在pycharm中使用less
前端css中用到less,在pycharm中安装配置less操作步骤如下:
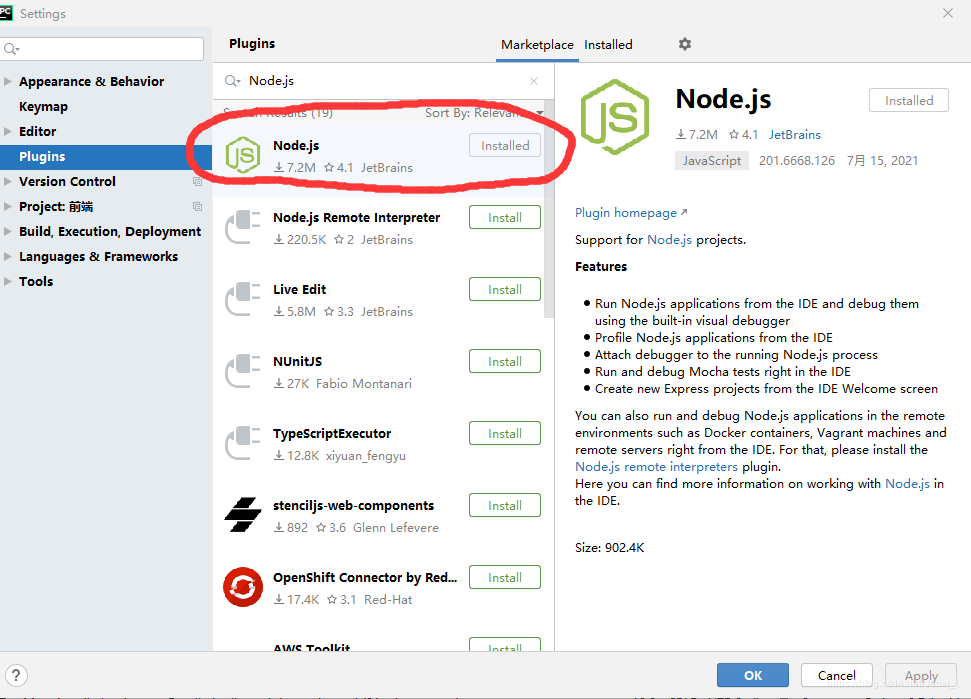
1.点开setting,在Plugins中搜索node.js(安装less之前得安装node.js),安装成功后关闭重新打开pycharm。

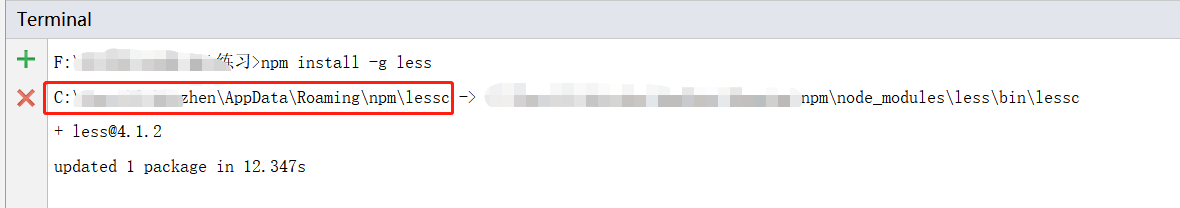
2.点开pycharm左下角的Terminal,输入 npm install -g less ,安装less:

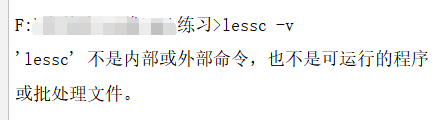
3、检查是否安装成功,执行命令”lessc -v”查看版本:
(正常执行命令之后应该会看到less版本号信息,但是我的pycharm不知道为什么报如下截图错误,但是不影响后续正常使用)

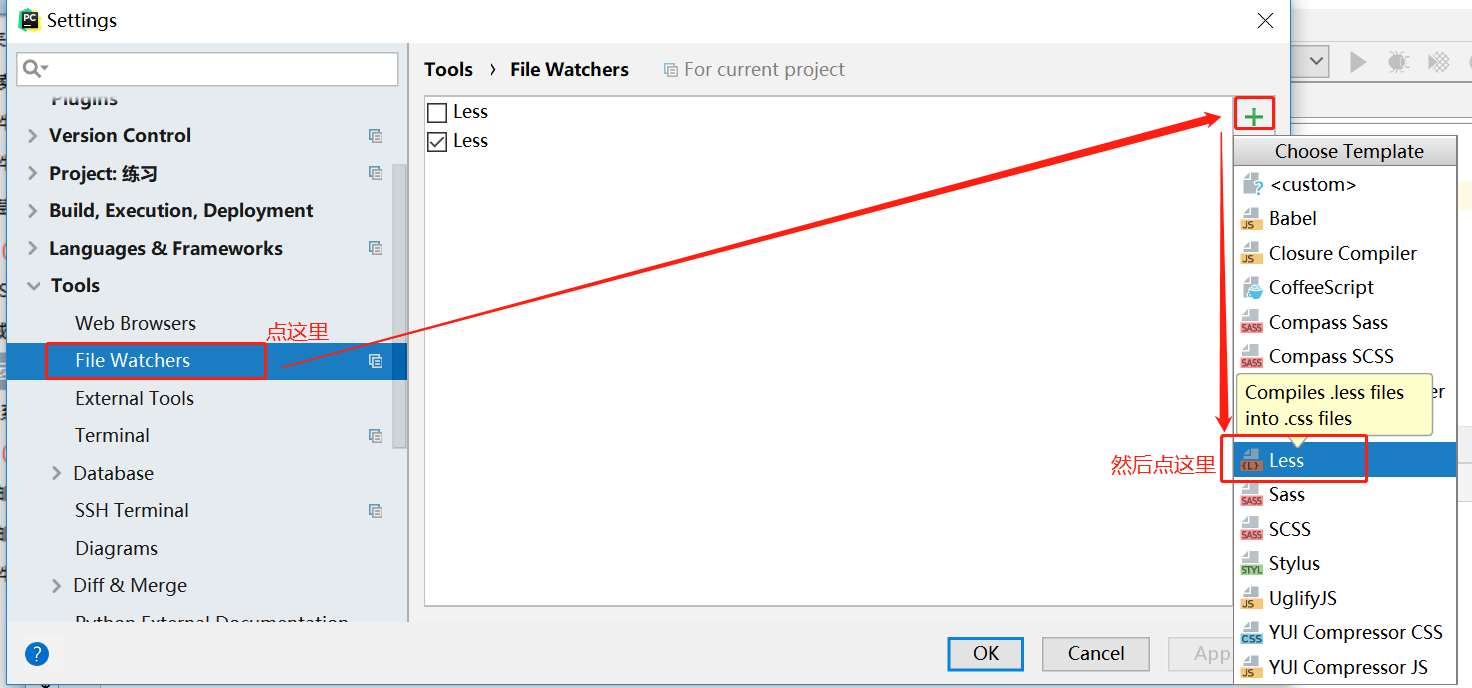
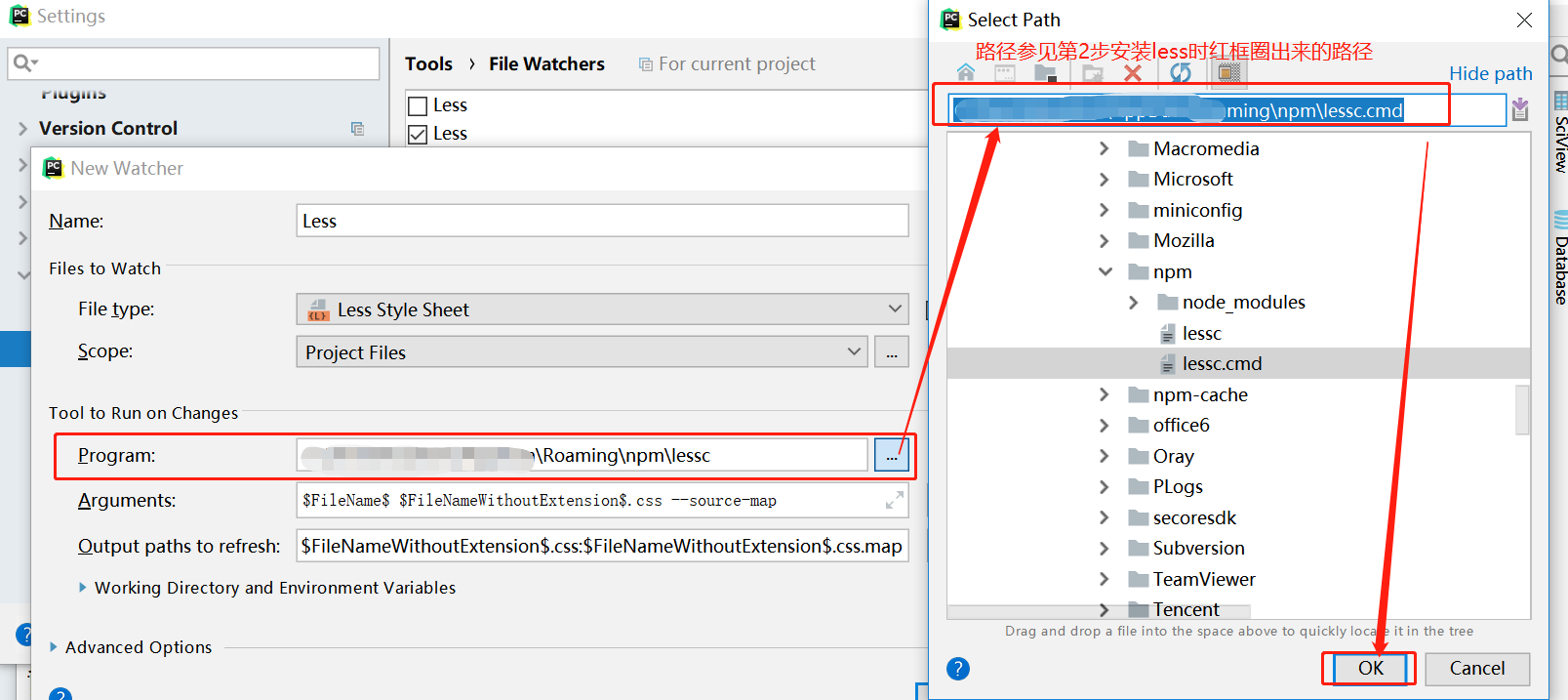
4、在pycharm中新增less:


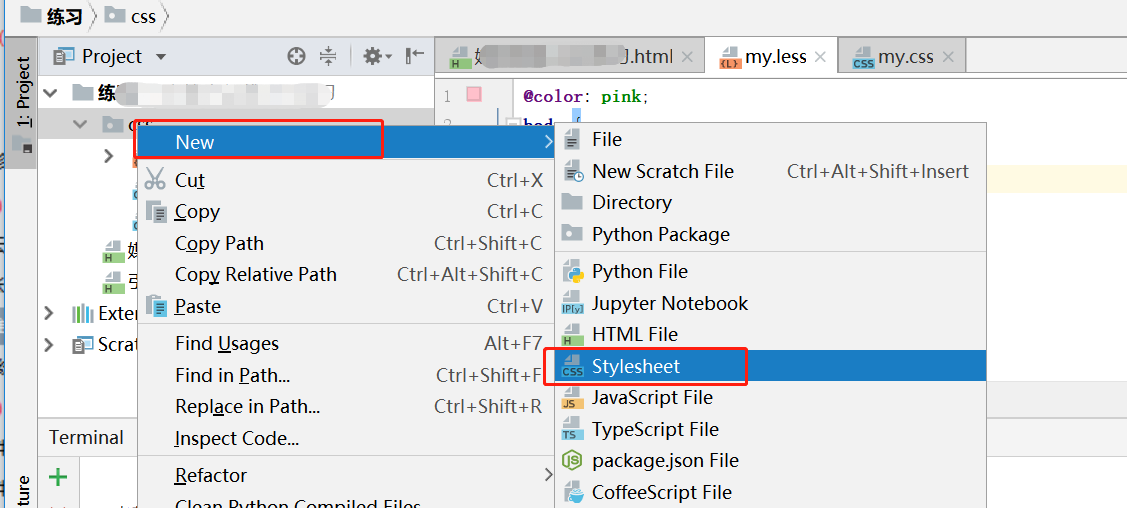
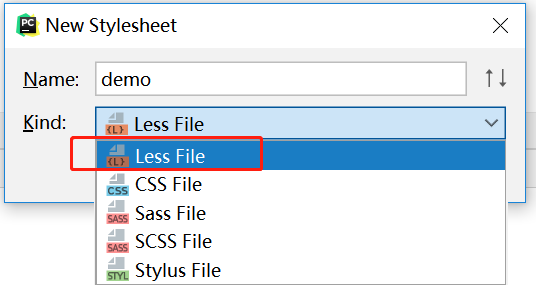
5、测试在pycharm中创建less文件并使用:


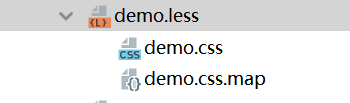
点击【ok】之后生成如下结构文件:

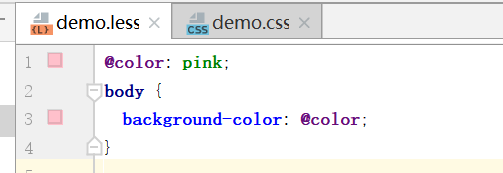
在demo.less中编写如下代码:

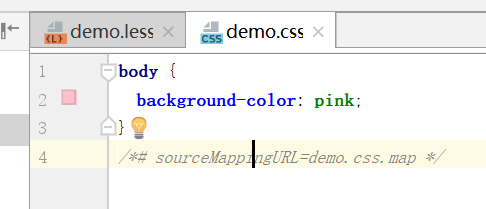
ctrl+s 保存之后,可以看到demo.css文件中自动生成了如下代码(自动将less文件转化为了css文件):

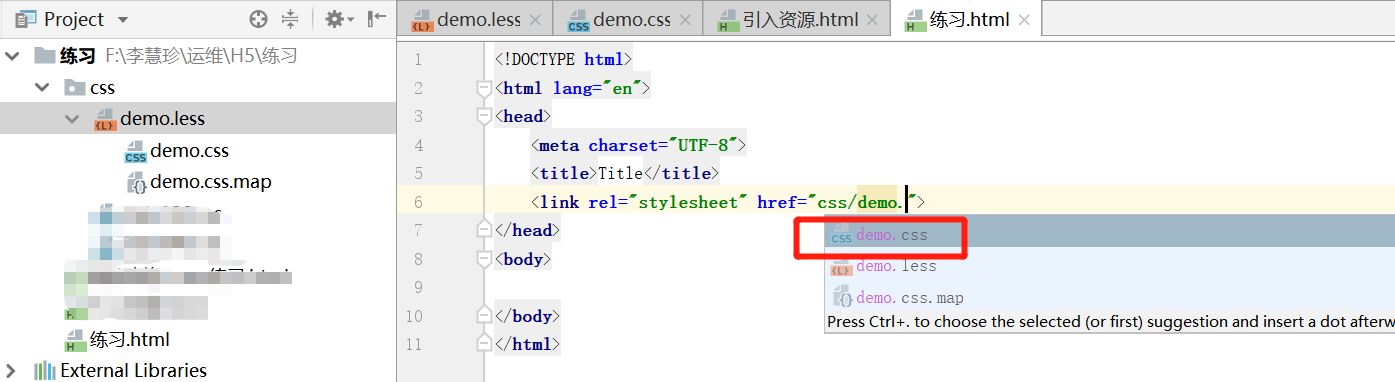
在html文件中引用编译后的.css文件

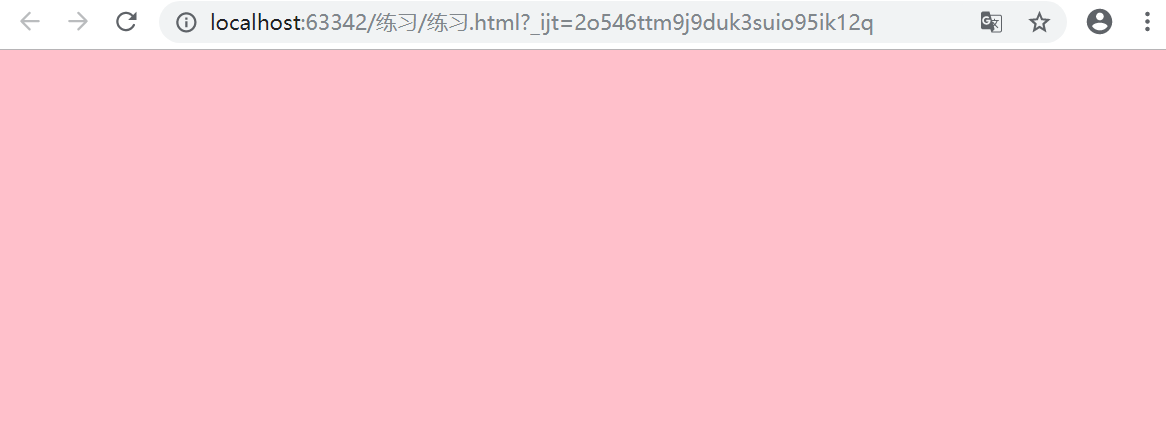
保存html文件,在浏览器中打开可看到body背景颜色已变成粉色:























 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








