

下载地址http://download.csdn.net/detail/cometwo/9383602
兄弟文章:http://blog.csdn.net/libin_1/article/details/50916704
input file上传图片预览其实很简单,只是没做过的感觉很神奇,今天我就扒下她神秘的面纱,其实原理真的非常非常非常非常非常非常简单!
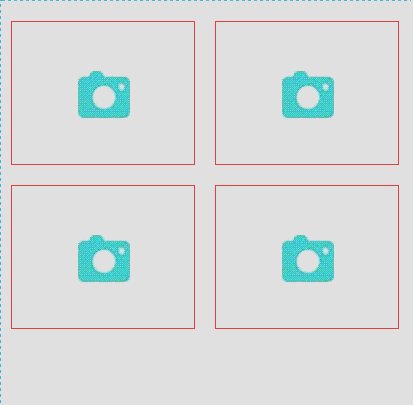
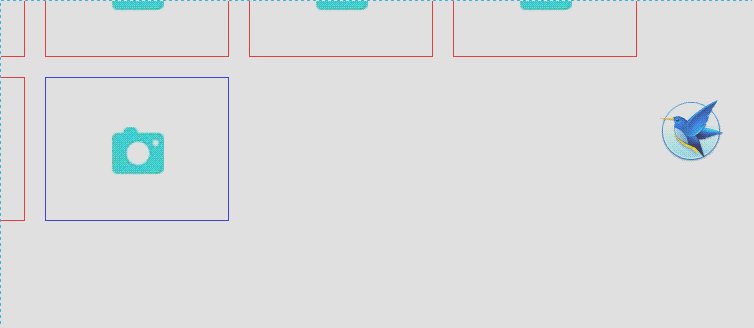
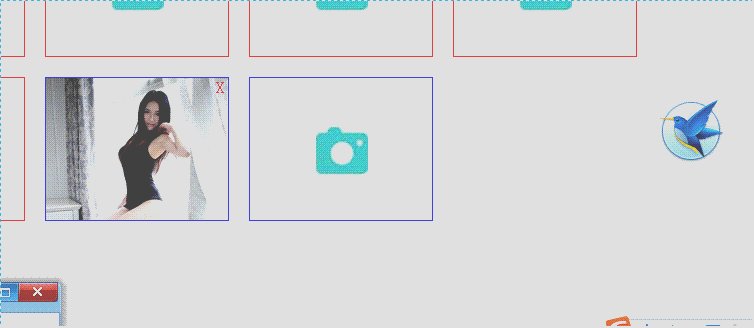
点击红框是加载显示图片,X号删除,蓝框是自动在后面添加添加图片框,所有的都是原创,代码其实可以更加精简,看终结版文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<style type="text/css">
.imgbox,.imgbox1
{
float: left;
margin-right: 20px;
margin-top: 20px;
position: relative;
width: 182px;
height: 142px;
border: 1px solid red;
overflow: hidden;
}
.imgbox1{
border: 1px solid blue;
}
.imgnum{
left: 0px;
top: 0px;
margin: 0px;
padding: 0px;
}
.imgnum input,.imgnum1 input {
position: absolute;
width: 182px;
height: 142px;
opacity: 0;
}
.imgnum img,.imgnum1 img {
width: 100%;
height: 100%;
}
.close,
.close1 {
color: red;
position: absolute;
left: 170px;
top: 0px;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








