作者: 一去、二三里
个人微信号: iwaleon
微信公众号: 高效程序员
Qt助手中有关于各种部件的QSS详细讲解,资源很丰富,请参考:Qt Style Sheets Examples。
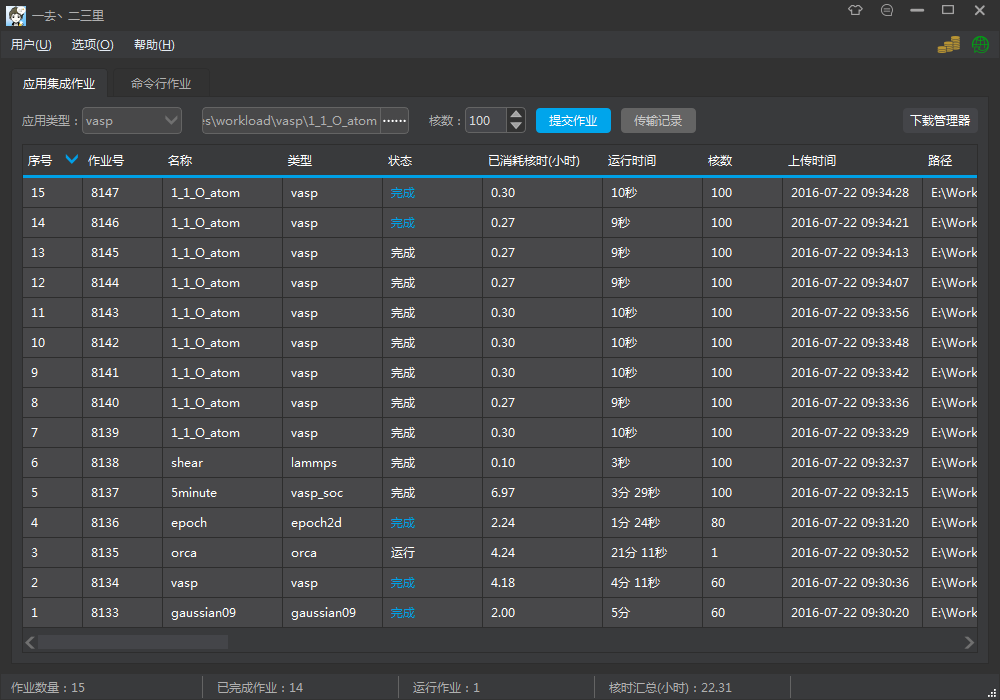
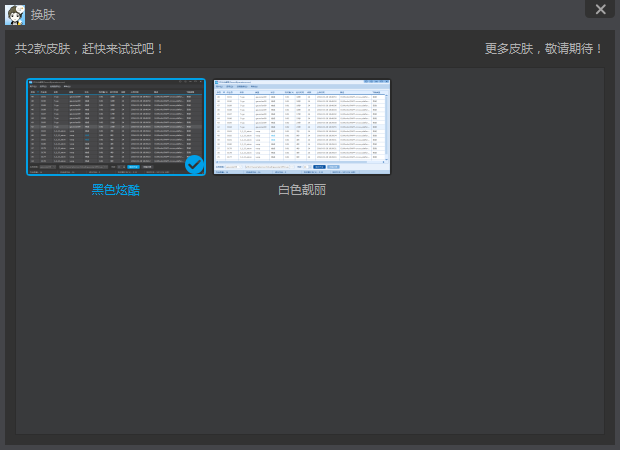
黑色炫酷 - 一款漂亮的QSS风格。
之前博客中分享了很多关于Qt的样式效果,几乎都是基于此样式。
你可以直接使用,也可以随意转载,但请务必保留版权声明和许可声明,请参考“声明”部分。
声明
- 被授权人权利
被授权人有权利使用、复制、修改、合并、出版发行、散布、再授权及贩售软件及软件的副本。
被授权人可根据程序的需要修改授权条款为适当的内容。
- 被授权人义务
在软件和软件的所有副本中都必须包含版权声明和许可声明。
效果
QSS
/*
* The MIT License (MIT)
*
* Copyright : http://blog.csdn.net/liang19890820
*
* Author : 一去丶二三里
*
* Date : 2016/07/22











 订阅专栏 解锁全文
订阅专栏 解锁全文















 2011
2011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










