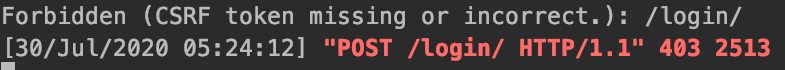
当我们使用ajax请求django服务器时,请求方式为post ,此时若不加csrftoken验证则会报错,例如我请求的路由为login,报错信息如下图:

解决办法如下所示:
<script>
$("#btn").click(function () {
var uname = $("#uname").val();
var upwd = $("#upwd").val();
var csrftoken = $('[name="csrfmiddlewaretoken"]').val(); //获取csrftoken
$.ajax({
url:"/login/",
type:"post",
data:{
"uname":uname,
"upwd":upwd,
"csrfmiddlewaretoken":csrftoken //上传至django服务器验证
},
success:function(data){
$("#suc").html(data)
}
})
});
</script>上述脚本是使用ajax请求django服务器的方法,注意我在脚本中注释的两个地方
var csrftoken = $('[name="csrfmiddlewaretoken"]').val(); 此行代码为获取隐含的csrftoken
"csrfmiddlewaretoken":csrftoken 此行意为将csrftoken上传至服务器验证,注意此处的key值只能为--csrfmiddlewaretoken
最后一步就是在html代码中填写 {% csrf_token %} 验证,例如
<body>
<input type="text" id="uname" placeholder="username"> <span id="unamemsg"></span><br><br>
<input type="password" id="upwd" placeholder="password"> <span id="upwdmsg"></span><br><br>
<button id="btn">提交</button> <span id="suc"></span>
{% csrf_token %}
</body>这样就可以向服务器进行post请求了,总结要点:
- html中添加 {% csrf_token %}
- 脚本中获取 csrftoken 并上传至服务器验证
如有问题请留言讨论!























 2535
2535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










