最近公司项目中需要添加微信登录功能,由于我们的项目使用了ionic的框架,所以项目中基本使用了cordova的插件,下面把实现流程简单说一下:
第一步:登录微信开放平台(点击打开链接)
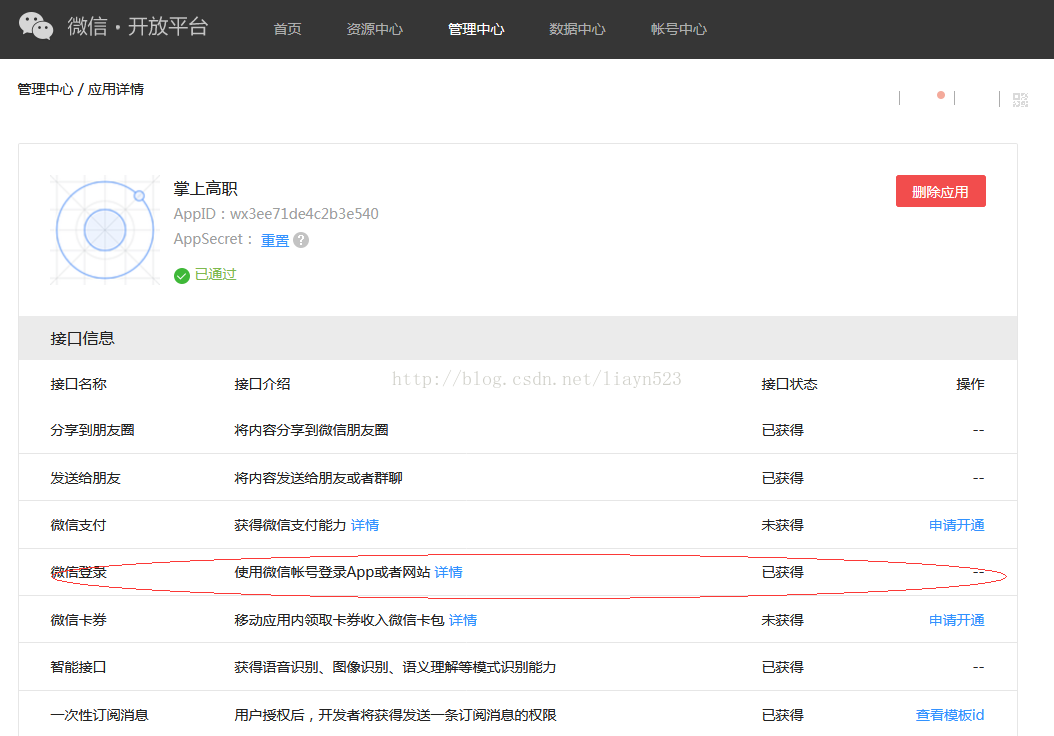
1.如果您的项目在微信的开发平台上没有创建过项目则需要在微信开放平台上创建项目,至于在微信上如何创建项目获取微信的分享等功能,可以在百度上查找方法,由于我们的项目在微信平台上已经创建了,直接在项目中点击申请登录功能,如下图:
特别说明:
申请开通时需要通过微信认证,这个认证是需要花钱的,大概需要300元人民币吧,只要把需要的资料都填写好,其他审核还是挺快的,我当天就申请完成了。
第二步:申请完成之后,我们需要在项目用添加cordova的插件-----cordova plugin add cordova-plugin-wechat --variable wechatappid=YOUR_WECHAT_APPID (点击打开链接),YOUR_WECHAT_APPID这个是你的appid,是在微信创建项目的之后产生,安装完插件之后写上一下代码,就可以在你自己的app中执行这段代码,登录到微信上,代码如下:
如果对上述代码不明白的话,可以查看微信开放平台的api,那上面每一步,每个参数是做什么的,都讲解得很清楚https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419317851&token=5fde887dc9d41433b0f58c431d3d37042dc1bd56&lang=zh_CN(点击打开链接)$scope.byWEIXINlogin = function(){ // 授权读取用户信息 var scope = "snsapi_userinfo", state = "_" + ( + new Date()); // 第一步:请求CODE Wechat.auth(scope, state, function (response) { // 第二步:通过code获取access_token 在这里就从微信返回了app,以下都是在app里进行的操作了 var url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=你的appid&secret=你的appSecret&code="+response.code +"&grant_type=authorization_code"; $.get(url,function(result){ var resultjson = $.parseJSON(result); var access_token = resultjson.access_token; var openid = resultjson.openid; // 第三步:通过access_token调用接口 var url1 = "https://api.weixin.qq.com/sns/auth?access_token=" + access_token +"&openid="+ openid; $.get(url1,function(result){ var statusResult = $.parseJSON(result); // 第四步:检验授权凭证(access_token)是否有效 if("ok" == statusResult.errmsg){ var url2 = "https://api.weixin.qq.com/sns/userinfo?access_token=" +access_token +"&openid="+ openid; // 获取用户个人信息(UnionID机制) $.get(url2,function(result){ var userinfo = $.parseJSON(result); /*userinfo.openid; userinfo.nickname; userinfo.sex; userinfo.language; userinfo.city; userinfo.province; userinfo.country; userinfo.headimgurl; userinfo.privilege; userinfo.unionid;*/ }) }else{ // 请重新获取access_token }; }); }) }, function (reason) { alert("Failed: " + reason); }); };第三步:就是在自己的APP上把获取的信息根据自己的需求保存起来了,需要特别强调的是
获取用户个人信息(UnionID机制)
接口说明
此接口用于获取用户个人信息。开发者可通过OpenID来获取用户基本信息。特别需要注意的是,如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号,用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。请注意,在用户修改微信头像后,旧的微信头像URL将会失效,因此开发者应该自己在获取用户信息后,将头像图片保存下来,避免微信头像URL失效后的异常情况。
最后,如果有什么不明白的,可以加我的qq号(294441120),可以互相学习一下!























 1802
1802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








