图像嵌入标签
Img标签:

Src:图片文件的路径,img,png,gif,jpeg…
路径和a标签路径一样可以使用绝对路径和相对路径
Alt属性是对图片的描述,该属性便于图片的抓取,可以不写
Img属于行内块元素,可以通过独立的宽度属性来设置自己的图片宽度,设置宽度后,高度会自动按比例放大缩小
八:列表标签
列表标签应用非常广泛
分为三种:有序,无序,自定义
1:有序列表
2:无序列表

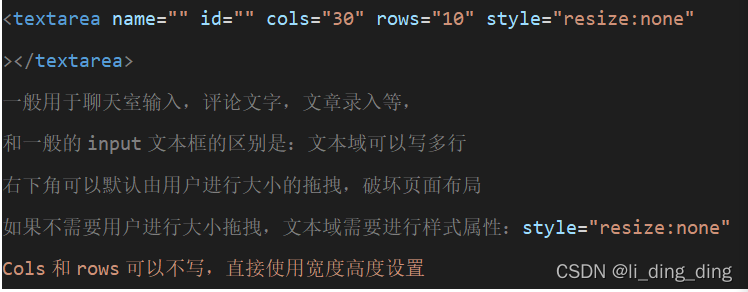
2:文本框
Input:行内块元素,可以由用户输入各种数据,可以通过宽度高度调整自身样式,文本框是input标签type类型为text

3:密码输入框
输入密码文字,会有隐化效果,不会让旁边的人知道密码

4:单选框
单选框必须做到多选其一,

5:多选:

6:文件上传

7:表单的相关按钮:

H5:
8:数字输入框

9:范围空值:

10:颜色控件

11:日期控件

12:标记标签

13:菜单标签:

十一:内联框架:程序调用静态页面时比较方便,不是所有页面都能嵌入,有额外的连接,请求次数增加,样式不好控制

十二:结构化标签:
1:语义化功能
大多数标签都有语义化的功能,便于搜索引擎抓取页面内容,
Html5:新增的内容,新增的标签,语义化的结构标签,
功能标签,视屏标签,音频标签,画面标签
2:部分新增的语义化结构标签
导航标签






 本文详细介绍了HTML的基本概念,包括超文本和标记的含义,以及HTML文件的运行环境。讲解了HTML的基础标签,如标题、段落、换行、按钮、div和span等,并探讨了元素的分类和属性,特别是全局属性、ID和class属性。此外,还涵盖了超链接、锚点、图像嵌入、列表、表格、表单元素以及内联框架和结构化标签的使用。内容深入浅出,适合初学者入门学习。
本文详细介绍了HTML的基本概念,包括超文本和标记的含义,以及HTML文件的运行环境。讲解了HTML的基础标签,如标题、段落、换行、按钮、div和span等,并探讨了元素的分类和属性,特别是全局属性、ID和class属性。此外,还涵盖了超链接、锚点、图像嵌入、列表、表格、表单元素以及内联框架和结构化标签的使用。内容深入浅出,适合初学者入门学习。














 26万+
26万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








