本文是本人学习《JavaWeb学习》书籍所记下的学习笔记
一、框架的意义
手工编写AJAX 代码必须处理许多潜在的问题:
1、 编写复杂、容易出错
javascript 是基于对象的语言,而不是面向对象的,对OOP 的支持很少,这就限制了javascript代码的可重用可封装等特性,而且JavaScript 没有专门的Debug 软件,导致在编码和调试Javascript代码上面耗费过多的时间。
2、 浏览器标准不统一
各种浏览器之间存在差异,支持的css 不一样,支持的客户端脚本不一样。这就需要开发者编写代码处理浏览器兼容性的问题。AJAX 框架为开发者提供一种简单的方式使用Ajax 和XMLHttpRequest,框架中包含了许多现成的通用的代码,通过在开发过程中使用框架,开发者可以重用框架代码,大大减少javascript 的编码量,从而减少编码出错率,提高开发效率。
二、DWR 框架
DWR(Direct Web Remoting)是一个WEB 远程调用框架.利用这个框架可以让AJAX 开发变得很简单.利用DWR 可以在客户端利用JavaScript 直接调用服务端的Java 方法并返回值给JavaScript 就好像直接本地客户端调用一样(DWR 根据Java 类来动态生成JavaScrip 代码)。DWR 在客户端javascript 和服务器端java 类中间起了一个协调作用。DWR 可以声明哪些类可以供javascript 调用。DWR 可以与java web 应用无缝配合,对缺少DHTML 编程经验的开发者来说,DWR 提供了一个JavaScript 库包含了常用的DHTML 代码。
三、DWR 框架程序示例
1、 将dwr.jar包复制到网站WEB-INF/lib 目录下。
2、 在WEB.XML 中配置DWRServlet
Web.xml配置如下:
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<display-name>DWR Servlet</display-name>
<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
3、 开发测试类Demo.java,
package ajax;
public class Demo {
public String hello(){
return "你好";
}
public int add(int x,int y){
return (x+y);
}
}
4、 在WEB-INF 目录下创建名为dwr.xml 的配置文件,在该文件中可以配置要将哪些类共享出去让Ajax 访问,配置如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://www.getahead.ltd.uk/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Test" scope="application">
<param name="class" value="ajax.Demo" />
</create>
</allow>
</dwr>
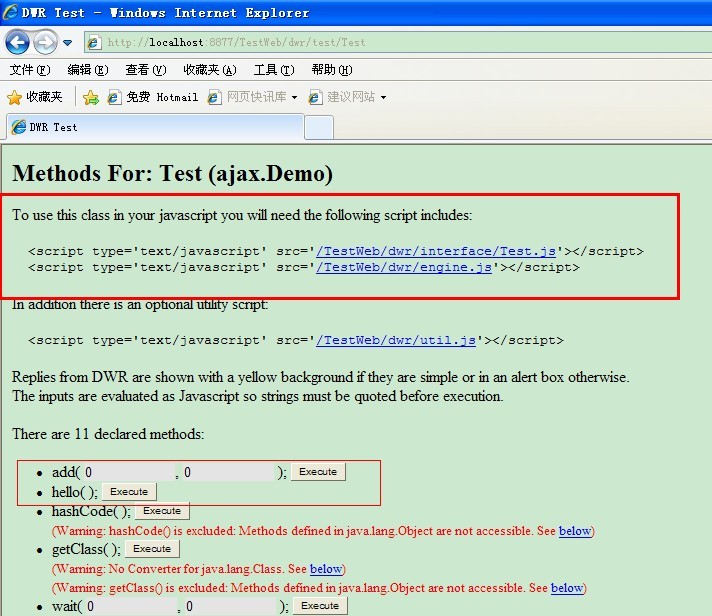
到这一步以后,启动web项目,在项目中输入http://localhost:8877/TestWeb/dwr/index.html
如果看到如下页面

表示dwr配置成功,点Test,里面提供许多方法,可以供jsp页面调用。
如图:

并有说明如何引用js,执行方法等说明。
5、编写页面dwr.jsp,通过Javascript 调用Java 类:
<%@ page language="java" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
%>
<html>
<head>
<title>DWR框架</title>
<script type="text/javascript" src="<%=path %>/dwr/engine.js"></script>
<script type="text/javascript" src="<%=path %>/dwr/interface/Test.js"></script>
<script type="text/javascript" src="<%=path %>/dwr/util.js"></script>
<script type="text/javascript">
function callBack(data){ //data是调用的后台java类返回的字符串
result.value=data;
}
function addBack(data){
result2.value="2+3="+data;
}
</script>
</head>
<body>
<!--
οnclick="Test.hello(callBack)",指明在点击按钮时,调用服务器端的Test 类的hello()方法。
Test.hello(callBack)中的参数callBack 指明了由名为“callBack”的javascript 函数来接收服务器端的回应。
οnclick="Test.add(2,3,addBack)"指明在点击按钮时,调用服务器端的Test 类的add方法。该Test实则在dwr.xml表中配置是对应ajax.Demo类的
Test.add(2,3,addBack)指明了由名为“addBack”的javascript 函数来接收服务器端的回应,传入参数的形式是(X,X,addBack),顺序不能调
-->
<input type="button" name="button1" value="测试1" onclick="Test.hello(callBack)" />
<textarea id="result" rows="5" cols="60"></textarea>
<br>
<br>
<input type="button" name="button2" value="测试2" onclick="Test.add(2,3,addBack)" />
<textarea id="result2" rows="5" cols="60"></textarea>
</body>
</html>
其中dwr/engine.js,dwr/util.js这些并不需要在项目中实际存在(即不需要在web下建立dwr包,不需要加入那两个js),在dwr.jar包中已经存在的,所以不需要导入
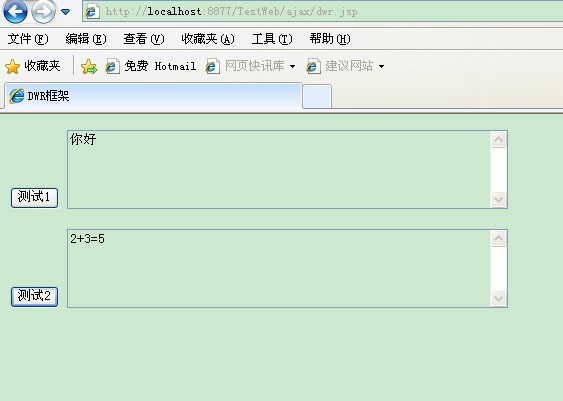
至此,安装完毕,项目运行如下:

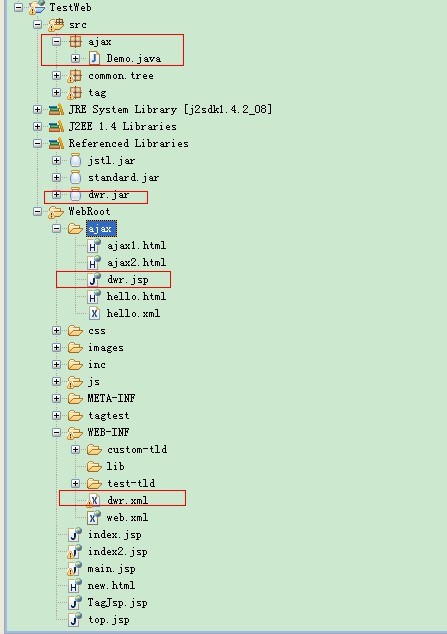
项目图如下:

一开始报missing dwr.xml错误,原来是我项目一开始建那个文件是用DWR.xml命名,后来改名为dwr.xml,但是tomcat服务器认为是同一文件,在服务器上没给我改过来,还是DWR.xml,要我自己手动去修改那个文件的文件名,才停止报错。
























 2244
2244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








