上一章讲到每个样式都包含选择器和声明两部分,这一章我们来学习CSS的选择器,CSS通过选择器控制HTML元素,对网页对象可以实现一对一、一对多或者多对一的匹配。
1 标签选择器
标签选择器直接引用HTML标签名称,也称为类型选择器。类型选择
器规定了网页元素在页面中默认的显示样式。因此,标签选择器可以快
速、方便地控制页面标签的默认显示效果。
<title>CSS选择器</title>
<style type="text/css">
p{
font-size: 12px; /* 字体大小为12像素*/
color: red; /*字体颜色为红色*/
}
</style>
通过标签选择器,统一定义网页中段落文本的样式:文本字体大小为
12像素,字体颜色为红色。在定制网页样式时,可利用标签选择器设计网页元素默认显示效果,或者统一常用元素的基本样式。标签选择器在CSS中是使用率最高的一类选择器,容易管理,因为它们都是与网页元素同名的。
2 类选择器
类选择器能够为网页对象定义不同的样式,实现不同元素拥有相同的
样式,或者相同元素的不同对象拥有不同的样式。类选择器以一个点
(.)前缀开头,然后跟随一个自定义的类名。应用类样式可以使用class属性来实现,HTML所有元素都支持该属性,只要在标签中定义class属性,然后把该属性值设置为事先定义好的类
选择器名称即可。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style type="text/css">
p{
font-size: 12px; /* 字体大小为12像素*/
color: red; /*字体颜色为红色*/
}
.font28px{ /* 类样式*/
font-size: 28px;
}
p.font28px{ /* 指定段落的类样式*/
font-size: 38px;
}
</style>
</head>
<body>
<div class="font28px"> font28的文本字体</div>
<p class="font28px"> font28的段落</p>
<p>默认 p 段落文本</p>
</body>
</html>
这段代码中定义了一个类选择器.font28px,页面中使用class="font28px"来引用。
3 ID选择器
ID选择器以井号(#)为前缀,然后是一个自定义的ID名。应用ID选
择器可以使用id属性来实现,HTML所有元素都支持该属性,只要在标签
中定义id属性,然后把该属性值设为事先定义好的ID选择器名称即可。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style type="text/css">
div{
width:200px; /*宽度200*/
height: 30px; /*高度*/
background-color: #ddd; /*背景色*/
padding: 3px; /*内边距*/
}
#xxid{
border: 2px dotted black; /*边框为黑色小圆点虚线 */
background-color: #888;
}
</style>
</head>
<body>
<div> 没有属性的div元素</div>
<div id="xxid"> id 属性为xxid 的div元素</div>
</body>
</html>
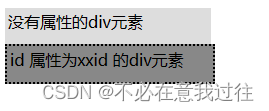
效果:























 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










