一.结构 ==>HTML
1. 排版标签
<br /> 换行
<p></p> 段落
<span></span> 行内标签
<hr /> 横线
<u></u> <ins></ins> 下画线
<hx></hx> 标题标签
<s></s> <del></del> 删除标签
<b></b> <strong></strong> 字体加粗
<i></i> <em></em> 字体斜体

2 . 图像标签
<img src ="" >
属性: title alt height width border
title 鼠标经过时显示内容
alt 图片不显示时 提示内容
border 边框
<a href="" >
属性target : _self , _blank
_blank打开一个新的页面
_self 默认在当前页面操作
规定所有连接以新窗口打开
<head>
<base target="_blank">
</head>
锚点定位
<a href="#id" >点击后会跳转到下面这个块
<div id='id'>
</div>
预格式化文本
<pre>
咋写就咋显示
</pre>
table标签的使用 作用:(主要是用来展示数据)
 clospan 跨列合并
clospan 跨列合并
rowspan 跨行合并
以上遵循先上后下,先左后右
<table>
<caption>表格标题标签</caption>
<thead>
//表格头部
<tr>
<th>表头单元格(列名)</th>
</tr>
</thead>
<tbody
<tr>
<td rowspan='2' clospan='2'>跨两行两列 </td>
</tr>
</tbody>
<tfoot>尾部</tfoot>
</table>
在我们使用表格标签时 往往边框很粗
使用css样式来解决
border-collapse:collapse
列表
1.无序列表
<ul>
<li>1
</li>
<li>2</li>
<li>3</li>
</ul>
2.有序列表
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
3.自定义列表
<dl>
<dt> 是一的</dt>
<dd>1</dd>
<dd>1</dd>
<dt> 是二的</dt>
<dd>2</dd>
<dd>2</dd>
</dl>
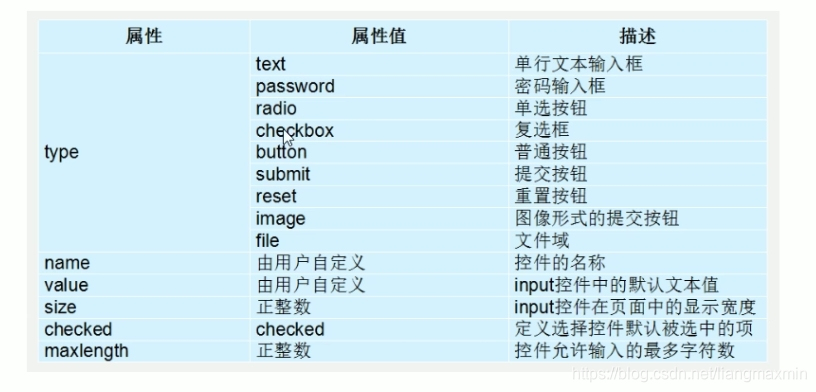
表单
 注意:
注意:
name:主要是用来区别表单
type=radios 是单选框, name都相同时只有一个才能被选中
type = checkbox是复选框, name都相同时都可被选中
checked = checked默认是被选中状态
<input type="file"accept="image/*"capture="camera">
<input type="file"accept="video/*"capture="camcorder">
<input type="file"accept="audio/*"capture="microphone">
capture表示,可以捕获到系统默认的设备,比如:camera–照相机;camcorder–摄像机;microphone–录音。
accept表示,直接打开系统文件目录。
其实html5的input:file标签还支持一个multiple属性,表示可以支持多选,如:
<inputtype="file"accept="image/*"multiple>
加上这个multiple后,capture就没啥用了,因为multiple是专门用来支持多选的
label标签的用法
<label> hello <input type='text'/> </label>
将输入框与文字绑定 当点击文字的时候 光标会自动显示在输入框中
高级用法
<label for=''ho''>hello</label> <input type=''text''/ id=''ho''>
效果和上面一样
<textarea cols='列数' rows='行数'> 文本域</textarea>
下拉列表
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
表单
<form action=''url'' method=''post/get'' name=''区别不同的表单域'' >
hello <input type=''text''/>
//提交输入的内容
<input type=''submit' '/>
//清空输入的内容
<input type = '' reset''/>
</form>
html书写标准
在html里面属性值都是双引号, js里面是单引号.
属性值都填上,尽量不采用默认的方式例如
<input type="radio" name checked />
不写属性值就默认是自身
<input type="radio" name="name" checked ="cheacked" />
二.表现 ==> CSS
CSS三种样式表:
 外部样式表引入
外部样式表引入
<link rel="stylesheet" href="style.css"/>
团队约定
css代码风格分为 紧凑式 展开式(推荐) 代码全部小写
尽量少用通配符
尽量少用id选择器
不使用无具体语义定义的标签选择器div span

id和class选择器不同的是 id只能使用一次即属性值是唯一的 class的属性值可以相同
通配符选择器(*)
会匹配页面所有的元素,降低页面的响应速度(不建议随便使用)
设置字体:
font-family:Arial,“Mircrosoft Yahei”,“微软雅黑”,“宋体”
表示当浏览器不支持第一个字体的话就用第二个 , 第二个也不支持的花就用第三个 , 如果全不支持就用系统默认
如果字体含有中文 , 符号( 空格符 # $ ) 等 要采用引号包裹
有些字体采用 Unicode编码 (font-family:"\5B8B\4F53") ==>宋体 是因为有些浏览器不能识别中文
为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体
font综合写法
font: font-style font-weight font-size font-family
font : italic 700 20px “宋体”
后两项不能省略 , 前面两个可以省略

首行缩进
text-indent:2em ;
em是倍数关系是相对当前对象 , 如果是文字 就表示首行缩进2格
text-align : center
水平居中
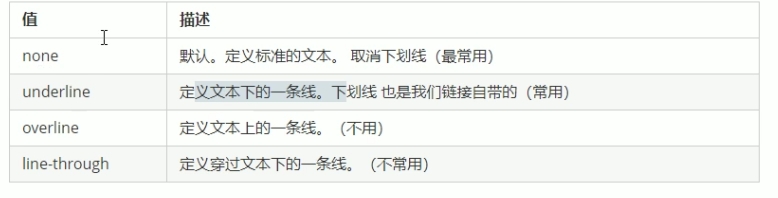
text-decoration
 css选择器
css选择器
基础选择器
只有一个标签 或类名 控制样式
<style>
h1{
}
.he{
}
</style>
复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
目的是为了可以更精确的选择目标元素标签
<style>
h1 .he ul li {
}
.he h2{
}
</style>
子元素选择器
只选择里标签最近的元素
<style>
h1 .he ul >li {
}
.he >h2{
}
</style>
交集选择器(不经常使用)
和复合选择器差不多
并集选择器
<style>
h1 ,h2{
}
.he , h2, h1{
}
</style>
伪类选择器
<style>
a:link {
/*未点击之前的颜色 仅对链接有效*/
color: #000;
text-decoration: none;
}
a:visited{
/*点击完之后的颜色 仅对链接有效*/
color: red;
}
a:hover{
/*鼠标掠过的颜色*/
color: #ccc;
}
a:active{
/*鼠标点击时的颜色*/
color: green;
}
</style>
<body>
<a href="http://www.baidu.com" target="_blank">Hello world</a>
</body>
块级元素特点
1.独占一行
2.宽,高,内边距,外边距可控 宽度默认是父级宽度100%
3.注意 p,h,dt标签里面不能放块级元素
行内元素的特点
1.可以显示在一行上
2.宽高无效,默认为它本身的宽高
3.行内元素只能容纳文本和其他行内元素
4.注意< a href="" >< /a>里面可以放块级元素
行内块元素
1.宽高可控 , 默认为它本身的宽高
2.可以显示在一行上
 三种模式相互转换
三种模式相互转换
行转块 display:block
块转行 display:inline
行内块 display:inline-block
line-height
当行高等于盒子的高度时 文字就会垂直居中
背景图片三要素
backgroud-repeat : no-repeat , repeat-x ,repeat-y
backgroud-position: x坐标, y坐标
也可以通过left , bottom, top ,right
设置背景图片的位置
background-size : 100% ,100%
设置背景图片大小
背景图片固定
background-attachment: fixed
默认是scroll
简写
background: color url repeat scroll position
背景半透明
background:rgba(0,0,0,.2)
css三大特性
1.层叠性
当多种css样式叠加, 以后面的为准(就近原则)
2.继承性
子标签继承父标签的属性(color , line- , font- , text- )都可被继承
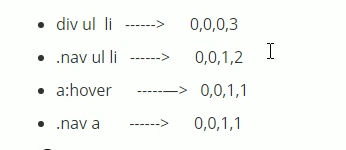
3.css优先级
权重:
 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越
值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越
< div class=".nav">
< ul>
< li>< /li>
< /ul>
< /div>

选择器越精确越好(建议长度最长为个),权重也就越大






















 2883
2883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








