pom文件
首先pom文件中引入依赖
<!--swagger2 依赖-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
</dependency>配置文件
enable作为swagger开关放在配置文件中,可以通过更改配置文件来控制Swagger-ui的显示和隐藏
#swagger开关
swagger2.enable=trueSwaggerConfig
config包下创建SwaggerConfig类
@Configuration
@EnableSwagger2
public class SwaggerConfig {
//读取配置文件中的enable,true为显示,false为隐藏
@Value("${swagger2.enable}")
private boolean enable;
@Bean
public Docket createDocke(){
return new Docket(DocumentationType.SWAGGER_2)
//进入swagger-ui的信息
.apiInfo(apiInfo())
.select()
//暴露所有controller类的所在的包路径
.apis(RequestHandlerSelectors.basePackage("com.liang.web.controller"))
.paths(PathSelectors.any())
.build()
.enable(enable);
}
//进入swagger-ui的信息
private ApiInfo apiInfo(){
return new ApiInfoBuilder()
//该项目的名字
.title("Spring Boot 2.x教程")
//该项目的描述
.description("spring boot2.x 描述")
.version("1.0")
.build();
}
}此时运行项目便可以进入到Swagger页面
在网页中输入"本机地址:端口号/swagger-ui.html"

经常用的Swagger注解
实体Model中注解
@Data
//实体路径和描述
@ApiModel(value = "com.liang.web.Model.UpdateUserModel",description = "接收更新用户数据")
public class UpdateUserModel {
//字段描述
@ApiModelProperty(value = "用户id")
private String id;
@ApiModelProperty(value = "账号")
private String username;
@ApiModelProperty(value = "密码")
private String password;
@ApiModelProperty(value = "性别")
private String sex;
@ApiModelProperty(value = "手机号")
private String phone;
@ApiModelProperty(value = "地区")
private String createWhere;
@ApiModelProperty(value = "邮件")
private String email;
@ApiModelProperty(value = "昵称")
private String nickName;
}controller层注解
@RestController()
@RequestMapping("/api")
//接口模块描述信息
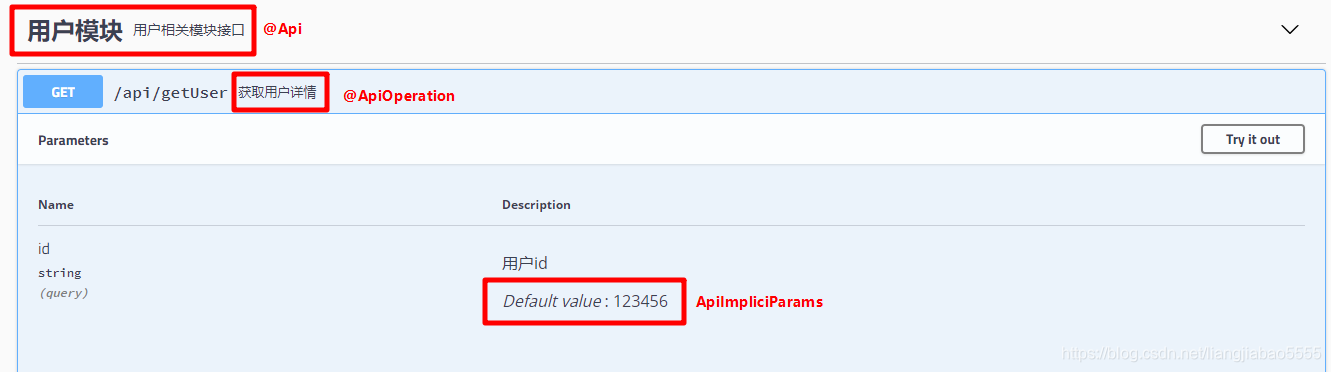
@Api(tags = "用户模块",description = "用户相关模块接口")
public class UserController {
@Autowired
private UserService userService;
@GetMapping("/getUser")
//接口描述信息
@ApiOperation(value = "获取用户详情")
@ApiImplicitParams({
//给Swagger-UI中的输入框中设置默认值
@ApiImplicitParam(name = "id",value = "用户id",defaultValue = "123456")
})
public SysUser getUserDetail(@ApiParam(value = "用户id",required = true) @RequestParam String id) {
return userService.getUserInfo(id);
}
@PutMapping("/user")
//接口描述信息
@ApiOperation(value = "获取用户详情")
public String updateUserInfo(@RequestBody UpdateUserModel userModel) {
return userService.updateUserInfo(userModel);
}
}

接口过期
如果有新的接口代替本接口,但是本接口还要为之前对接的提供服务可以在Controller中的方法上添加@Deprecated注解来表示,该方法的swagger标签就会变灰。
@ApiOperation("获取首页信息")
@GetMapping("/getHomeInfo")
@Deprecated
public Map<String,Object> getHomeInfo(){
return homeService.getHomeInfo();
}























 1712
1712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










