总览:
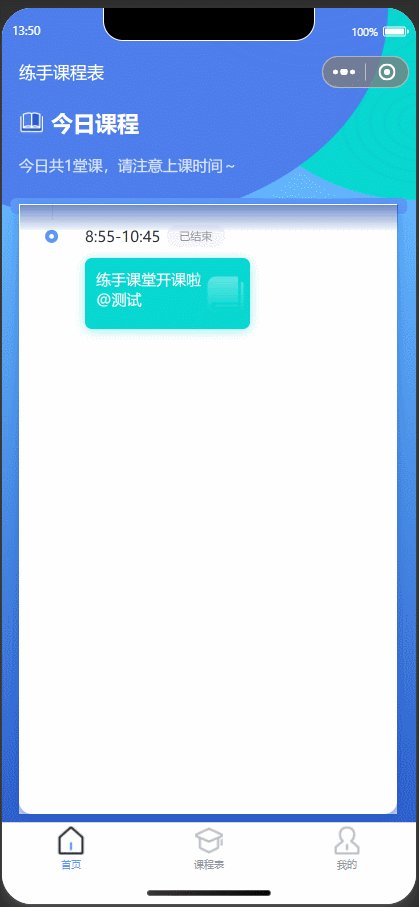
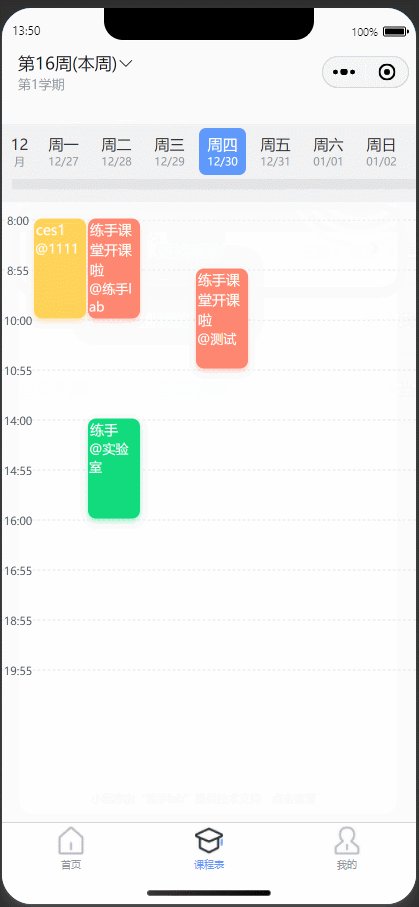
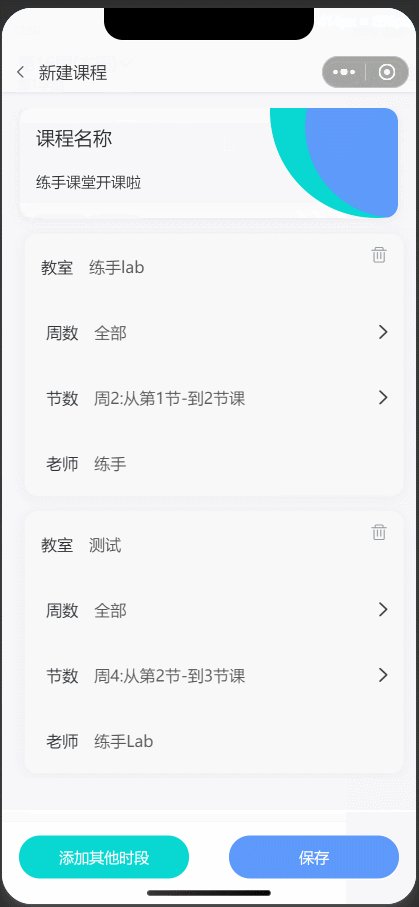
借鉴了市面上存在的几个课程表软件,因为功能太繁杂,于是自己尝试做了个课程表小程序并开源,目前已经支持添加删除课程表功能,还加入了日课表 总体来说感觉是一个相当简洁的课程表,后端基于fastadmin开发
gif演示:  在底部会放上gitee的开源地址
在底部会放上gitee的开源地址
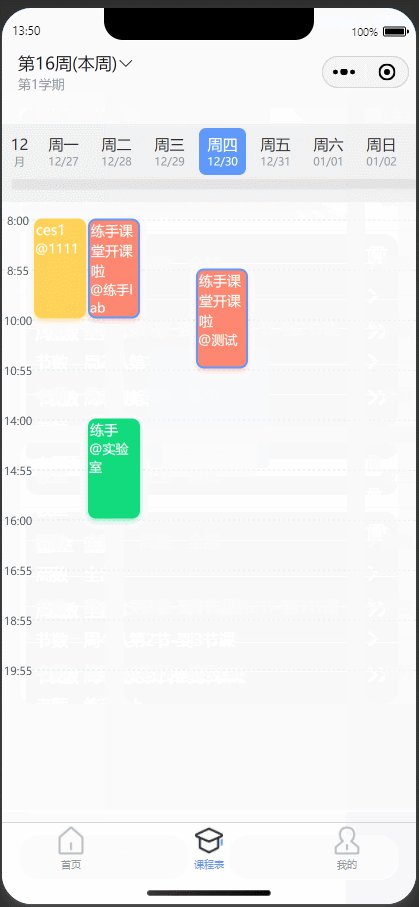
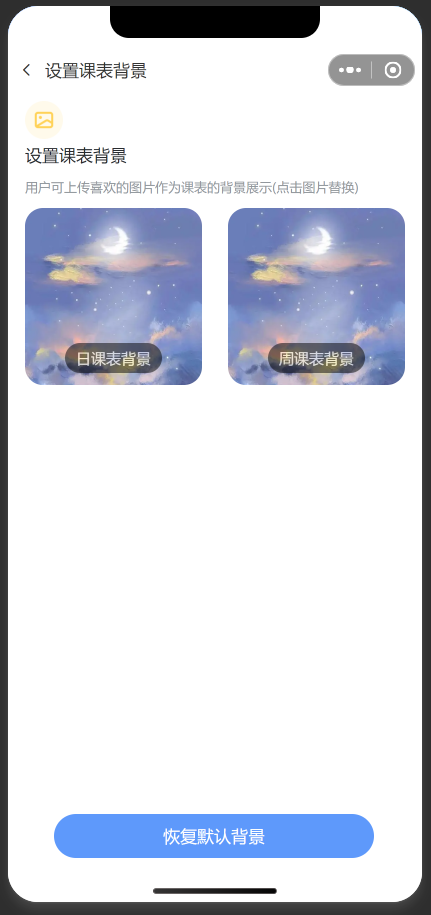
最近总感觉目前的界面过于简洁了,不满足我这个体面人的需求,故加入自定义课程表背景的的功能。 新增页面: 
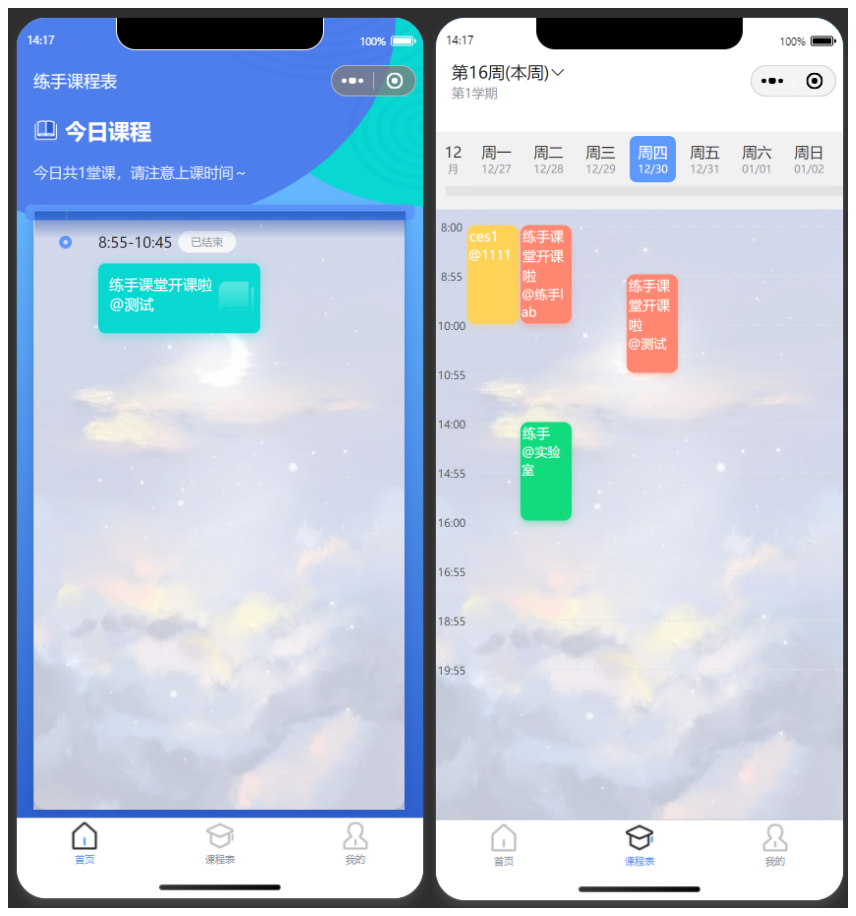
效果: 
需要在mine.js里面加入一个入口:
{
name: "设置课表背景",
icon: "/images/scheduleIcon.png",
url: "/pages/schedule/schedule?",
},新增页面schedule wxml代码
<view style="height:{
{CustomBar}}px;">
<view class="cu-bar ev-fr-start" bindtap="BackPage" style="height:{
{CustomBar}}px;padding-top:{
{StatusBar}}px;">
<text class="cuIcon-back padding-lr-sm"></text>
<view class="action">{
{couples? "给Ta设置背景":"设置课表背景"}}</view>
</view>
</view>
<view wx:if="{
{couples}}" class="ev-mainBody">
<view class="ev-fc-center">
<view wx:if="{
{!CouplesBG}}" data-type='Couples' bind:tap="modifyImage" class="addBG ev-fc-center">
<text class="cuIcon-roundadd" style="color:#5E99FB"></text>
<text class="padding-xs" style="color:#5E99FB">上传背景</text>
</view>
<view wx:if="{
{CouplesBG}}" class="BGBox ev-fc-center">
<view class="BGImg" data-type='Couples' bind:tap="modifyImage">
<image mode="aspectFill" src="{
{CouplesBG}}" />
</view>
<view class="round BGState">情侣课表背景</view>
</view>
</view>
<view class="padding-top">
<view class="title">背景开始展示时间</view>
<dateTimePicker type="minute" bind:change="TimePicker">
<view class="sendTimeBox ev-fr">
<input type=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








