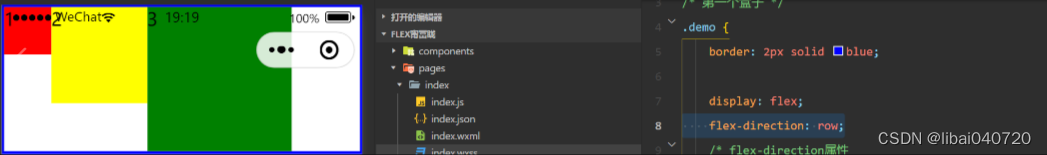
row(默认值):主轴为水平方向,起点在左端

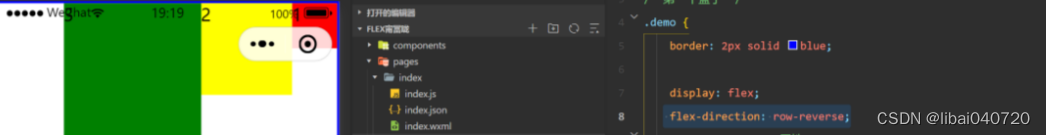
row-reverse:主轴为水平方向,起点在右端

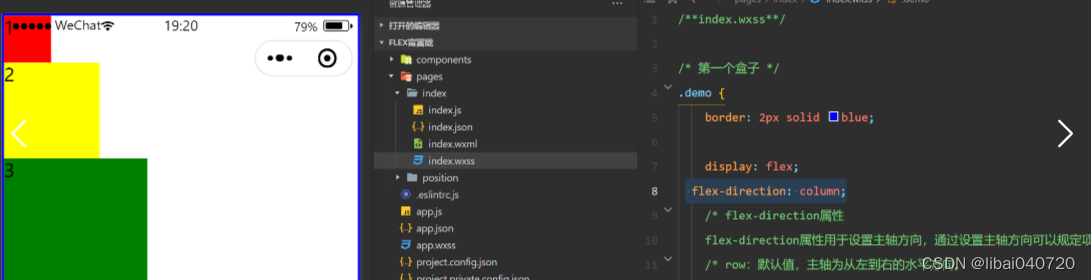
column:主轴为垂直方向,起点在上沿

column-reverse:主轴为垂直方向,起点在下沿

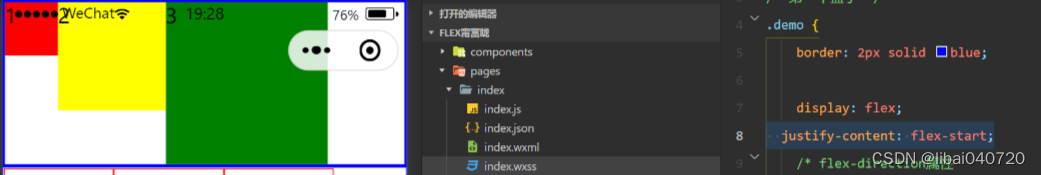
flex-start:默认值,表示项目对齐到主轴起点,项目间不留空隙

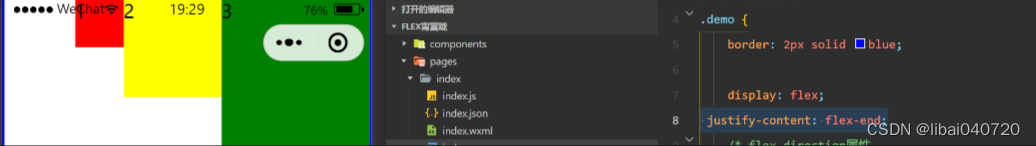
flex-end:项目对齐到主轴终点,项目间不留空隙

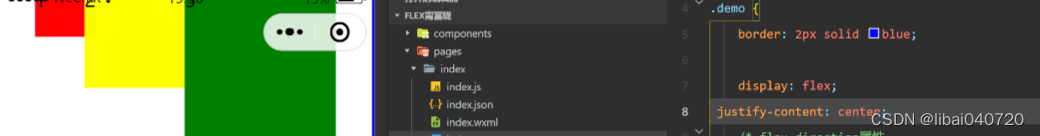
center:项目在主轴上居中排列,项目间不留空隙。主轴上第一个项目离主轴起点的距离等于最后一个项目离主轴终点的距离

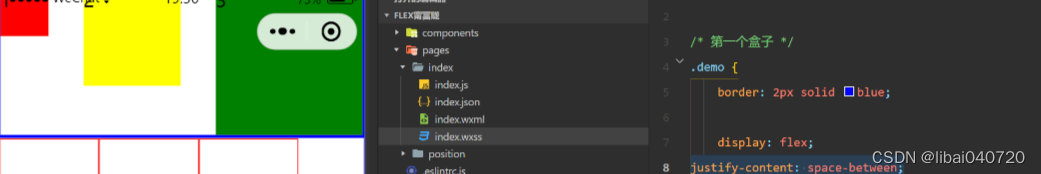
space-between:两端对齐,两端的项目分别靠向容器的两端,其他项目之间的间隔相等

space-around:每个项目之间的距离相等,第一个项目离主轴起点和最后一个项目离终点的距离为中间项目间距的一半

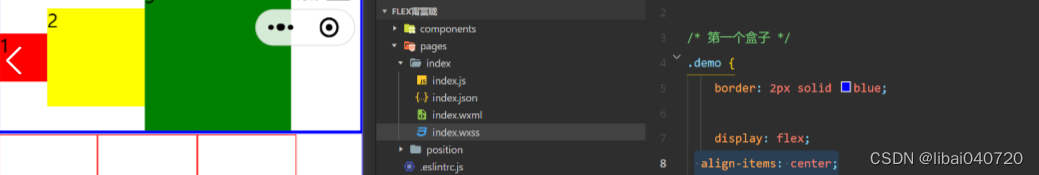
center:项目在交叉轴的中间位置对齐

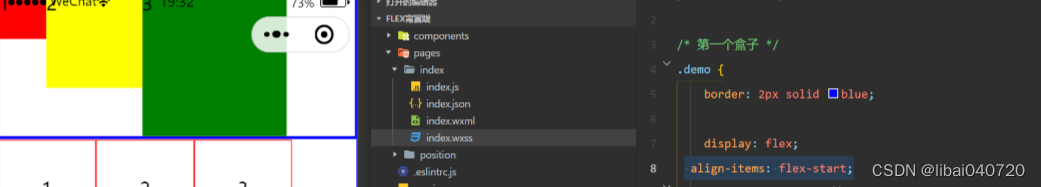
flex-start:项目顶部与交叉轴起点对齐

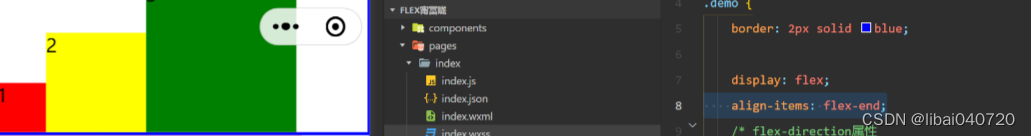
flex-end:项目底部与交叉轴终点对齐

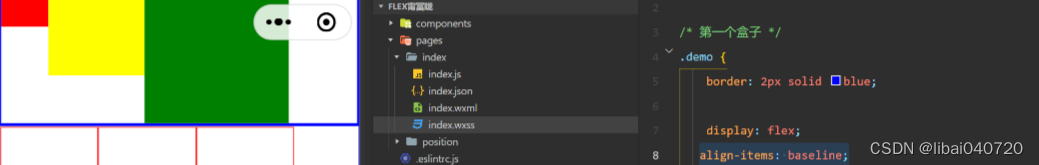
baseline:项目的第一行文字的基线对齐

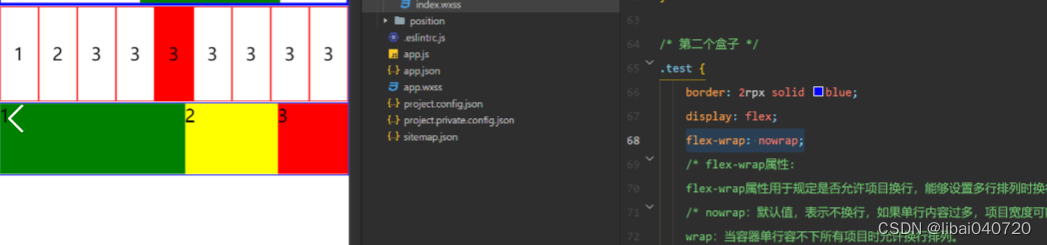
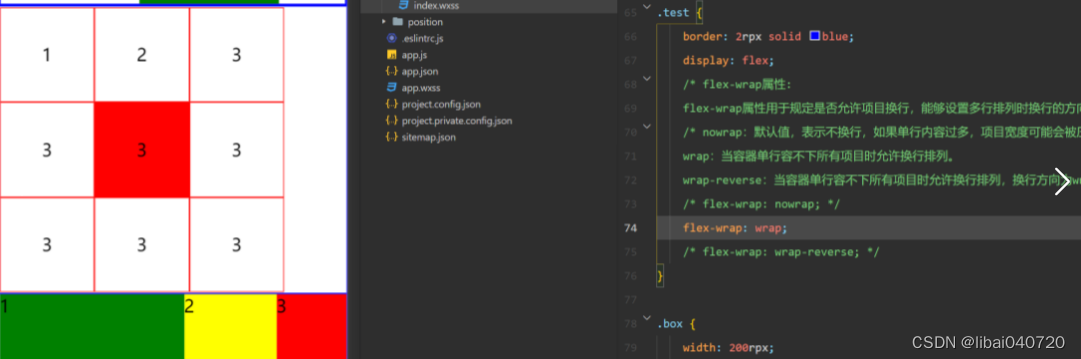
nowrap:默认值,表示不换行,如果单行内容过多,项目宽度可能会被压缩

wrap:当容器单行容不下所有项目时允许换行排列






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








