1.vue vue-resource 使用
安装
npm install vue-resource --save
在main.js里面
import vueresource from ‘vue-resource’
Vue.use(vueresource)
//导入头部文件
import header from './components/header/header.vue';
const ERR_OK = 0;
export default {
data() {
return {
//定义一个flag确保ajax回调成功
flag:false,
//定义一个空的seller集合
seller: {}
}
},
created() {
//异步加载数据
this.$http.get('/api/seller').then((response) => {
//获取object类型的返回值
response = response.body;
//判断接受那组数据
if(response.error === ERR_OK){
this.flag=true
//传值给seller
this.seller = response.data;
console.log(this.seller);
}
});
},
components: {
//定义组件
'v-header': header
}
}
html
<v-header :seller="seller" vi-if="flag"></v-header>
header.vue
export default {
//子组件获取父组件传过来的值
props: {
seller: {
type:Object
}
}
};
html
<img :src="seller.avatar" width="64" height="64"/>
<span class="name">{{seller.name}}</span>
2.有关css样式
display:inline-block
将块元素内联元素转换成行内块元素
vertical-align:top
将元素按头部水平线对其
position :relative
position:absolute
定位元素通过 left , bottom ,right , top
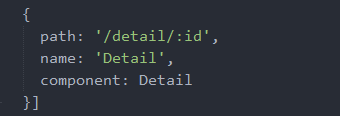
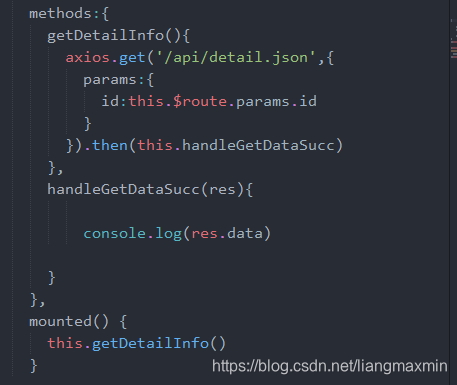
3.vue axios使用
安装
npm install axios --save
import axios from ‘axios’
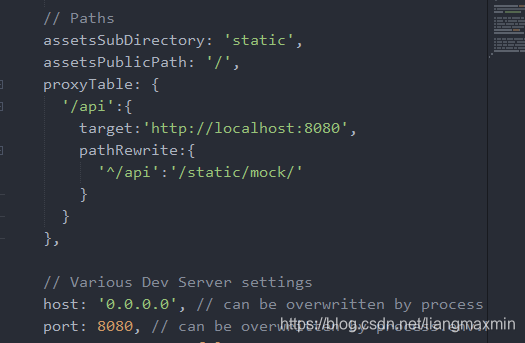
static这个文件夹是vue唯一可以能够被外部访问到的文件将json数据放到static文件下,然后修改config/index.js文件重新指定被访问文件的路径
























 8663
8663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








