我们自定义文本框控件,包含想要显示的图标代码+文本提示+内容样式。
WPF默认文本框是可以输入任意字符的,为了给开发者带来方便,在NbTextBox输入框中加入图标显示功能,先定义Geometry存放矢量图数据。
NbTextBox中的NbData依赖属性获取资源键。
Placeholder属性设置提示内容。
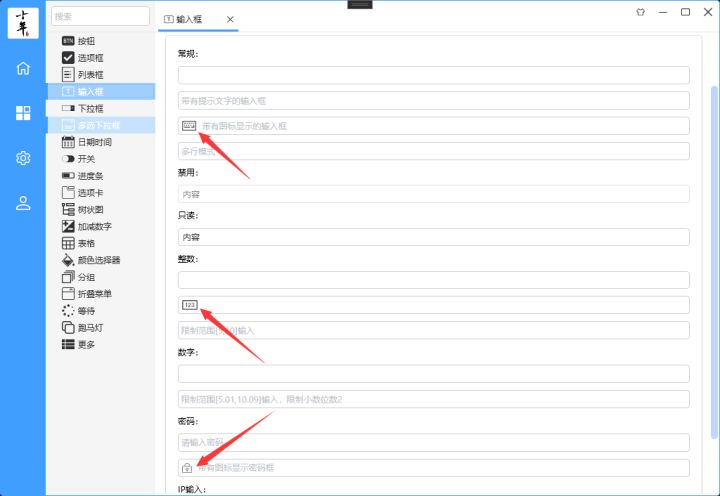
下图中第一个基础图标文本框、第三种是数字图标文本框、第三种是密码图标文本框。在Newbeecoder.UI控件库很方便扩展开发者所需的样式。

为了方便用户了解软件功能,先视频简单演示下控件库界面和程序框架。
C# WPF新版开源控件库:Newbeecoder.UI
下载Demo网址:Newbeecoder.UI开源控件库![]() https://download.csdn.net/download/liaohaiyin/63234875Newbeecoder.UI调用文本框样式代码:
https://download.csdn.net/download/liaohaiyin/63234875Newbeecoder.UI调用文本框样式代码:
<TextBlock Text="显示Icon:" Margin="5"/><NbTextBox Style="{DynamicResource DefaultTextBoxStyle}" Margin="5" Placeholder="带有提示文字的输入框" NbData="{DynamicResource Icon-KeyBoard}"/><NbTextBox Style="{DynamicResource DefaultTextBoxStyle}" Margin="5" InputMode="Password" Placeholder="请输入密码" NbData="{DynamicResource Icon-Password}"/><NbTextBox Style="{DynamicResource DefaultTextBoxStyle}" Margin="5" InputMode="Int" NbData="{DynamicResource Icon-Number}" />

























 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








