ScrollView和ViewPager是系统源生控件中经常会使用的控件,我们偶尔也想要改变一下它的风格,让它变得更有趣。
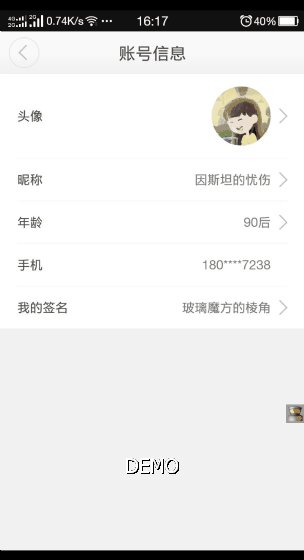
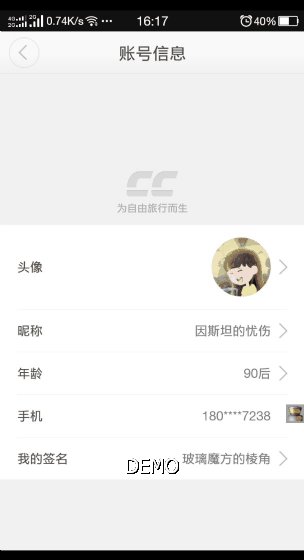
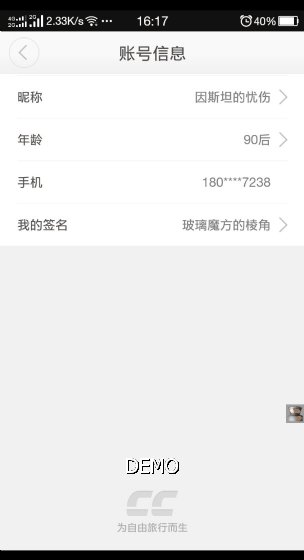
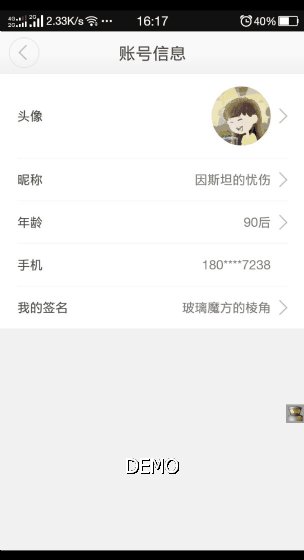
先上效果图:

说一下使用方法:
先下载library库
library下载地址
导入工程关联到自己项目
然后把自己工程中需要使用该风格的布局文件中的ScrollView改为库中的PullToRefreshScrollView就可以了,例如:
ScrollView的使用方法:
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
...
<ScrollView/>改为:
<com.handmark.pulltorefresh.library.PullToRefreshScrollView
xmlns:ptr="http://schemas.android.com/apk/res-auto"
ptr:ptrAnimationStyle="flip"
ptr:ptrMode="both"
android:layout_width="match_parent"
android:layout_height="match_parent">
...
<com.handmark.pulltorefresh.library.PullToRefreshScrollView/>Library中的PullToRefreshScrollView和自带的ScrollView是相互兼容的,所以不需要进行任何代码的修改
,只需要替换布局的控件就可以了。这样就能运行了。
如果你需要在代码中使用源生的ScrollView,调用PullToRefreshScrollView的getRefreshableView()方法可以转化为ScrollView,如:
ScrollView scrollView = pullToRefreshScrollView.getRefreshableView();ViewPager的使用方法:
同理,ViewPager也只需要改变布局中的控件就可以了:
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>改为:
<com.handmark.pulltorefresh.extras.viewpager.PullToRefreshViewPager
xmlns:ptr="http://schemas.android.com/apk/res-auto"
ptr:ptrMode="both"
ptr:ptrAnimationStyle="flip"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>就可以了,注意上面那几个ptr命名控件的自定义属性也要添加上去。
当然,你也可以在代码中转换为系统源生的ViewPager:
ViewPager viewPager = pullToRefreshViewPager.getRefreshableView();其实这个libaray并不只是用来,自定义风格的,其真正用法是用于给各种可滚动控件(如ScrollView,ViewPager,WebView等)增加下拉和上拉的刷新功能的,具体请参照说明文档






















 650
650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








