前言
想要实现登录一次,下次再进登录页面,直接出现上次登录的用户名和密码。
运用的知识点
一、localStorage、sessionStorage?
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储(cookie中每条cookie的存储空间为4k,localStorage中一般浏览器支持的是5M大小),因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTNL5中,数据不是有每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript来存储和访问数据。
二、localStorage的优势与局限性
localStorage的优势
1.localStorage拓展了cookie的4K限制
2.目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3.localStorage本质上对字符串的读取,如果存储内容对的话会消耗内存空间,会导致页面变卡
4.localStorage不能被爬虫抓取到
5.localStorage在浏览器的隐私模式下面是不可读取的
localStorage和sessionStorage的唯一区别是localStorage没有时间限制。第二天、第二周或下一年之后,数据依然可用,属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
三、如何使用localStorage?
首先使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}locaStorage的写入有三种方法,分别是:
if(!window.localStorage){
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
// 写入a字段
storage["a"] = 1;
// 写入b字段
storage.b = 2;
// 写入c字段
storage.setItem("c",3);//官方推荐使用
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
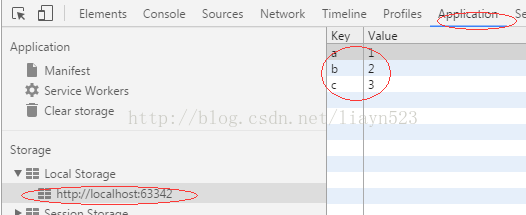
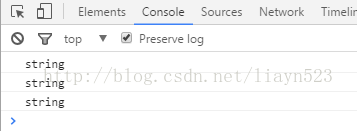
}运行结果如下:
注意:
localStorage的使用也是遵循同源策略,不同的网站是不能直接共用相同的localStorage的
最后在控制台上面打印出来的结果是:
不知道各位读者有没有注意到,刚刚存储进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储。
locaStorage的读取
if(!window.localStorage){ alert("浏览器不支持localStorage"); }else{ var storage = window.localStorage; // 写入a字段 storage["a"] = 1; // 写入b字段 storage.b = 2; // 写入c字段 storage.setItem("c",3); console.log(typeof storage["a"]); console.log(typeof storage["b"]); console.log(typeof storage["c"]); // 第一种读取方法 var a = storage.a; console.log(a); // 第二种读取方法 var b = storage["b"]; console.log(b); // 第三种读取方法 var c = storage.getItem("c");//官方推荐使用 console.log(c); }localStorage的删、改这两个步骤
改的方法其实很简单,相当于直接赋值
删除的方法有两种情况,if(!window.localStorage){ alert("浏览器不支持localStorage"); }else{ var storage = window.localStorage; // 写入a字段 storage["a"] = 1; // 写入b字段 storage.b = 2; // 写入c字段 storage.setItem("c",3); console.log(typeof storage["a"]); /*console.log(typeof storage["b"]); console.log(typeof storage["c"]);*/ // 相当于直接赋值 storage.a = 4; console.log(storage.a); // 4 }1.将localStorage的所有内容清楚
var storage = window.localStorage; storage.a = 1; storage.setItem("c",3); console.log(storage);//Storage {a: "1", c: "3", length: 2} storage.clear();//删除方法 console.log(storage);//Storage {length: 0}
2.将localStorage中的某个键值对删除
var storage = window.localStorage; storage.a = 1; storage.setItem("c",3); console.log(storage);//Storage {a: "1", c: "3", length: 2} storage.removeItem("a");//删除方法 console.log(storage);//Storage {c: "3", length: 1}
loaclStorage的键获取
使用key()方法,向storage的数组中通过索引获取键值对的值
var storage = window.localStorage; storage.a = 1; storage.setItem("c",3); for(var i=0;i<storage.length;i++){ var key = storage.key(i); console.log(key); }四、loaclStorage的类型转化事项
一般我们会将JSON存入localStorage中,但是在localStorage会自动将其转换成string类型
使用JSON.stringify()方法将JSON转换为JSON字符串
if(!window.localStorage){ alert("浏览器不支持localStorage"); }else{ var storage = window.localStorage; var data = { username:"lisi", password:"123456" }; // JSON转化为字符串 var b = JSON.stringify(data); // 写入到localStorage中 storage.setItem("data",b); console.log(storage.data); }
使用JSON.parseIn()方法,将读取之后的JSON字符串转化成JSON对象的形式
if(!window.localStorage){ alert("浏览器不支持localStorage"); }else{ var storage = window.localStorage; var data = { username:"lisi", password:"123456" }; // JSON转化为字符串 var b = JSON.stringify(data); // 写入到localStorage中 storage.setItem("data",b); console.log(storage.data); // 将JSON字符串转化成JSON对象 var json = storage.getItem("data"); var jsonObj = JSON.parse(json); console.log(typeof jsonObj); }
好了现在开始写记住用户名和密码的功能(我用的是anjularjs的实现的,提前说明)1.在执行登录按钮的方法上添加
// 如果用户名和密码验证成功,此时把用户输入的值存储到localStorage中
//存储localStorage,key值:username,value:用户名 localStorage.setItem("username",$scope.username); //存储localStorage,key值:password,value:密码 localStorage.setItem("password",$scope.password);2. 然后页面在加载的时候,从localStorage中读取出用户名和密码
//循环遍历,取key值username和password的value for(var i=localStorage.length - 1 ; i >=0; i--){ if(localStorage.key(i)=="username"){ $scope.username=localStorage.getItem(localStorage.key(i)); } if(localStorage.key(i)=="password"){ $scope.password=localStorage.getItem(localStorage.key(i)); } }



























 525
525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








