CSS基础选择器_07
黑马程序员web前端开发入门教程 HTML5+CSS3
2022/1/11
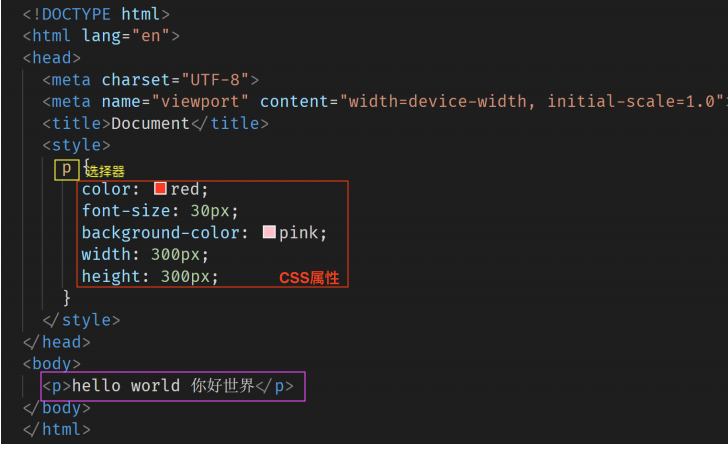
一、标签选择器
结构: 标签名 { css属性名:属性值; }
作用: 通过标签名,找到页面中所有这类标签,设置样式
例子:

注意点:
- 标签选择器选择的是一类标签,而不是单独某一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
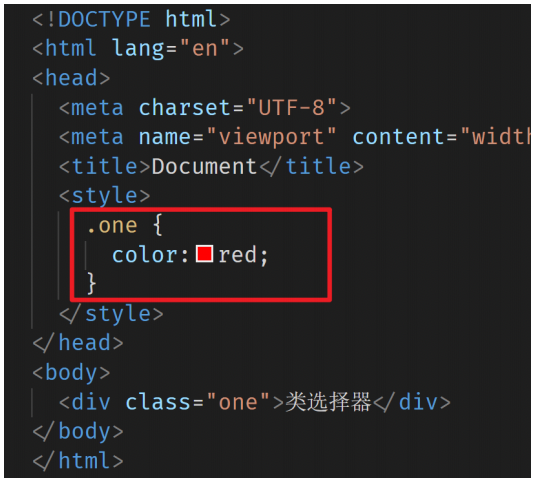
二、类选择器
结构: .类名 { css属性名:属性值; }
作用: 通过类名,找到页面中所有带有这个类名的标签,设置样式
例子:

注意点:
- 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
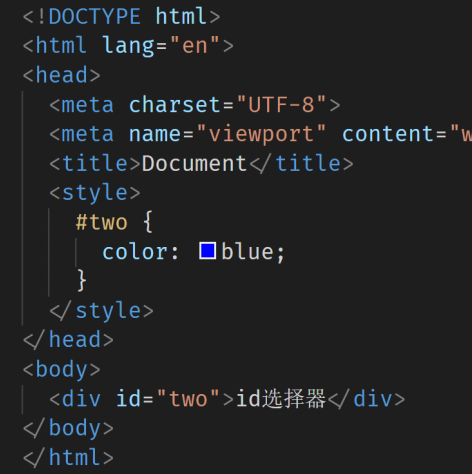
三、id选择器
结构: #id属性值 { css属性名:属性值; }
作用: 通过id属性值,找到页面中带有这个id属性值的标签,设置样式
例子:

注意点:
- 所有标签上都有id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
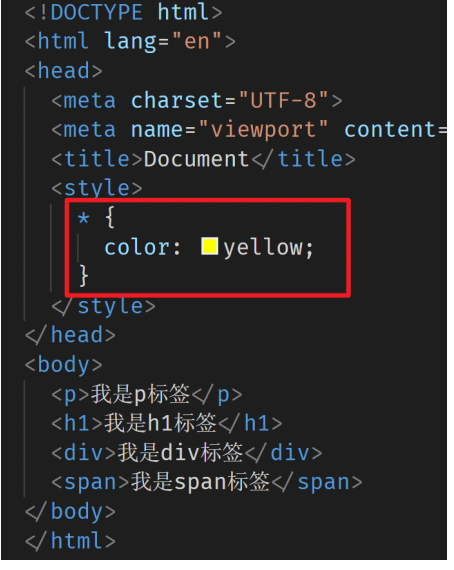
四、通配符选择器
结构: * { css属性名:属性值; }
作用: 找到页面中所有的标签,设置样式
例子:

注意点:
- 开发中使用极少,只会在极特殊情况下才会用到
- 在基础班小页面中可能会用于去除标签默认的margin和padding(后续讲解)
补充:类与id的区别
class类名与id属性值的区别:
- class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
类选择器与id选择器的区别:
- 类选择器以 . 开头
- id选择器以 # 开头
实际开发的情况:
- 类选择器用的最多
- id一般配合js使用,除非特殊情况,否则不要使用id设置样式
- 实际开发中会遇到冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)






















 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








