一.swiper老版本基本使用
1.安装swiper
npm install swiper vue-awesome-swiper@2.6.7 --save
2.参考
https://github.com/surmon-china/vue-awesome-swiper/tree/v2.6.7

上面有操作提示
例子:
<template>
<swiper :options="swiperOption">
<swiper-slide v-for="slide of swiperSlides" :key="slide"><img width="100%" height="170" :src="slide"/></swiper-slide>
//底部小园点
<div class="swiper-pagination" slot="pagination"></div>
<!-- 左右箭头 -->
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
</template>
<script type="text/ecmascript-6">
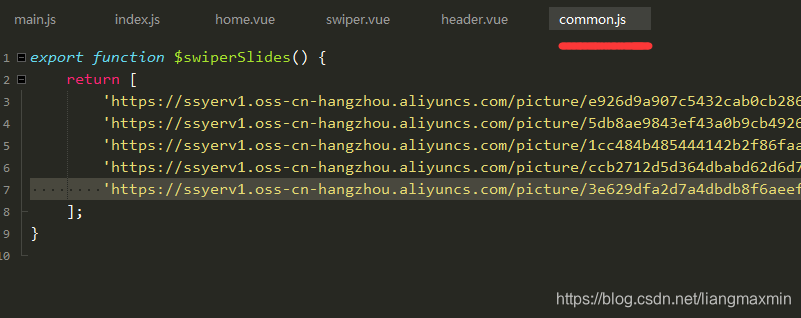
import {$swiperSlides} from '../../../assets/js/common.js'
export default {
name: 'carrousel',
data() {
return {
swiperOption: {
//自动进行轮播3.5s
autoplay: 3500,
//设置尺寸
setWrapperSize :true,
//监控轮播图下面的小白点
pagination : '.swiper-pagination',
//触发点击事件
paginationClickable :true,
//鼠标滑轮
mousewheelControl : true,
observeParents:true,
//左右箭头
prevButton: ".swiper-button-prev",
nextButton: ".swiper-button-next",
//设置轮播速度
speed:2000
},
swiperSlides: $swiperSlides()
}
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
</style>
将轮播的图片放到一个js里面 方便以后维护

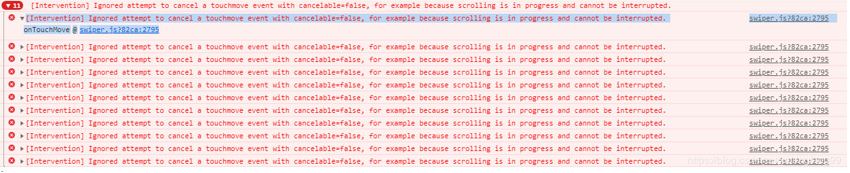
3.处理报错
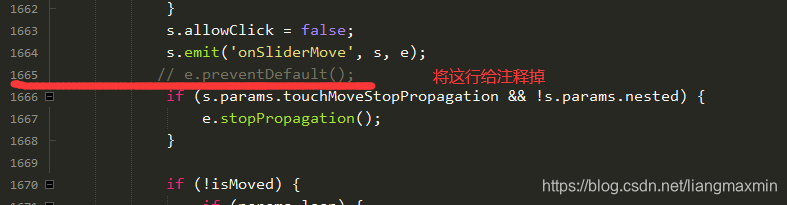
 找到 swiper原文件,node_modules=》swiper 下面的 swiper.js
找到 swiper原文件,node_modules=》swiper 下面的 swiper.js


然后就不报错了,以上是初学vue的一些笔记
二.最新版swiper使用 , 配上中文文档简直完美
首先看下我的项目引用swiper版本,之前使用的旧版本就是一些基本轮播操作,已经满足不了我们现在项目的需求。
当参考swiper官方文档时使用上面的高级功能时就是各种报错,首先确认下我们的swiper版本是不在4.0版本以上

下面进行安装
npm install --save swiper vue-awesome-swiper@4.1.0
安装成功后的信息
 在项目中引用,我比较懒喜欢全局引用。 在main.js里面加入代码
在项目中引用,我比较懒喜欢全局引用。 在main.js里面加入代码
import {
Swiper as SwiperClass,
Pagination, //使用那个组件就在这里面添加
Mousewheel,
Autoplay,
Navigation,
EffectFade,
} from "swiper/core";
import getAwesomeSwiper from "vue-awesome-swiper/dist/exporter";
import 'swiper/swiper-bundle.css'
//这里面对应上面进行添加
SwiperClass.use([Pagination, Mousewheel, Autoplay,Navigation,EffectFade]);
Vue.use(getAwesomeSwiper(SwiperClass));
添加的组件就是你要用的功能

例子:
<swiper :options="swiperOption">
<swiper-slide v-if="Excellentemberslist" v-for="slide of Excellentemberslist" :key="slide.id">
<img :src="slide.imgUrl" width="100%" class="imgHeight"/>
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
export default {
name: "swiperview",
data() {
return {
swiperOption: {
loop: true,
speed: 3000,
autoplay: true,
slidesPerView: 3,
spaceBetween: 40,
grabCursor: true,
pagination: {
el: '.swiper-pagination',
dynamicBullets: true,
dynamicMainBullets: 1
},
mousewheelControl: true,
}
}
}
}
</script>
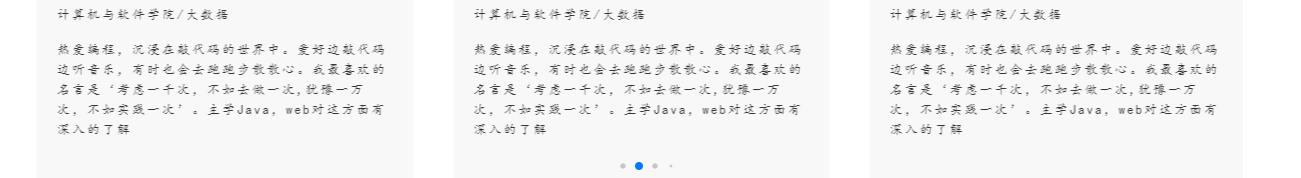
效果图























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








