事件冒泡和事件捕获,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。  比如说有一个demo:
Event!
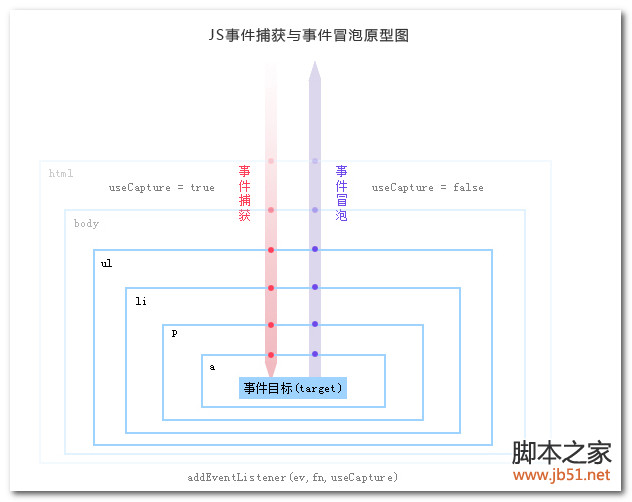
如果外部的div和内部的div都绑定了点击事件,那点击“Event”的时候,会先触发内部还是外部事件,这样的先后顺序就引出了两个概念:事件冒泡和事件捕获。
所谓事件冒泡,就是从最先触发的那层元素开始,一层一层向外触发,在这个例子中,就是先触发内部div然后触发外层div。事件捕获与事件冒泡相反,是从最外层开始触发,一直触发到最内层。在这个例子中,是先触发外部div然后触发内部div。






















 681
681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








